
ページ内のコンテンツを自由に追加・更新できるプログラム「コンテンツ・メーカー2」を無料ダウンロードできます。(2と1の違いは後述)
「新着情報欄」に特化している1と違い、2はあらゆるコンテンツに対応している汎用型なので設置手順が一手間多く、使い方の解説が少し長くなるかもしれませんが、実はこれはとてもよくできているプログラムだと自負しています。
ページ内の限られた部分だけを更新したいだけのために、わざわざWordPressほどの本格的なCMSを組み込む必要がなくなります。
HTMLサイト(拡張子が.htmlのページ)のまま組み込むことができるので、WordPressを扱えない制作会社、またはWordPressを使いたくないサイト制作の際の強い味方になるでしょう。
現在の最新バージョンは2024年3月22日公開の3.0です。
参考ページ:プログラムをアップデートするの際の思想について
各バージョンごとのアップデート内容については、このページ最下部の「アップデート履歴」に記載してあります。
基本機能の解説
【用語説明】
このページの解説で誤解が生まれないように、以下のように呼び方を定めておきます。
サイト制作者
サイトを制作する人、または会社。
サイト被納品者
そのサイトを納品されたクライアント。(HTMLやCSSがわからない一般の人)
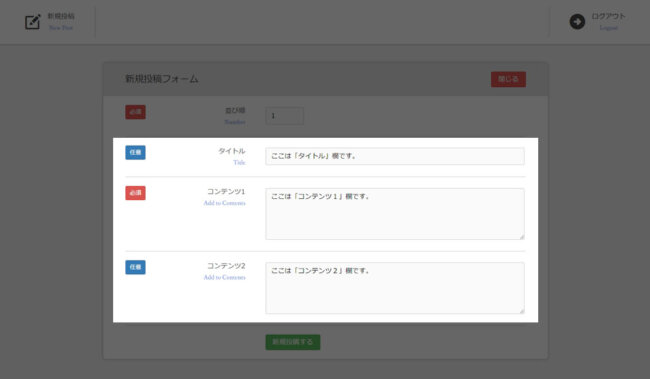
管理画面は以下のようになっており、以下の3つの欄(タイトル・コンテンツ1、コンテンツ2)に入力をしたとします。

【補足説明】
どの欄を「必須」or「任意」にするかはサイト制作者(プログラム設置者)が自由に変更できます。(解説ページはこちら)
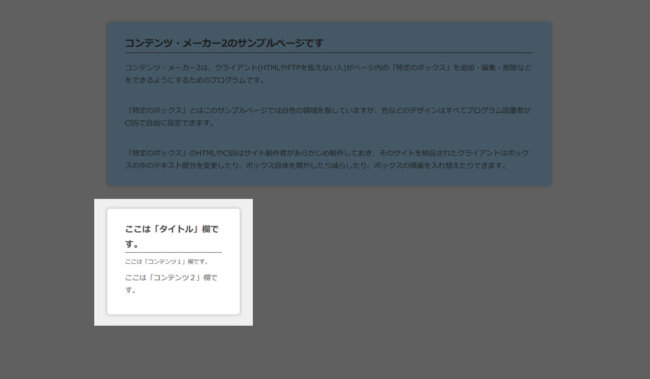
すると、そのコンテンツが公開ページのほうに追加されます。

この公開ページのHTMLやCSSはサイト制作者があらかじめ自由に作っておくことができるので、全く別のデザインにすることも可能です。
【補足説明】
以下からの解説では、このプログラムから出力される部分(カラム部分)だけに焦点を当てて説明していますが、それ以外の部分はすべて自由に変更できます。
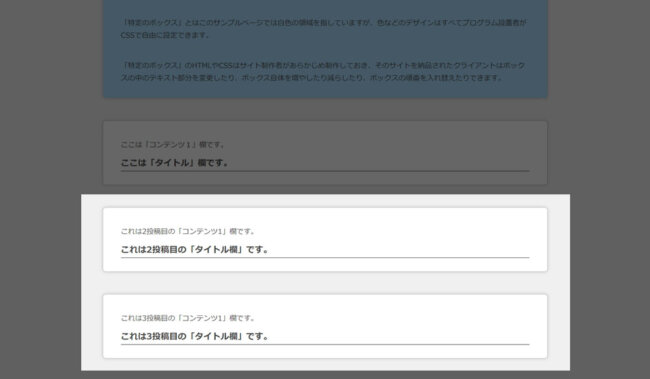
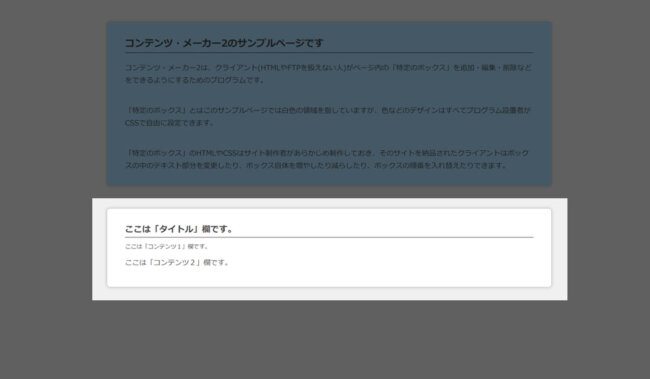
一例としては、CSSを変更して以下のような1カラムのデザインにしたり、

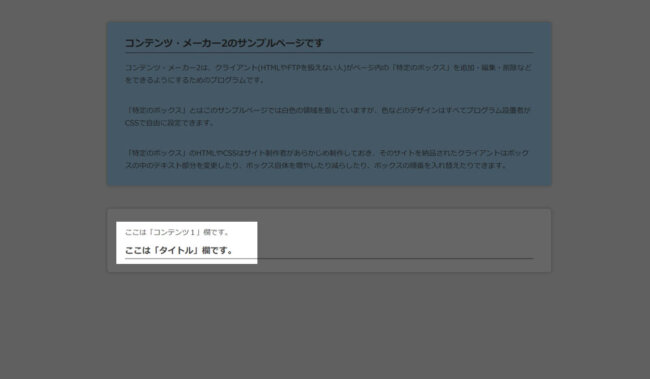
さらにHTMLも変更して「タイトル」と「コンテンツ1」の欄の表示場所を逆にしたり、

HTMLをさらに変更して「コンテンツ1」の欄に入力した内容だけを公開することも可能です。

なお、上記の管理画面上にあるテキストエリア(改行ができる入力欄)はサイト制作者(プログラム設置者)の人が自由に増やすことができます。(解説ページはこちら)
詳細な機能や特長
詳細な機能や特長は以下の通りです。
- 設置が超簡単。サーバにアップロードするだけで使える。
- 静的なHTMLサイト(拡張子が.htmlのページ)にも組み込み可能。
- 公開ページのデザインはすべてプログラム設置者がHTMLとCSSで自由に変更可能。
- プログラム設置者はテキストエリアの入力欄を増やすことも可能。
- 入力必須項目はHTMLファイル内でdd要素にclass=”required”を追加するだけでOK。
- 管理者はログインすることで、ブラウザ上で投稿を削除可能。
- 管理画面はスマホ表示にも対応。
- そのサイトを納品されたクライアント(HTMLやCSSがわからない人)でも自由にコンテンツを追加・削除できる。
- 管理画面がシンプルで一般の方でも迷うことなく操作ができる。
- サーバ側でデータベースを用意する必要なし。
- WordPressサイトにも組み込める。
- 美しいHTMLとCSS。W3C準拠。HTML & CSS3 文法エラーなし。
- 書き込みを行った後に、ブラウザの「戻る」や「進む」ボタンやページ再読み込みなどによってページを行き来してもトラブルが起きない仕様。
サンプルとダウンロード
コンテンツ・メーカー2のサンプル
自由にコンテンツを追加・削除したりしてお試しください。
ユーザ名はtani、パスワードは0000です。
※ 初期状態ではHTMLタグは入力できないようにしてあります。
もしHTMLタグを入力したい場合は「HTMLタグアドオン」をご利用ください。
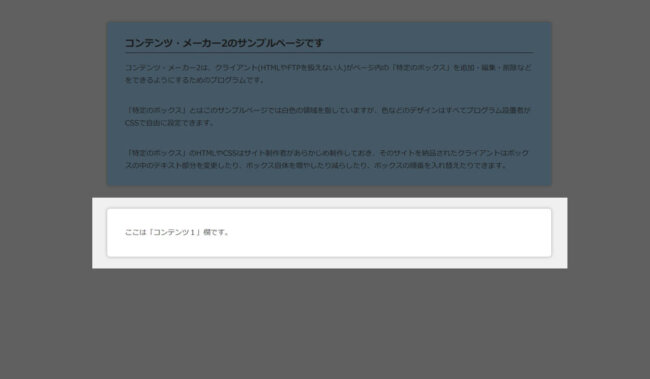
公開ページのサンプル
サイトを納品されたクライアント(HTMLやCSSがわからない人)が、このようなHTMLページのコンテンツを自由に編集できます。
デザインはすべてサイト制作者(プログラム設置者)が自由に変更できます。
既存サイトに組み込む前提で作られています。
コンテンツ・メーカー2のダウンロード
無料でダウンロードできます。
動作環境
PHP7.0以降を推奨。
このサイト上にあるサンプルデモはPHP8世代で稼働しています。
推奨ブラウザはChrome、Safari、Firefox、Edgeです。
これは各ブラウザのシェア率で決めています。
IE(Internet Explorer)でもだいたい動作すると思いますが、IEは2020年6月時点ではすでに終了しているブラウザなので、もし正常動作しなかったとしてもサポート外になります。
ですので、もしIEで何らかの不具合があり、それを正常動作させるためのカスタマイズは有償対応となります。
理由や詳細については「プログラムのIE(Internet Explorer)への対応について」をご覧ください。
WordPressのような本格的なCMSを使うか否かの判断基準

WordPressのような本格的なCMSを使うか否かの判断基準について解説しておきます。
コンテンツ・メーカー2があれば、ページ内の特定の範囲内のコンテンツをサイト被納品者が自由に追加・編集できます。
しかし、ページ自体を増やしたりすることはできません。ここが重要な判断要素です。
もしブログのようにページ自体をどんどん増やしたりしていきたい場合はこのプログラムではできないので、WordPressのような本格的なCMSを組み込む必要があることになります。
逆に「ページ内の特定の範囲内にあるコンテンツの管理だけができればいい」という要望なら、WordPressを組み込むのはデメリットも大きいため、このプログラムのほうが最適になるでしょう。
【補足説明】
WordPressのデメリットは、ページ表示速度が遅くなる、制作に手間がかかる、制作費用が高くなる、などがあります。
コンテンツ・メーカー1との違い

コンテンツ・メーカー1と2の違いについて説明しておきます。
簡単に言ってしまうと、
- 1は新着情報欄に特化したタイプ。
- 2はどこにでも使える汎用タイプ。
となります。
1は「新着情報欄の更新」という目的に特化したプログラムであるため、管理画面上には日付の入力欄(カレンダー選択機能付き)が最初から用意してあります。
また、1は公開ページ側に出力されるHTMLもあらかじめ決められており(dl,dt,ddタグ)、プログラム設置者がそのHTMLを変更することはできません。(CSSは自由に変更可能です)
それに対し、2はプログラム設置者が自由にHTMLとCSSを組み立てることができる汎用性の高い仕様になっています。
ですので、新着情報欄を更新できるシステムが欲しいという場合は1のほうが楽ですが、それ以外の場合は2のほうが柔軟に使えるので便利。ということになります。
基本設置方法

1、ZIPファイルを展開する。
2、そのまますべてのファイルをサーバ上にアップロードする。
3、contents-maker-2/php/login.php にブラウザでアクセスし、管理画面にログインしてみる。
ユーザー名とパスワードは同じディレクトリ内にあるconfig.phpに記載されていますが、それらの変更は以下の手順4~5でのプログラムの正常動作を確認した後のほうが無難です。
4、管理画面にログインができたら、適当に新規投稿をしてみて、正常に書き込まれるかを確認する。
5、index.html にブラウザでアクセスし、上記手順4で書き込んだ内容が表示されているかの確認をする。
以上です。
上記すべての確認がOKだったら、contents-maker-2/php/config.php を開いてログインのためのユーザ名とパスワードを必ず変更しておきましょう。
//【必須】 管理者ユーザー名
$cm2_admin_user = 'tani';
//【必須】 管理者ログインパスワード
$cm2_admin_pass = '0000';
既存のサイトに組み込む方法
既存のサイトに組み込む場合は、上記の手順に従って初期状態で正常動作するかを確認した後にしてください。
6、管理画面で入力したコンテンツを出力させたいページ(以下、公開ページと呼びます)で以下の作業をしてください。
以下の内容は同梱のindex.htmlのソースを参考にするとわかりやすいでしょう。
7、公開ページ内のコンテンツを表示させたい部分に以下のコードを追加する。
このdivの中に管理画面で入力したコンテンツが出力されることになります。
<div class="contents-maker-2-area">
</div>
8、contents-maker-2-js.php を読み込ませる。
公開ページでコンテンツを表示させるために必要なのはこの contents-maker-2-js.php だけです。
jQueryは必要ありません。
以下のようにid名はそのまま付けておいてください。
<script src="contents-maker-2/js/contents-maker-2-js.php" id="contents-maker-2-js" defer="defer"></script>
contents-maker-2-js.php ファイルは初期状態では contents-maker-2/js/ の中にあります。
この場所から移動させてはいけません。
公開ページからcontents-maker-2フォルダまでの階層が深い場合は、以下のようにパスを適宜合わせて読み込ませてください。
<script src="ここに階層/ここに階層/contents-maker-2/js/contents-maker-2-js.php" id="contents-maker-2-js" defer="defer"></script>
ここまでの作業により、<div class=”contents-maker-2-area”></div> の中にコンテンツのHTMLが出力されることになります。
しかしこの時点ではまだCSSが適用されていないため、レイアウトが崩れた状態で表示されているはずです。(そのサイトのCSSによっては綺麗に表示されるかも)
このプログラムでは公開ページに出力されるHTMLをプログラム設置者が自由に変更できるように作ってあるので、専用のCSSは用意されておりません。(サンプルページ用のsample.cssだけ)
出力されるHTMLの変更と、それに対応したCSSを設定するためには、以下からの解説を参考にしてください。
出力されるHTMLを変更する方法

公開ページに出力されるHTMLを変更したい場合は、template/template-1.html を編集します。
template-1.htmlは初期状態では以下のようになっています。
<div class="box">
<h2><!--%title%--></h2>
<ul>
<li><!--%contents-1%--></li>
</ul>
<p><!--%contents-2%--></p>
</div>
上記のHTMLコードを見ると何となく予想できると思いますが、管理画面で保存した内容は <!–%contents-1%–> というようにコメントにしてある部分に出力されます。
【補足説明】
HTMLという言語では、<!– と –> で囲まれている部分は「コメント」と呼ばれ、存在しないものとして扱われます。
つまり、コンテンツ・メーカー2の管理画面にある、
「タイトル」欄に入力した内容は <!–%title%–> に、
「コンテンツ1」欄に入力した内容は <!–%contents-1%–> に、
「コンテンツ2」欄に入力した内容は <!–%contents-2%–> に、
出力されるわけです。
それ以外のHTMLはあってもなくても問題ないので、サイト制作者の方がデザインをしやすいように別のタグに変えてOKです。
そしてそのHTMLに合わせてCSSを自由に作ればOKとなります。
以上までが基本です。
具体的な設置例や管理画面のカスタマイズは以下のページを参考にしてください。
過去ログを編集する方法
このプログラムはデータベースにSQLiteを使用していますので、管理画面で保存した投稿内容は「.sqlite3」という拡張子のファイルで保存されます。
このファイルはcontents-maker-2/dbの中に生成されます。
.sqlite3ファイルはテキストエディタでは編集できず、専用のソフトが必要になります。
そのやり方については「sqliteのデータベースファイルの編集のやり方」のページを参考にして実施してください。
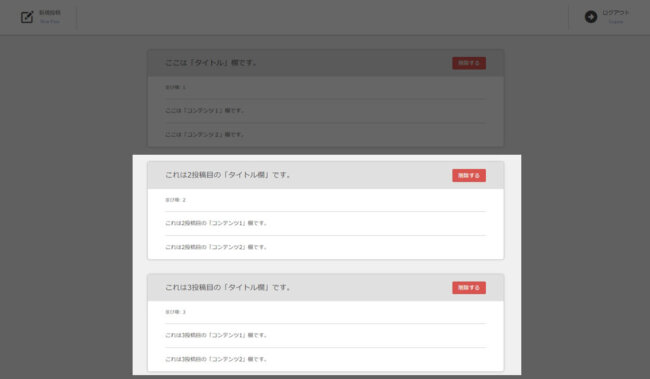
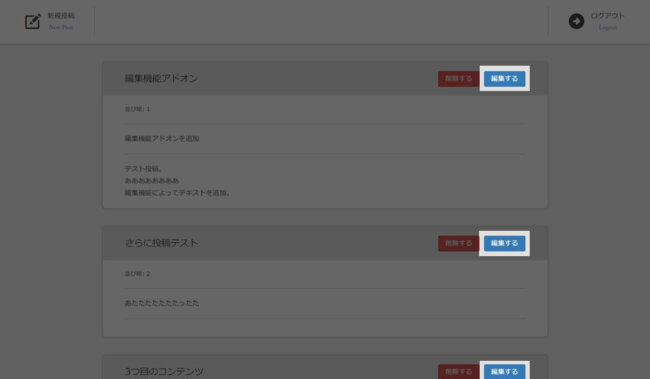
または、編集機能アドオンを追加すると、管理画面に以下のような「編集する」のボタンが出現し、ブラウザ上で編集ができるようになります。

編集機能アドオン付きコンテンツ・メーカー2のサンプル
自由に編集したりしてお試しください。
ユーザ名はtani、パスワードは0000です。
公開ページのサンプル
編集機能アドオンは管理者専用の機能なので、公開するページはアドオンなしの状態と変わりません。
注意点
サポートに関して
有償メールサポートと設置代行サービスについて
無償サポートの範囲外に関するものは、有償メールサポートや設置代行サービスがありますので、お問い合わせページからご相談ください。
追加アドオン(追加機能)について

アドオンを追加することで、以下の機能を使用することができるようになります。
必要な方は導入をご検討ください。
すべて併用することが可能ですので、必要な機能だけを組み合わせて使うことができます。
- 【編集機能アドオン】
- 過去の投稿内容を管理画面上で編集できるようになります。
- 【画像アップロードアドオン】
- 画像をアップロードすることができるようになります。
- 【WebP対応アドオン(開発終了)】
- WebP画像に対応させます。このアドオンは画像アップロードアドオンを追加した場合に限り使用できます。
(このアドオンの機能はすべて画像アップロードアドオンに組み込まれました) - 【公開・非公開切り替えアドオン】
- 管理画面上で投稿ごとに公開 or 非公開の設定をいつでも切り替えられるようになります。
- 【並び替えアドオン】
- 過去の投稿をマウスのドラッグ操作で自由に並び替えることができます。
- 【HTMLタグアドオン(無料)】
- HTMLのタグを含んでいる内容を投稿できるようになります。
- 【出力テンプレート選択アドオン】
- 出力用のテンプレートを複数用意し、ページごとにどのテンプレートで出力するかを選択できるようになります。
全てのアドオンを組み込むと、以下のサンプルのように様々な機能が使えるようになって便利です。(いたずら防止のため「HTMLタグアドオン」だけは設置していません)
全アドオン付きのコンテンツ・メーカー2のサンプル
自由に投稿・編集などして使い勝手や機能をお試しください。
ユーザ名はtani、パスワードは0000です。
全アドオン付きの公開ページのサンプル
これは初期状態のままの公開ページの例です。
全アドオン付きの公開ページのサンプル2
これは「出力テンプレート選択アドオン」を使用した別テンプレートでの出力例です。(管理画面は上記のものと共通)
全アドオン付きの公開ページのサンプル3
これは「出力テンプレート選択アドオン」を使用し、さらにHTMLを大きく変えた出力例です。(管理画面は上記のものと共通)
このようにHTMLとCSSのスキルによって色々なデザインが可能になるでしょう。
コンテンツ・メーカー2のアドオン互換表
| コンテンツ・メーカー2 本体バージョン |
編集機能 アドオン |
画像アップロード アドオン |
WebP対応 アドオン |
公開・非公開切り替え アドオン |
並び替え アドオン |
HTMLタグ アドオン |
出力テンプレート選択 アドオン |
|---|---|---|---|---|---|---|---|
| 1.0 | 1.0~1.0.1 | 1.0 | 1.0 | 1.0 | × | 1.0 | 1.0 |
| 2.0 | 2.0 | 2.0~2.1 | × (開発終了) | 2.0 | 1.0 | 2.0 | 1.0 |
| 3.0 | 3.0 | 3.0 | × (開発終了) | 2.0 | 1.0 | 2.0 | 1.0 |
※ 上記表は横スクロールできます。
※ バージョンが少しズレていても正常に動作する場合もありますが、上記表の通りの組み合わせなら間違いがありません。
アップデート履歴
- 2021/07/11 バージョン1.0
-
- 公開。
- 2022/04/15 バージョン2.0
-
- 並び替えアドオンに対応。
- 「並び順」の欄がなくなり、その代わりに投稿表示の昇順・降順をconfig.php内で設定できるようになりました。
- バージョン2.0のダウンロード
- 2024/03/22 バージョン3.0
-
- 「編集機能アドオン」と「画像アップロードアドオン」をアップデートしたため、それに合わせるためのアップデートです。
コンテンツ・メーカー本体の機能は前バージョンと全く同じです。
- 「編集機能アドオン」と「画像アップロードアドオン」をアップデートしたため、それに合わせるためのアップデートです。