ページ内のコンテンツを追加・更新するためのプログラム「コンテンツ・メーカー2」では、公開ページ(プログラムを組み込むページ)のHTMLやCSSは設置者が自由に作ることができるため、どのようなページにも柔軟に組み込むことが可能です。
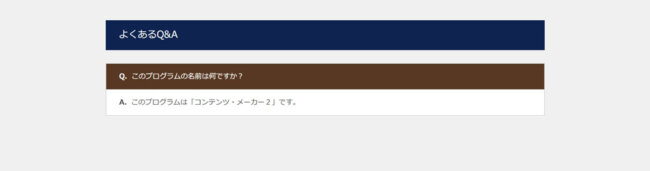
今回は一例として、既存ページ内に以下のようなQ&Aコーナーがあると仮定し、その部分をクライアント(HTMLやCSSがわからない一般の人)が更新できるようにしたいと思います。

このページでは一つ一つの作業を丁寧すぎるぐらいに細かく画像で示していくので作業手順が多く感じられるかもしれませんが、実際に行う作業はたいして多くありません。
一通り理解してしまえば組み込み作業は5分で終わるでしょう。
1、公開ページのデザインやレイアウトをHTML・CSSで作る。

まず、公開するページのデザインやレイアウトはHTML・CSSですべて先に作っておきます。(必要であればJSも)
要するに「静的なHTMLページとして作る」ということです。
このやり方は遠回りのように思えるかもしれませんが、実はそうでもありません。
例えばWordPressサイトを作る時も、まずは最初に主要ページをHTML・CSSで作っておき、その後で必要な部分(動的に更新したい部分)だけをWordPressのコードに差し替えるのが基本ですし、そのようなやり方をしたほうがミスする可能性を抑えられるのです。
というわけで、実際にHTMLとCSSだけでサンプルページを作りました。
HTMLとCSSだけで作られたサンプルページ
この時点では何のプログラムも組み込まれていない「静的なHTMLページ」なので、ページ内容を更新するためには、
- HTMLファイルを直接編集し、
- FTPソフトでアップロードする。
という作業が必要になってしまいます。
それではこのサイトを納品されたクライアント(HTMLやCSSがわからない一般の人)がページ内容を更新することができません。
それを解決するために、この後でコンテンツ・メーカー2を組み込んでいきます。
2、コンテンツ・メーカー2をサーバー上にアップロードする。
コンテンツ・メーカー2をサーバー上にアップロードします。
コンテンツ・メーカー2紹介ページ内の「基本設置方法」に従って設置するのが間違いないですが、今回はcontents-maker-2フォルダを丸ごとアップロードしておけばOKです。(index.htmlやsample.cssは不要)
3、プログラムによって動的に更新できるようにしたい部分を判別する。
先ほどまでに作っておいたサンプルのページは以下のようになっているわけですが、

この中で、プログラムによって動的に更新できるようにしたい部分は以下になります。

ここの質問と回答をクライアント(HTMLやCSSがわからない一般の人)が自由に追加・更新できるようにしたいわけです。
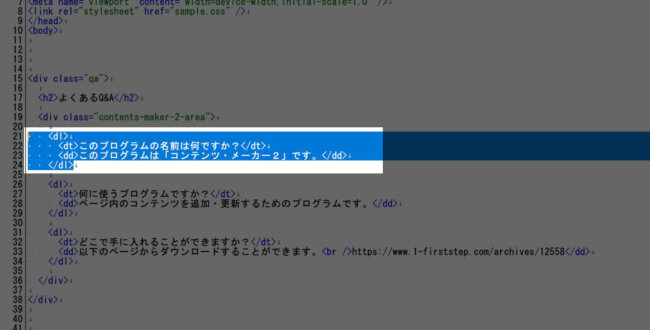
ですので、その部分のHTMLを特定し、コピーしておきます。

上記のサンプルページではQ&Aが3セット存在していますが、必要なHTMLはその内の1セット分だけでOKです。
それがコンテンツ・メーカー2によって複数出力されていくことになるからです。
コピーができたらそれらの部分は削除しておきます。
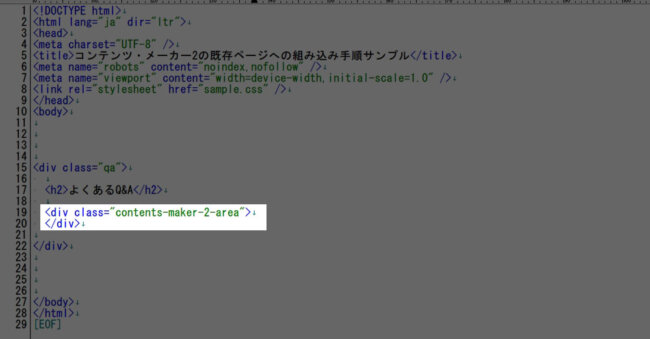
そしてその場所に以下のように contents-maker-2-area というクラス名のdivを残しておきます。

コンテンツ・メーカー2は上記の contents-maker-2-area のdivの中にコンテンツを挿入する仕組みになっています。
4、コピーしたHTMLをテンプレートファイル( template-1.html )に貼り付ける。
コンテンツ・メーカー2の本体フォルダの中の以下の場所に、出力用のテンプレートファイルがあります。
template/template-1.html
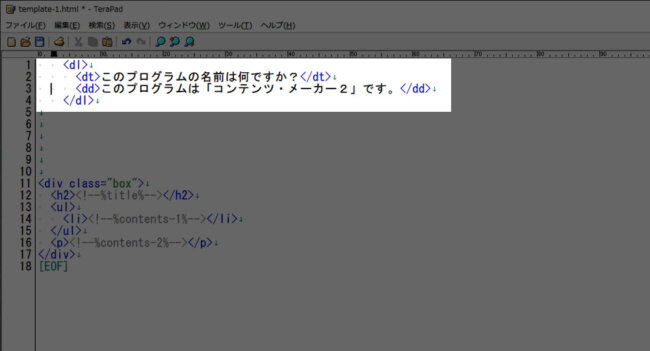
template-1.htmlを開き、先ほどコピーしておいたHTMLを貼り付けます。

この時点ではtemplate-1.htmlに元々あったHTMLコードを残してありますが、後で <!–%contents-1%–> のようなコードをコピーするためです。
5、出力用コードを移植する。
コンテンツ・メーカー2の紹介ページ内の「出力されるHTMLを変更する方法」で解説しています通り、管理画面で保存した内容は、<!–%contents-1%–> のようなコード部分に出力されます。
ですので、<!–%contents-1%–> のような出力用コードを移植します。
ついでにtemplate-1.htmlに元々あったHTMLコードはすべて削除してOKです。
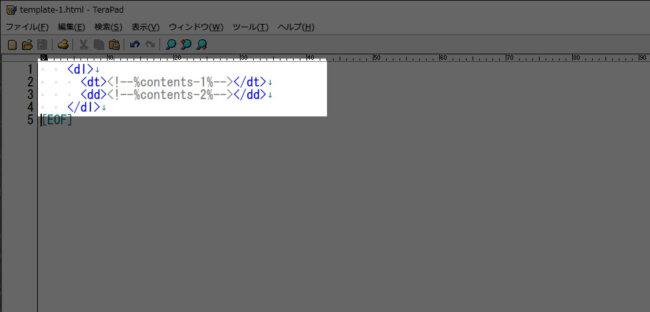
以下のような完成形になります。

上記のコードを見ると予想できると思いますが、
- 管理画面の「コンテンツ1」の欄に入力した内容がdtの部分に、
- 管理画面の「コンテンツ2」の欄に入力した内容がddの部分に、
出力されるわけです。
6、公開ページで contents-maker-2-js.php を読み込ませる。
公開ページに以下のコードを追加し、contents-maker-2-js.php を読み込ませてください。
このJSにより、管理画面で保存された内容が公開ページ内に挿入されることになります。
<script src="contents-maker-2/js/contents-maker-2-js.php" id="contents-maker-2-js" defer="defer"></script>
この時点では管理画面でまだ何も投稿していないので、公開ページも以下のように何もない状態になりますが、

7、完成形のサンプルページ
このページの作業によって完成したページは以下になります。
コンテンツ・メーカー2を組み込んだサンプルページ
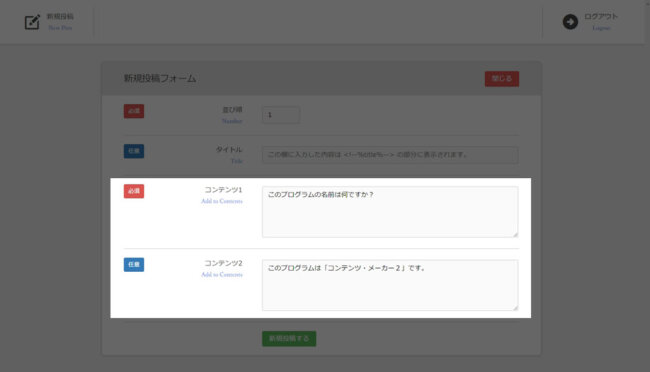
管理画面は以下になります。自由に投稿して上記の公開ページに反映されるかテストしてみてください。
ユーザー名はtani、パスワードは0000です。
コンテンツ・メーカー2の管理画面