
当サイトで無料ダウンロードできるプログラム「コンテンツ・メーカー2」では「WebP対応アドオン(無料)」を追加することができます。
このアドオンはアップロードした画像の表示をWebP形式に対応させるためのものです。
WebP形式に対応していないブラウザには従来通りのJPG・PNG・GIF形式で表示されるため、このアドオンを追加するデメリットは基本的にはありません。
「画像アップロードアドオン」を使用している人に限り、この「WebP対応アドオン」を使用することができます。
それ以外の方が使用しても何の効果もありませんのでご注意ください。
【補足説明】
WebP形式についての詳細を知りたい方は「次世代の画像フォーマット「WebP」とは?」のページを参考にしてください。
現在の最新バージョンは2021年7月19日公開の1.0です。
参考ページ:プログラムをアップデートするの際の思想について
【2022年9月8日追記】
このアドオンの機能は画像アップロードアドオンに組み込まれたことで存在意義がなくなり、開発終了となりました。
画像アップロードアドオンにはこのページで書かれている機能も全部含まれているよ。という意味でお読みください。
各バージョンごとのアップデート内容については、このページ最下部の「アップデート履歴」に記載してあります。
基本機能の解説
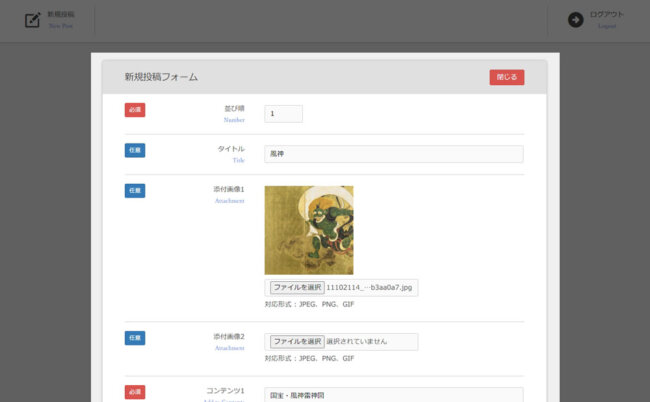
この「WebP対応アドオン」を追加しても、管理画面に変化はありません。
画像アップロードアドオンを追加した後の状態と同じです。
(以下の画像はコンテンツ・メーカー本体のバージョン1.0のものなので「並び順」の入力欄がありますが、バージョン2.0からはありません)

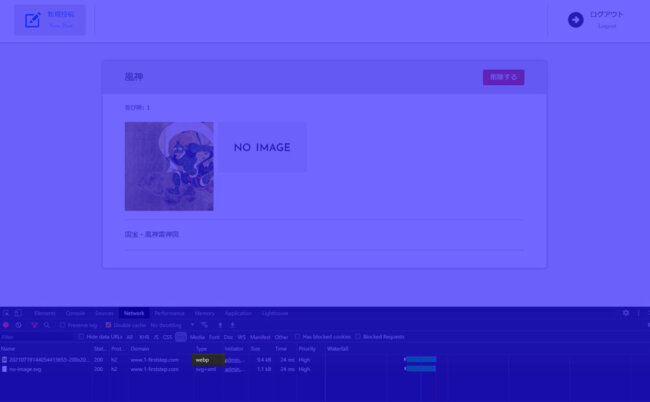
適当に画像をアップロード・保存するとサーバー側でWebP形式に自動変換され、画面上に表示される画像がWebPになります。

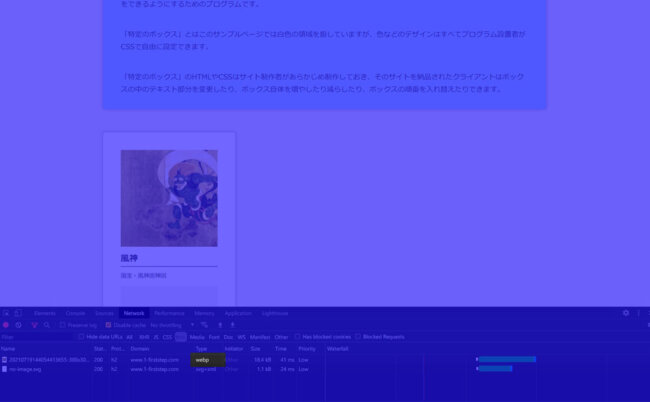
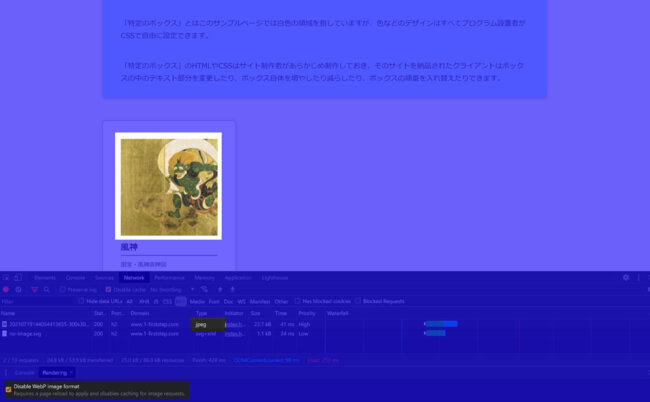
もちろん、公開ページのほうでもWebP画像で表示されます。

JPGやPNG形式に比べると容量が軽くなるため、表示速度が速くなるでしょう。
なお、WebP形式に対応していないブラウザでは従来通りのJPG・PNG・GIF形式で表示されます。(Catalina以前のmacOSなど)

主な機能や特長
この「WebP対応アドオン」の主な機能や特長は以下のようになっています。
- アドオンを設置するだけで管理画面・公開ページの両方ともWebP画像で表示されます。
- WebP形式に対応していないブラウザは従来通りのJPG・PNG・GIF形式で表示されます。
- 設置が簡単。コンテンツ・メーカー2本体のaddonフォルダに設置すれば完了。
- 他のアドオンと併用可能。
サンプルデモ
2022年9月8日追記:このアドオンの機能は画像アップロードアドオンに組み込まれたことで開発終了となりましたので、サンプルも撤去しました。
WebP対応アドオン・画像アップロードアドオン付きコンテンツ・メーカー2のサンプル
自由に画像をアップロードしてご確認ください。
ユーザ名はtani、パスワードは0000です。
設置方法

1、ZIPファイルを展開します。
ついでにこのZIPファイルをバックアップ保存しておくとベターです。
2、コンテンツ・メーカー2本体にあるaddonフォルダの中に、webpフォルダを入れます。
以下の場所にwebpフォルダを設置してください。
css~uploadのフォルダの中身は以下の図では省略しています。
contents-maker-2-v3.0/
┃
┣━━ contents-maker-2/
┃ ┃
┃ ┣━━ addon/webp/ここにアドオンの様々なファイル
┃ ┃
┃ ┣━━ css/中身を省略
┃ ┃
┃ ┣━━ db/中身を省略
┃ ┃
┃ ┣━━ font/中身を省略
┃ ┃
┃ ┣━━ html/中身を省略
┃ ┃
┃ ┣━━ js/中身を省略
┃ ┃
┃ ┣━━ php/中身を省略
┃ ┃
┃ ┣━━ template/中身を省略
┃ ┃
┃ ┗━━ upload/中身を省略
┃
┣━━ index.html (公開ページのサンプル)
┃
┗━━ sample.css (サンプルページ専用CSS)
設置は以上です。
管理画面で適当に画像をアップロードし、それがページ上でWebP形式の表示になっているかを確認してみましょう。
画像アップロードアドオンに最初から組み込まれていない理由

このページの冒頭で解説した通り、WebP形式に対応していないブラウザには従来通りのJPG・PNG・GIF形式で表示されるため、このアドオンを追加するデメリットは基本的にはありません。
なのに、なぜ画像アップロードアドオンに最初から組み込まれていないかと言いますと、サーバーによってはWebP変換に対応していない可能性があるからです。
そのため、お使いのサーバーがWebP変換に対応しているかを確認したうえでご利用ください。
上記の問題は解決されました。対応しているサーバでのみWebPに自動変換されるようになったため、画像アップロードアドオンに最初から組み込んだ次第となります。
GIF形式をWebPに変換しない理由
このアドオンではJPG・PNGはWebPに変換しますが、GIF形式は変換しません。
その理由は、
- GIF形式は使える色数が少ないため、もともと容量が重くない。
- アニメーションGIFをWebP変換した際、どんなアニメーションでも正常に動作するかどうかの確信がないため。
という理由から、現時点ではWebPに変換しないようになっています。
アニメーションGIFでの充分なテストができたら、今後のアップデートで対応させるかもしれません。
初期状態(このアドオンなし)の状態に戻す方法
初期状態(このアドオンなし)の状態に戻すには、上記の設置手順2でaddonフォルダに入れたwebpフォルダごと削除することで戻ります。
すでに生成されたWebP画像はコンテンツ・メーカー2本体のuploadフォルダに残ったままになりますが、同フォルダ内の.htaccessファイルを削除すればWebP画像は表示されなくなります。
他のアドオンとの併用について
コンテンツ・メーカー2にはこれの他にも色々なアドオン(追加機能)がありますが、すべて併用することが可能です。
必要な機能だけを組み合わせてお使いください。
なお、コンテンツ・メーカー1の本体やアドオンとは互換性が一切ありませんのでご注意ください。(機能が似ているだけで、全く別のプログラムであるため)
動作環境
サーバのPHPのバージョン7.0以降を推奨。
このサイト上に設置してあるサンプルはすべてPHP8世代で動作しています。
販売価格や購入方法

このアドオンは無料です。
以下からダウンロードできますので、画像アップロードアドオンをお持ちの方でWebP対応させたい場合はご利用ください。
WebP対応アドオンのダウンロード
注意点

このアドオンはコンテンツ・メーカー2本体のすべてのバージョンに対応しております。
(コンテンツ・メーカー2本体のバージョンは「version.php」に記載してあります)
なお、コンテンツ・メーカー1の本体やアドオンとは互換性が一切ありませんのでご注意ください。(機能が似ているだけで、全く別のプログラムであるため)
また、普通に使用していてプログラム上のバグ(不具合)があった場合には、追加料金なしでバグ修正を行いますので、そのような際にもご連絡ください。
(お客様の手によってJavaScriptファイルやPHPファイルを独自カスタマイズされている場合は、別途料金が発生します)
アドオンのアップデートについて
アップデート履歴
- 2021/07/19 バージョン1.0 (本体1.0~で動作確認済)
-
- 公開。





















