このページからはウェブサイト(ホームページ)の作り方について解説していきます。
第1回の今回は基本中の基本になる仕組みについて解説します。
具体的な技術の説明ではありませんが、ここで概要を知っておくことで後々の理解の進みがスムーズになります。
「ウェブサイトを作ることが商売なのに、そのやり方を教えてしまっていいのか?」と思われるかもしれませんが、素人の人が昨日今日やったぐらいで私と同じレベルのものができるものではありませんし、ここで書く内容ぐらいのもので満足される人は何十万円という高い金額を払ってプロに依頼する必要はないので、私の商売に影響はないから書いてしまうというわけです。
「ホームページ」や「ウェブサイト」、「ウェブページ」、「ウェブブラウザ」などの言葉の説明に関しては、「ホームページの本来の意味や全体の捉え方」のページを参考にしてください。
ウェブサイトを作ることはHTMLファイルを作ることである

大ざっぱな表現で言えば、ウェブサイト(ウェブページ)を作るということは「HTMLファイル」を作ることです。
HTMLファイルとは拡張子が.htmlのファイルのことであり、その中身はHTMLという言語で書かれているものを指します。
【補足】
拡張子の意味がわからない人は私のブログの「拡張子の説明と表示させる設定のやり方」のページをご覧ください。
HTMLファイルとは何か?
HTMLという言語は以下のようなものです。
<h1>これはサンプルページです。</h1>
<p>ここに本文を書いてみます。ここに本文を書いてみます。ここに本文を書いてみます。<br />ここに本文を書いてみます。ここに本文を書いてみます。ここに本文を書いてみます。</p>
<p>ここに本文を書いてみます。ここに本文を書いてみます。ここに本文を書いてみます。<br />ここに本文を書いてみます。ここに本文を書いてみます。ここに本文を書いてみます。</p>
この内容を.htmlの拡張子で保存すれば、それがHTMLファイルになります。
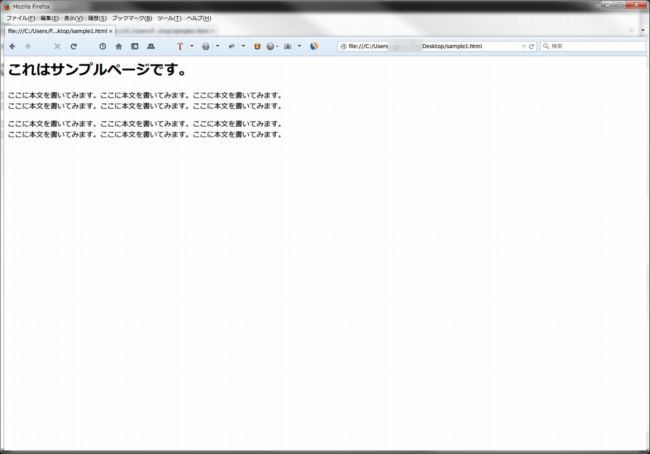
仮に、この内容をsample1.htmlという名前で保存し、ウェブブラウザで開いてみると以下のように表示されます。

デザイン性のない見た目ですが、これでも立派なウェブページです。
オーサリングツールとは何か?
ウェブサイトを作るための「ホームページビルダー」や「Dreamweaver」のようなソフトのことを「オーサリングツール」や「オーサリングソフト」といいます。
上で挙げたようなHTMLファイルの内容をすべて手打ちで打ち込むのは大変なので、オーサリングソフトはそれをある程度自動で入力してくれるのです。
その際、HTMLという言語の理解度がどれだけ必要になるかはオーサリングソフトによります。
つまり、オーサリングソフトを使用する・しないに関係なく、どちらにしても最終的にはHTMLという言語で書かれたHTMLファイルを作るのが目的なのです。





















