ウェブサイト(ホームページ)の作り方第2回の今回は、第1回で説明した「HTMLファイル」というものについて具体的に解説します。
第1回で説明したとおり、HTMLファイルは「HTML」という言語で内容を書いていきます。
基本的には、インターネット上のページはすべてHTMLという言語でできていると言ってもいいでしょう。
HTMLファイルを作るためのソフトは「ホームページビルダー」や「Dreamweaver」のようなオーサリングソフトを使ってもいいですし、「秀丸エディタ」や「TeraPad」のようなテキストエディタと呼ばれるソフトを使ってもできます。
ちなみに私は昔からTeraPadで作っています。上記の中でこのソフトだけは無料です。Dreamweaverや秀丸エディタも持っているんですけどね。
結局のところ、テキストエディタで作るのが最も美しくコードを書けるという面があるからです。
HTMLの構造について

HTMLは「HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)」の略であり、その名の通りマークアップをする言語です。
詳細ページ:HyperText Markup Language – Wikipedia
マークアップとはどういうことかを説明すると、例えば以下のようなタイトル(見出し)文があるとします。
これはタイトルです。
これをタイトルとしてマークアップすると以下のようになります。
<h1>これはタイトルです。</h1>
<h1>と</h1>で囲んでいるわけですね。
これにより「<h1>から</h1>までの範囲の文字はタイトルである」ということが示されるわけです。
この<h1>のような記述を「タグ」といいます。
他にも、<h1>よりも重要度の低いタイトルとして使う<h2>や<h3>、本文を示す<p>など、HTMLにはさまざまなタグが存在します。
【補足説明】
ここではイメージしやすいように「タイトル」と表現しましたが、厳密にはWebページでは「見出し」と呼びます。
チラシなどの印刷物とウェブサイトの決定的な違い
ここで非常に重要な点を言います。
インターネットの世界では「文字のサイズを大きくしたり太字にしたからといって、それがタイトル(見出し)になるわけではない」ということです。
<h1>や<h2>のようなタグで囲まれている部分がタイトル(見出し)なのです。
文字のサイズを大きくしたり太字にするのは、それがタイトルだと認識しやすくするためでしかないのです。
もっと的確な表現で言うならば、「HTMLファイルとは、ページの構造を示すもの」だと言えます。
「ここがタイトル」、「ここが本文」、「ここがメニュー」というように、HTMLという言語によってページ内の構造を示しているのです。
見た時に「あぁ、これはタイトルだな」と認識できればそれでいいじゃないか。
と思われるかもしれません。
チラシなどの印刷物の世界ではそれで良くても、インターネットの世界ではそれでは100%ダメなのです。
この違いが後々のメンテナンス性や検索順位の大きな差となってきます。
素人の人が作るものとプロが作るものの大きな違いはこの点かもしれません。
その理由に関して詳しく書くと非常に長くなるので、また日を改めて書きます。
今の時点では意味がよくわからないかもしれませんが、インターネットの世界はそういうものだと覚えておいてください。
サンプルのHTMLファイルを作ってみる
これまでに説明したタグだけでサンプルのHTMLを書いてみます。
<h1>これはタイトルです。</h1>
<p>これは本文です。これは本文です。これは本文です。これは本文です。これは本文です。これは本文です。これは本文です。</p>
<p>これは本文です。これは本文です。これは本文です。これは本文です。これは本文です。これは本文です。これは本文です。</p>
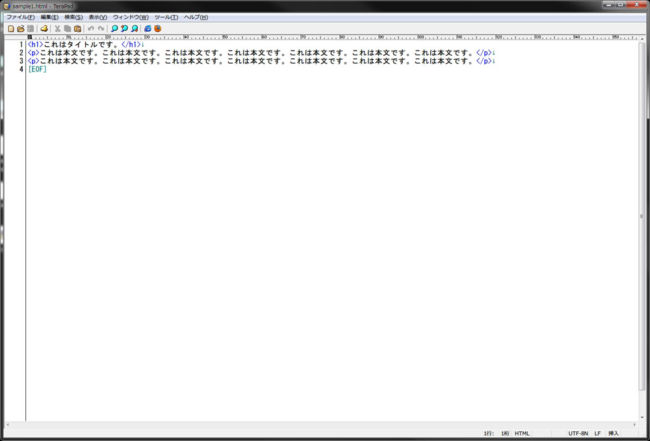
実際に私が使っているTeraPadでは、以下のような画面になります。

このファイルを.htmlという拡張子で保存します。
今回は仮に「sample1.html」というファイル名にして保存しておきます。
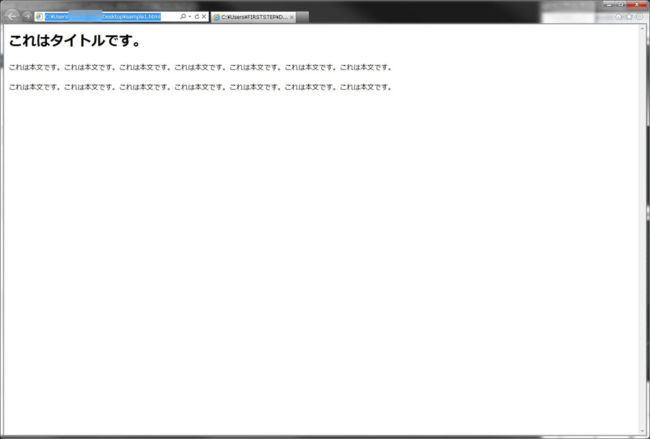
これをウェブブラウザで開くと以下のような画面表示になります。

このHTMLファイル(sample1.html)をサーバーにアップロードすれば、インターネット上に公開されるわけです。
【補足】
「サーバー」とは、インターネットに公開するデータの保管庫のことです。
装飾に関しての説明は第3回で。
【第3回:デザインに関する設定をCSSという言語で行う理由】
https://www.1-firststep.com/archives/1351





















