
HTMLやFTPがわからない一般の方でもページ内のコンテンツを追加・更新できるプログラムである「コンテンツ・メーカー2」のカスタマイズ方法についてこのページでは解説していきます。
サイト制作者(個人または法人)がクライアントに納品する際などにこのページの解説を参考にしてある程度のカスタマイズをしておくと、納品後にクライアントにとって使いやすいものになるかもしれません。
なお、このページの解説は初期状態での設置・動作確認が完了していることが前提となります。
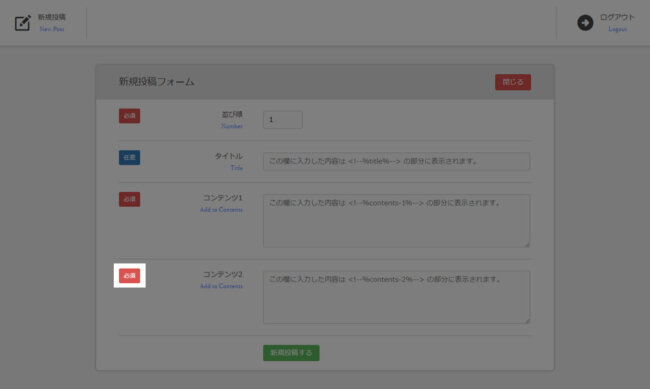
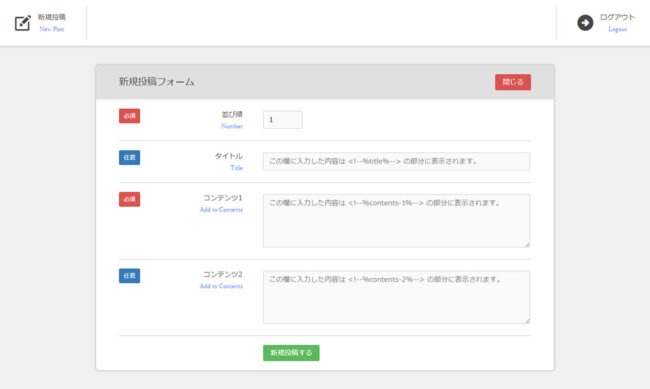
設置完了後の管理画面は以下のようになっているはずです。(フォームを開いた状態)

カスタマイズに必要なスキル
HTMLやCSSのコードを最低限でも大まかに理解でき、テキストエディタで編集・保存できるスキルが必要になります。
PHP(config.php以外)やJavaScriptのファイルはユーザーの人が編集する必要ありませんし、開発の際に想定しておりません。(編集したい場合は自己責任で実施してください)
保存の際の文字コードはUTF-8 BOMなしで保存してください。(すべてのファイル共通)
UTF-8 BOMなしでのファイル保存のやり方は「文字コードをUTF-8 BOMなし(UTF-8N)でファイル保存をする方法」のページを参考にどうぞ。
補足説明:画像アップロードアドオンをお使いの方へ

このページのカスタマイズでは主に contents-maker-2/html/ の中にある「form.html」を編集していきます。
このファイルがフォーム部分のHTMLになっています。
しかし、もし画像アップロードアドオンを追加している場合は上記フォルダの中に form-attachment.html というファイル(これにファイル選択ボタンが追加されている)が自動生成され、そちらが優先して適用されるようになっています。
| 初期状態 | 画像アップロードアドオン追加時 |
|---|---|
| form.html | form-attachment.html (form.htmlは無効化) |
ですので画像アップロードアドオンをお使いの方は、以下からの解説では form.html を form-attachment.html に置き変えて読んでください。
各項目の必須や任意を変更する方法

必須や任意を切り替えるためには、コンテンツ・メーカー2フォルダの中にあるhtml/form.htmlを開きます。
例えば「コンテンツ2」を必須に変えたい場合は、form.htmlで以下のようになっている部分を、
<dt>コンテンツ2<span>Add to Contents</span></dt>
<dd><textarea name="contents-2" cols="40" rows="5" placeholder="この欄に入力した内容は <!--%contents-2%--> の部分に表示されます。"></textarea></dd>
以下のように変更します。(dd要素にclass=”required”を追加)
<dt>コンテンツ2<span>Add to Contents</span></dt>
<dd class="required"><textarea name="contents-2" cols="40" rows="5" placeholder="この欄に入力した内容は <!--%contents-2%--> の部分に表示されます。"></textarea></dd>
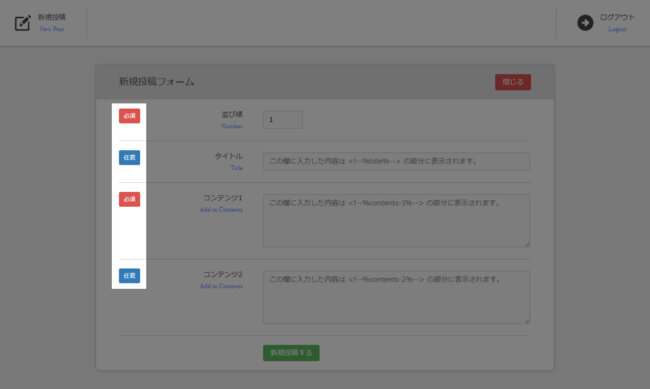
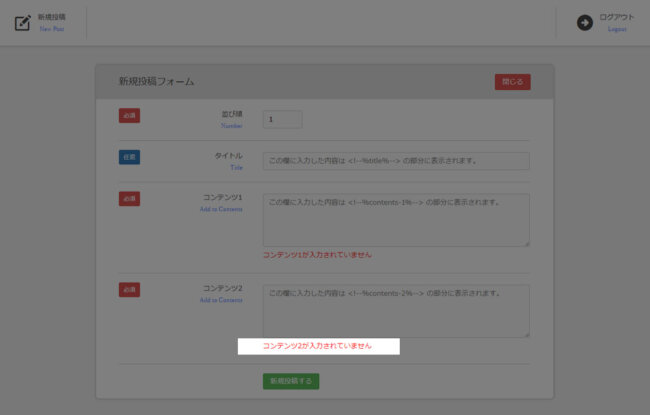
すると以下のように「コンテンツ2」が必須項目へと変わります。

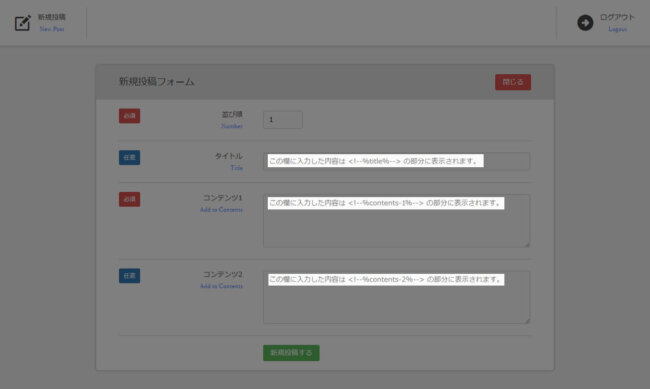
「コンテンツ2」が必須になったことで、何も入力せずに送信ボタンを押すと以下のようにエラーメッセージが表示されるようになります。

各項目名を変更する方法
初期状態では各項目名は「並び順」、「タイトル」、「コンテンツ1」、「コンテンツ2」になっています。

これを変更したい場合は、コンテンツ・メーカー2フォルダの中にあるhtml/form.htmlを開きます。
例えば「コンテンツ1」の文字列を「感想」に変更したい場合は、form.htmlで以下のようになっている部分を、
<dt>コンテンツ1<span>Add to Contents</span></dt>
以下のように変更します。(「コンテンツ1」を「感想」に変更)
<dt>感想<span>Add to Contents</span></dt>
ついでに英語の文字列も変えたい場合は、以下のようにします。(「Add to Contents」を「Impression」に変更)
<dt>感想<span>Impression</span></dt>
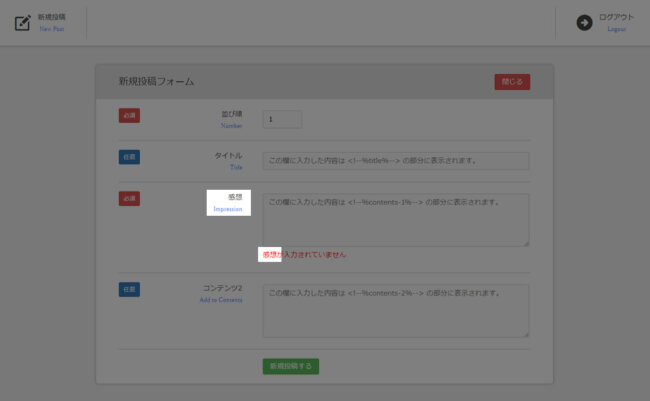
それに伴い、エラーメッセージに使われる項目名も自動的に変わります。

不要な項目(入力欄)を削除する方法
初期状態では以下のように「並び順」、「タイトル」、「コンテンツ1」、「コンテンツ2」の入力欄がありますが、組み込むサイトによっては入力欄がこんなに必要ない場合もあるかもしれません。

例えば、この中で「タイトル」が不要な場合は、html/form.html の初期状態で以下のようになっている部分を、
<dt>並び順<span>Number</span></dt>
<dd class="required"><input type="number" name="number" value="" /></dd>
<dt>タイトル<span>Title</span></dt>
<dd><input type="text" name="title" value="" placeholder="この欄に入力した内容は <!--%title%--> の部分に表示されます。" /></dd>
<dt>コンテンツ1<span>Add to Contents</span></dt>
<dd class="required"><textarea name="contents-1" cols="40" rows="5" placeholder="この欄に入力した内容は <!--%contents-1%--> の部分に表示されます。"></textarea></dd>
以下のように削除すればOKです。(dt,ddごと削除)
<dt>並び順<span>Number</span></dt>
<dd class="required"><input type="number" name="number" value="" /></dd>
<dt>コンテンツ1<span>Add to Contents</span></dt>
<dd class="required"><textarea name="contents-1" cols="40" rows="5" placeholder="この欄に入力した内容は <!--%contents-1%--> の部分に表示されます。"></textarea></dd>
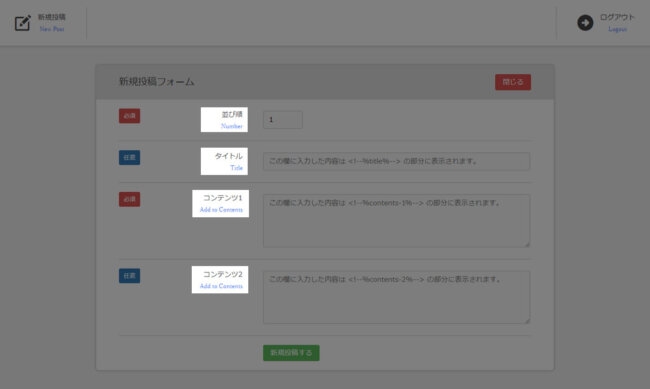
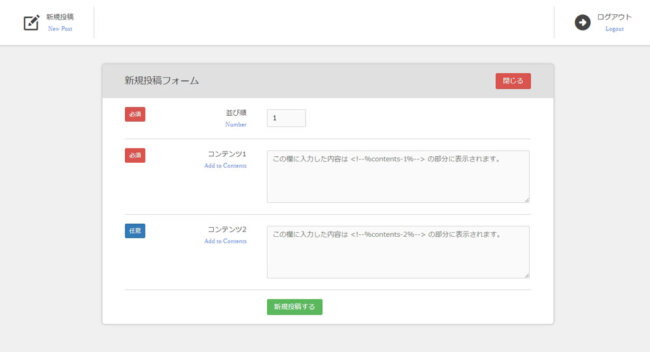
すると、フォームは以下のようになります。

なお、「並び順」の入力欄だけはこのプログラムの動作上必ず必要なので、削除しないようにしてください。(バージョン2.0から並び順はなくなりました)
公開ページ側で使わない入力欄は、上記の「各項目の必須や任意を変更する方法」の解説に従って「任意」の扱いにしておけば未入力でもフォーム送信できるようになるのでそれでもいいのですが、そもそも不要な欄は管理画面上から削除しておくと、使う人にとってわかりやすくなるでしょう。
入力欄の中にある文字列を変更または削除したい
各入力欄の中には使い方のヒントになる文字列があらかじめ記入されています。
これはHTMLのplaceholder属性で実現している単純な仕組みです。

この文字列を変更したい場合は、コンテンツ・メーカー2フォルダの中にあるhtml/form.htmlを開きます。
例えば「コンテンツ1」の入力欄の中の文字列を変えたい場合は、form.htmlで以下のようになっている部分を、
<dd class="required"><textarea name="contents-1" cols="40" rows="5" placeholder="この欄に入力した内容は <!--%contents-1%--> の部分に表示されます。"></textarea></dd>
以下のように変更します。(placeholder属性の値を変更)
<dd class="required"><textarea name="contents-1" cols="40" rows="5" placeholder="あたたたた"></textarea></dd>
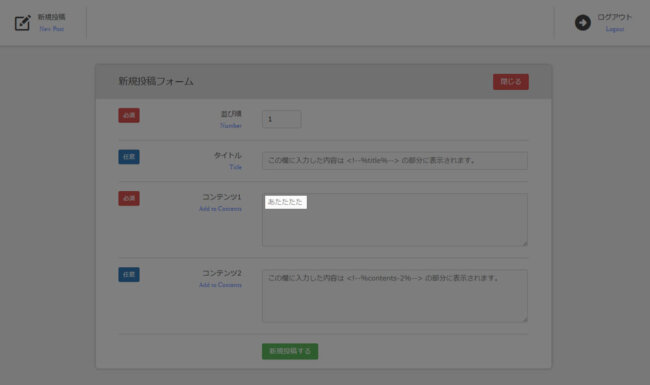
すると表示は以下のように変わります。

コンテンツ・メーカー2を組み込むサイトに合わせてわかりやすい説明文に変更すると良いでしょう。
なお、このplaceholder属性はコンテンツ・メーカー2の動作に全く関係していないので、不要であれば削除しても問題ありません。
編集機能アドオンを追加した際の編集用フォームについて
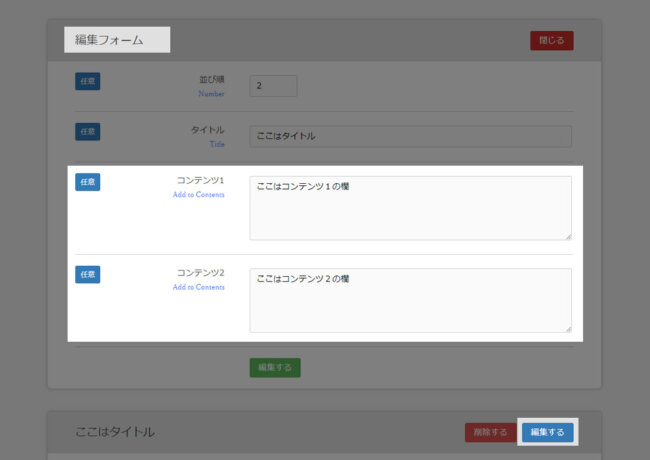
編集機能アドオンを追加設置した際は、「編集する」のボタンを押すと以下のような編集用フォームが表示されるようになります。

これは一見すると新規投稿フォームと同じに見えますがHTMLとしては別のものとなっており、そのHTMLは html/edit-form.html に記述されています。
このページで解説したカスタマイズはこの編集用フォームにも同じように適用できますので、施したい場合は edit-form.html を編集してください。
もし編集機能アドオンと画像アップロードアドオンを併用している場合は上記の edit-form.html は無効化され、edit-form-attachment.html (これにファイル選択ボタンが追加されている)が優先適用されるようになっていますので、そちらを編集してカスタマイズしてください。
| 編集機能アドオン初期状態 | 画像アップロードアドオンも併用時 |
|---|---|
| edit-form.html | edit-form-attachment.html (edit-form.htmlは無効化) |