
HTMLやFTPなどを使うことができない一般の方がページ内のコンテンツを追加・更新するためのプログラム「コンテンツ・メーカー2」は、入力欄(テキストエリア)やアップロードできる画像の枚数(画像アップロードアドオン使用時)を自由に増やすことができます。
少し応用的な使い方になりますが、実はこれがこのプログラムの「目玉機能(自称)」なのです。
この機能をどうしても実現したくて制作時間が相当かかりましたが、何とか実現できました。
【注意】
これはコンテンツ・メーカー2でのみ適用できる機能です。
コンテンツ・メーカー1には適用できませんのでご注意ください。
機能の概要
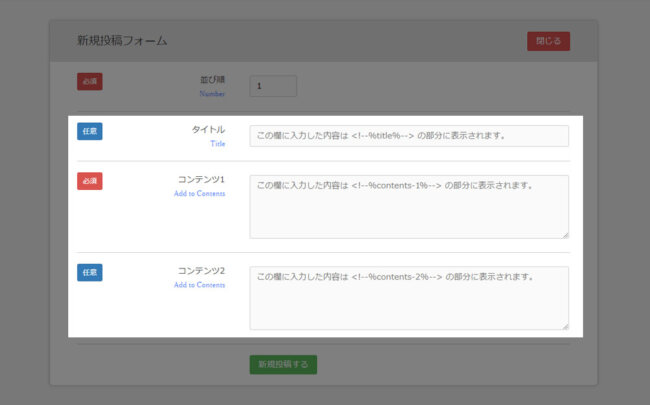
初期状態では以下のようなフォームになっており、「タイトル」、「コンテンツ1」、「コンテンツ2」、という3つの入力欄が用意されています。

上記3つのうち、「コンテンツ1」や「コンテンツ2」のようなテキストエリア(改行ができる入力欄)は増やすことができるようになっています。
しかも何個でも増やすことが可能です。
【補足説明】
現時点では「タイトル」のような1行テキスト入力欄(改行のできない入力欄)は増やすことはできませんのでご注意ください。
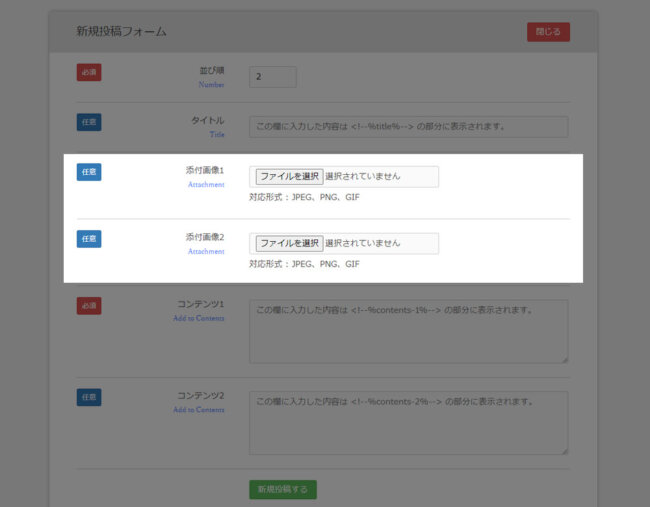
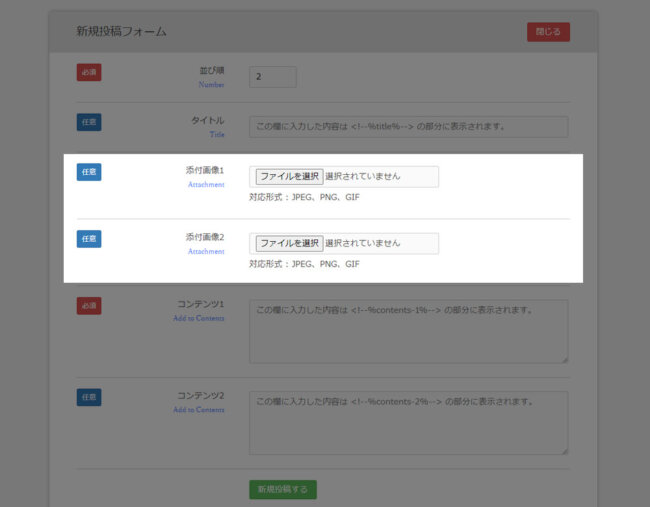
さらに画像アップロードアドオン使用時は、以下のようにファイル選択ボタンが2つ追加されるのですが、

このファイル選択ボタンも何個でも増やすことが可能です。
これらの数を増やすことで公開ページ側の更新できる箇所をそれぞれ2か所以上にできるので、様々なサイトに組み込みやすくなるでしょう。
しかも結構簡単なルールで増やすことができるようになっています。
このページではそのやり方について解説していきます。
補足説明:画像アップロードアドオンをお使いの方へ

このページのカスタマイズでは主に contents-maker-2/html/ の中にある「form.html」を編集していきます。
このファイルが新規投稿用フォームのHTMLになっています。
しかし、もし画像アップロードアドオンを追加している場合は上記フォルダの中に form-attachment.html というファイル(これにファイル選択ボタンが追加されている)が自動生成され、そちらが優先して適用されるようになっています。
| 初期状態 | 画像アップロードアドオン追加時 |
|---|---|
| form.html | form-attachment.html (form.htmlは無効化) |
ですので画像アップロードアドオンをお使いの方は、以下からの解説では form.html を form-attachment.html に置き変えて読んでください。
テキストエリア(改行ができる入力欄)を増やす方法

テキストエリア(改行ができる入力欄)を増やすには、コンテンツ・メーカー2フォルダの中にある「form.html」を編集します。
例えば「コンテンツ3」と「コンテンツ4」というテキストエリアを新たに増やす場合は、初期状態では以下のようになっている部分を、
(placeholder属性やcols・rows属性はプログラムの動作上はあってもなくても関係ないので、コードを見やすくするために省略しています)
<dt>コンテンツ1<span>Add to Contents</span></dt>
<dd class="required"><textarea name="contents-1"></textarea></dd>
<dt>コンテンツ2<span>Add to Contents</span></dt>
<dd><textarea name="contents-2"></textarea></dd>
以下のように追記します。
<dt>コンテンツ1<span>Add to Contents</span></dt>
<dd class="required"><textarea name="contents-1"></textarea></dd>
<dt>コンテンツ2<span>Add to Contents</span></dt>
<dd><textarea name="contents-2"></textarea></dd>
<dt>コンテンツ3<span>Add to Contents</span></dt>
<dd><textarea name="contents-3"></textarea></dd>
<dt>コンテンツ4<span>Add to Contents</span></dt>
<dd><textarea name="contents-4"></textarea></dd>
つまり、
- dt要素とdd要素ごとコピーして追加し、
- textareaのname属性は「contents-●」の●の部分を半角数字で連番にして増やす。
という単純なルールで増やすことが可能になっています。
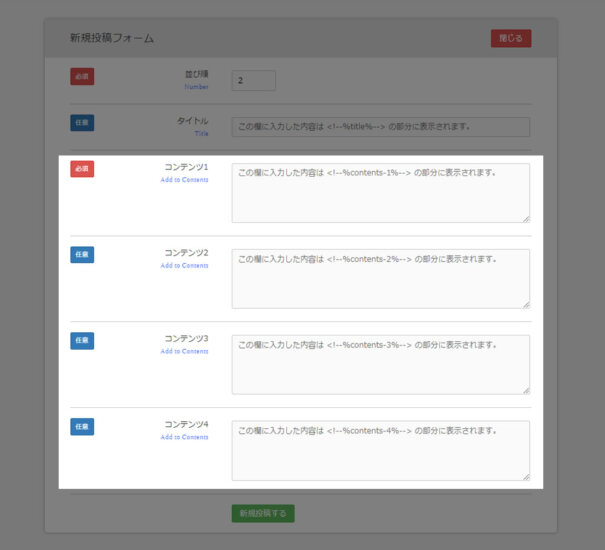
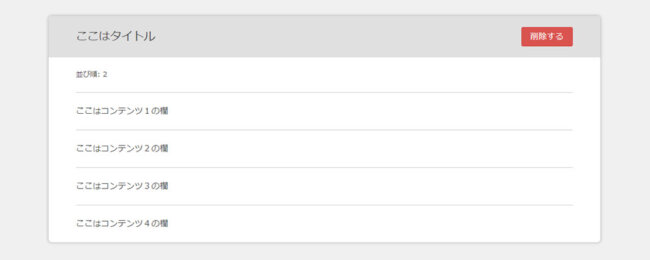
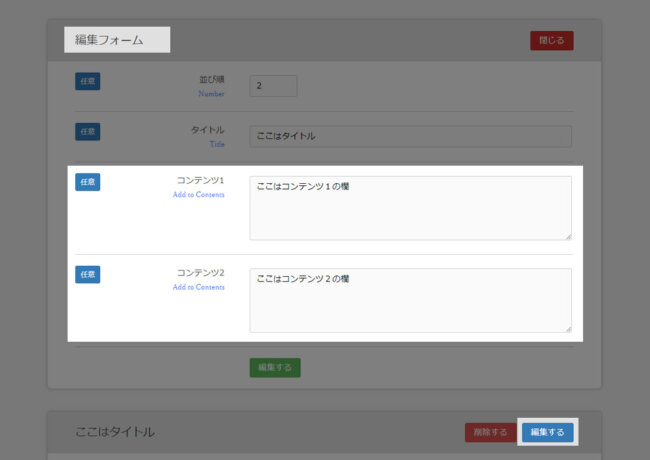
実際に上記の作業をすると、以下のようにテキストエリアが4つになります。

4つのテキストエリアに適当に入力をしてフォームを送信すると、きちんと保存されて以下のように管理画面上に表示されます。

今回はサンプルとしてテキストエリアを2つ追加しましたが、同じやり方で何個でも増やすことが可能です。
というわけで、ここまでの作業によってテキストエリアの欄を増やすことができました。入力したデータも正しく保存されています。
しかし、この時点ではまだ公開ページ側にはそれらが出力されません。
公開ページ側に出力させるためには以下からの解説に従って作業をする必要があります。
追加したテキストエリアのデータを公開ページ側に出力させる方法
コンテンツ・メーカー2配布ページ内の「出力されるHTMLを変更する方法」で解説しているように、公開ページに出力されるHTMLは template/template-1.html に記述する仕組みになっています。
初期状態での template-1.html は以下のようになっていますが、
<div class="box">
<h2><!--%title%--></h2>
<ul>
<li><!--%contents-1%--></li>
</ul>
<p><!--%contents-2%--></p>
</div>
出力用コード(<!–%contents-1%–>みたいなコード)さえあれば、それ以外のHTMLはあってもなくてもプログラムの動作上は関係がないので、コードを見やすくするためにここでは以下のように簡略化するとします。(本来はdivも不要)
<div><!--%title%--></div>
<div><!--%contents-1%--></div>
<div><!--%contents-2%--></div>
上記の3行さえあれば、管理画面で「タイトル」、「コンテンツ1」、「コンテンツ2」に入力・保存された内容がそれぞれdiv要素に囲まれて公開ページ側に出力されるわけです。
さて、先ほど管理画面に追加した「コンテンツ3」と「コンテンツ4」を公開ページに出力させるには、template-1.html を以下のように追記します。
<div><!--%title%--></div>
<div><!--%contents-1%--></div>
<div><!--%contents-2%--></div>
<div><!--%contents-3%--></div>
<div><!--%contents-4%--></div>
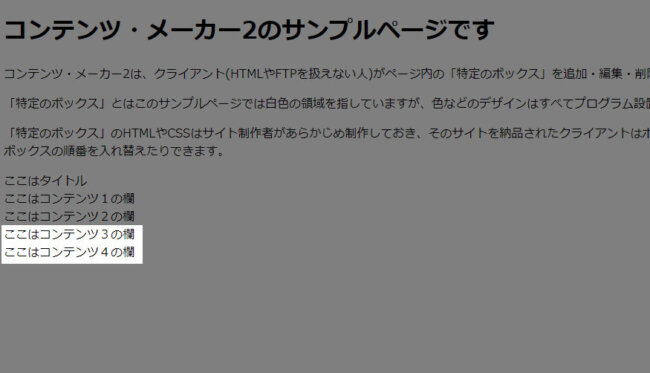
すると、「コンテンツ3」と「コンテンツ4」で保存してある内容が公開ページに出力されます。
(余計なCSSが適用されて見にくくなるのを防ぐためにsample.cssの読み込みを削除しています)

とても簡単な仕組みではないでしょうか。
テキストエリアの増やし方のまとめ
このページで解説した作業をまとめると、以下のように単純なルールです。
1、管理画面上でテキストエリアを増やすには form.html 内で、「contents-●」の●の部分を半角数字で連番にして増やす。
2、それを出力ページ側に反映させるためには、template-1.html 内で、「<!–%contents-●%–>」の●の部分を半角数字で連番にして増やす。
以上でテキストエリアの数を自由に増やすことが可能となっています。
ずいぶん長々と説明したけど、簡単でしょう?
アップロードできる画像の枚数を増やす方法

画像アップロードアドオンを追加時のファイル選択ボタンを増やす方法は、実はテキストエリアのやり方と同じルールです。
つまり、初期状態の html/form-attachment.html 内の以下の部分を、
<dt>添付画像1<span>Attachment</span></dt>
<dd><input type="hidden" name="MAX_FILE_SIZE" value="" /><input type="file" name="attachment-1" /></dd>
<dt>添付画像2<span>Attachment</span></dt>
<dd><input type="hidden" name="MAX_FILE_SIZE" value="" /><input type="file" name="attachment-2" /></dd>
上記に「添付画像3」を追加したい場合は以下のようにします。
<dt>添付画像1<span>Attachment</span></dt>
<dd><input type="hidden" name="MAX_FILE_SIZE" value="" /><input type="file" name="attachment-1" /></dd>
<dt>添付画像2<span>Attachment</span></dt>
<dd><input type="hidden" name="MAX_FILE_SIZE" value="" /><input type="file" name="attachment-2" /></dd>
<dt>添付画像3<span>Attachment</span></dt>
<dd><input type="hidden" name="MAX_FILE_SIZE" value="" /><input type="file" name="attachment-3" /></dd>
「name=”attachment-●”」となっている部分の●を半角数字で連番にしておけばOKということです。(dtとdd要素も丸ごとコピーして増やしておいてネ)
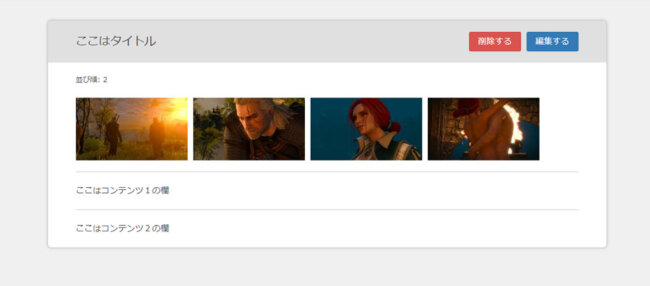
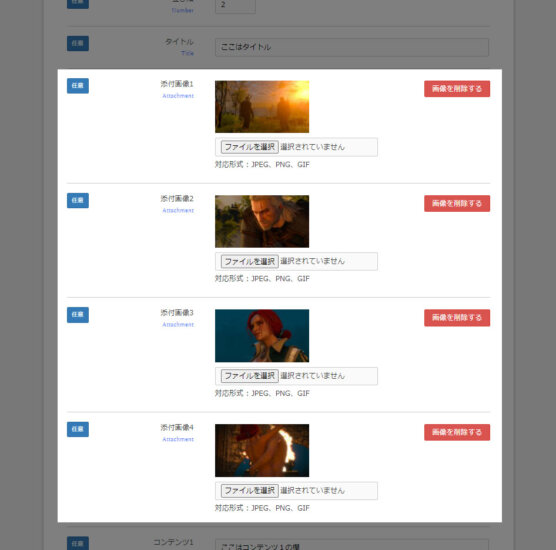
すると、以下のようにさらに多くの画像をアップロード・保存することができるようになります。(以下は2つ追加して合計4枚の例)

そして、それらの画像を公開ページ側に出力させるには、template-1.html 内に以下のように追加すればOKです。
<div><!--%attachment-1%--></div>
<div><!--%attachment-2%--></div>
<div><!--%attachment-3%--></div>
もうわかりますね?
「attachment-●」の部分の●を半角数字の連番にしておけばOKというわけです。
【補足説明】
上記の出力用コードはコンテンツ・メーカー2本体バージョン1.0では%image-でしたが、バージョン2.0からは%attachment-に変更しました。その方がわかりやすいですよね。
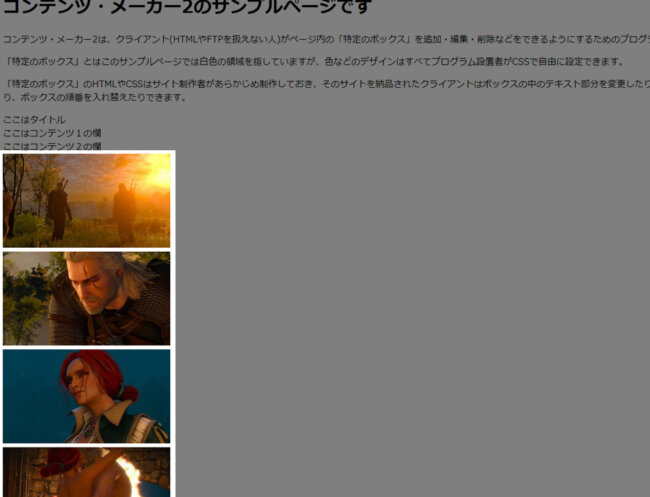
すると、公開ページ側も以下のように追加した画像が出力されます。
(余計なCSSが適用されて見にくくなるのを防ぐためにsample.cssの読み込みを削除しています)

補足説明:編集機能アドオン使用時の編集用フォームについて
編集機能アドオンを追加した際は、「編集する」のボタンを押すと編集フォームが表示されるようになります。

これは一見すると新規投稿フォームと同じに見えますがHTMLのコードは別のものとなっており、そのHTMLは html/edit-form.html に記述されています。
ですので、新規投稿フォームでテキストエリアやファイル選択ボタンを増やした場合は、同じやり方で編集フォームのほうにも増やしておくと良いでしょう。
もし編集機能アドオンと画像アップロードアドオンを併用している場合は edit-form-attachment.html (これにファイル選択ボタンが追加されている)が優先されるようになっていますので、そちらにテキストエリアを追加してください。
| 編集機能アドオン初期状態 | 画像アップロードアドオンも併用時 |
|---|---|
| edit-form.html | edit-form-attachment.html (edit-form.htmlは無効化) |
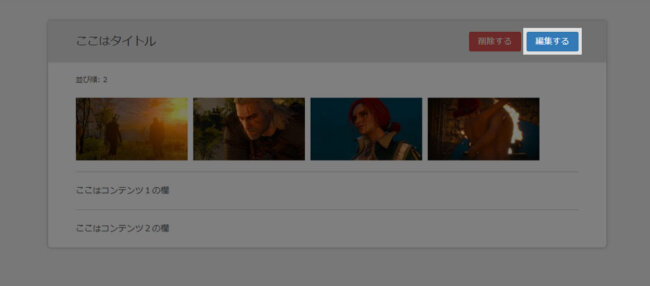
編集機能アドオン・画像アップロードアドオン併用時に画像枚数を増やした例
画像アップロードアドオンを追加してファイル選択ボタンを増やすと、以下のように多くの画像をアップすることができ、

さらに編集機能アドオンにより、それぞれの画像の差し替え・削除などをすることが可能になります。

自分で作っておいて言うのもナンですが、これとても便利です。
そしてこれらの画像を公開ページ側では好きなHTMLで配置できるのです。





















