第2回「HTMLの構造からわかるウェブサイトと印刷物との違い」で作成したサンプルのHTMLファイル(sample1.html)をブラウザで開くと以下のような画面表示になります。

このままインターネット上に公開しても問題はないですが、これではあまりにも簡素過ぎるのでもう少し装飾を施したほうが良いでしょう。
というわけで第3回の今回はページを装飾(デザイン)する方法についての解説になります。
デザインに関するものはCSSという言語で設定する

ウェブサイト(ホームページ)のデザインはCSSという言語で行います。
CSSとは「Cascading Style Sheets(カスケーディング・スタイル・シート)」の略であり、ページの装飾(デザイン)を指定するための言語です。
詳細ページ:Cascading Style Sheets – Wikipedia
昔(2005年ぐらいまで)はHTMLファイル1つでページのデザインなどをするケースもありましたが、2016年現在ではそのようなやり方をしているサイトはほぼありません。
ほぼすべてのサイトはデザインに関する設定をCSSで行っています。
CSSという言語で書かれたファイルを「CSSファイル」といいます。
拡張子は.cssになります。
CSSファイルはHTMLファイルを作った時に使ったソフトで作ることができます。
1つのページをHTMLとCSSに分けて作るメリット
第2回のページで解説したとおり、HTMLという言語はページの構造を示すためにあります。
そして今回解説するCSSは、ページの装飾(デザイン)をするために存在します。
なぜ1つのページを作成するのに、わざわざHTMLとCSSに分けて作るのか?
と思うのは当然です。
しかし、これには理由があるのです。
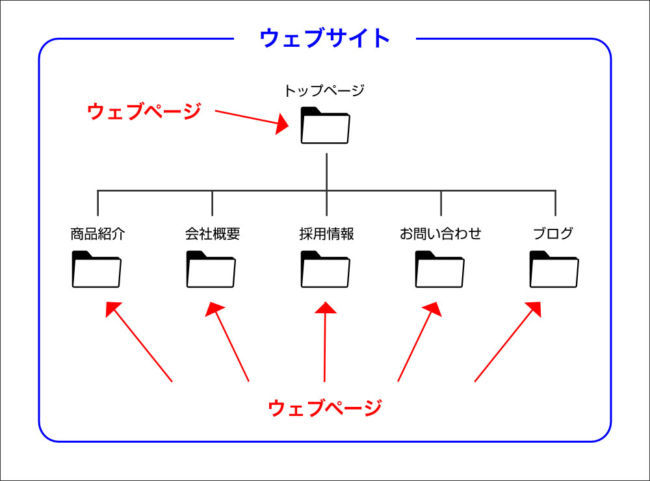
通常、ウェブサイトというものは複数のページによって成り立っています。

そして、同じウェブサイト内のそれぞれのページで「文字の大きさ」や「配色」、「メニューの位置などのレイアウト」などは統一させるのが普通です。
あるページだけ全く配色やレイアウトが異なったら、それは別のサイトのように見えてしまうからです。
もし、デザインに関する設定をそれぞれのページ内に記述したとしたら、すべてのページのデザインを変更するためにはすべてのページの編集作業が必要になっていまいます。
10ページある場合は10個のファイルの編集をしなくてはいけないことになります。
これでは非効率ですし、メンテナンス性が悪いですね。
すべてのページで共通しているデザイン設定は、1つにまとめておいたほうが作る時に楽ですし、後々のメンテナンスも楽です。
それを実現するためにHTMLとCSSによって役割が分担されているのです。
CSSの構造について
サンプルのCSSを書いてみます。
h1{
font-size : 150%;
color : red;
}
p{
color : blue;
}
このコードは何を意味しているかというと、HTMLファイル内の
- h1の文字のサイズを150%にする。
- h1の文字の色を赤にする。
- pの文字の色を青にする。
と指定しています。
これを.cssという拡張子で保存すれば、それがCSSファイルになります。今回はこれをsample1.cssという名前としておきます。
これをsample1.htmlに適用するためには、sample1.html内で以下のようなコードを記述します。
<link rel="stylesheet" href="sample1.css" />
上記のコードによってsample1.cssファイルが読み込まれることになります。
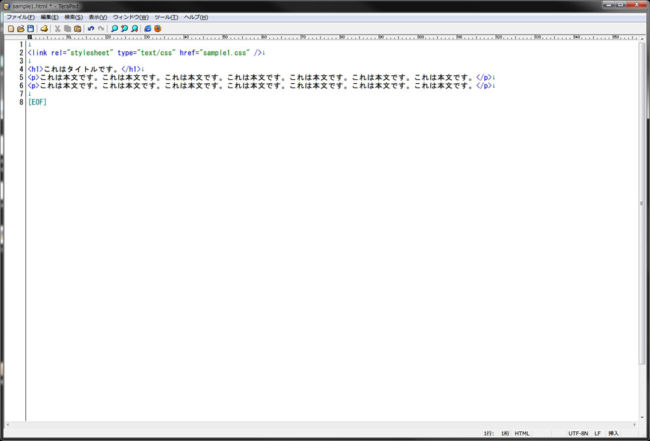
私が制作に使用しているソフト「TeraPad」でのsample1.htmlの表示は以下のようになります。

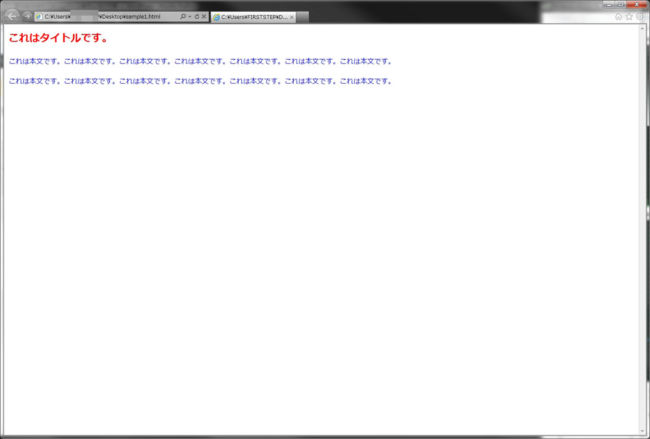
CSSファイルが正しく読み込まれると、sample1.htmlをブラウザで開いた時の表示は以下のように変化します。(CSS適用前はこのページ冒頭の画像を参照)

このようにしてページの装飾をしていくのです。
ブラウザにはデフォルト(初期設定)のCSSがある
ここからは興味のある人だけお読みください。
上記のCSSを適用する前のページ表示は以下のような状態でした。

タイトル(h1)の部分は文字サイズが大きく、さらに太字になっていますね。
また、本文(p)の部分は行間が空けられています。
これらの装飾はCSSファイルを自分で用意しなくても勝手になされてしまっています。
これはなぜか?
実は、各ブラウザソフトには「装飾に関する設定」が最初から存在しています。
これは「デフォルト(初期設定)CSS」などと呼ばれます。
この「デフォルトCSS」は後から自分で装飾を行う際に設定の競合が起きたりするため、邪魔になります。
ですから、このデフォルトCSSを無効化するためのCSSのコードを適用するのが一般的です。
これは「リセットCSS」などと呼ばれたりします。
デフォルトCSSの内容を無効化させるコードをどれだけリセットCSS内に書いておくかは作り手によって変わってくるので一概には言えませんが、私が使用しているリセットCSSの内容は以下のようになります。
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{
margin: 0;
padding: 0;
}
fieldset,img{
border: 0;
vertical-align : middle;
}
abbr,acronym{
border: 0;
}
address,caption,cite,code,dfn,em,strong,th,var{
font-style: normal;
font-weight: normal;
}
h1,h2,h3,h4,h5,h6{
font-size: 100%;
font-weight: normal;
}
ul,ol{
list-style-type : none;
}
このようなリセットCSSをまず最初に適用し、その後で自分が望むデザインにするためのCSSを追記していくのが基本的な手順になります。





















