
本日(日本時間2021年10月6日)にFirefoxのバージョン93がリリースされ、ようやくAVIF形式の画像にデフォルトで対応された。
今まではデフォルトではオフだった。(about:configで表示される隠しメニューからオンにすることはできた)
本来であればバージョン86か87あたりからAVIFに対応される話だったのだが不具合の解消に時間がかかったようで、結局この93まで延長されたようだ。
そう、私はバージョン86か87がリリースされる今年の3月ぐらいからずっと待っていたのです。
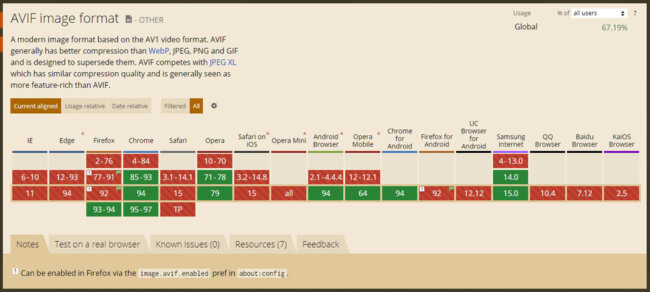
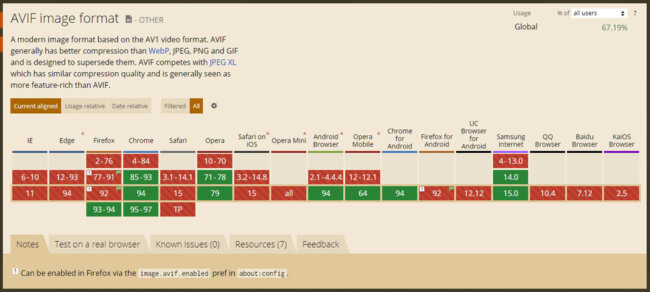
AVIF形式に対応しているかの確認方法1 (Can I useのサイトで確認)
画像だけでなくHTMLやCSSなど、Webの技術に対する各ブラウザの対応状況をまとめたCan I useというサイトがあります。
各ブラウザの対応状況を知りたい場合はまずこのサイトで確認するのが良いでしょう。

“avif” | Can I use… Support tables for HTML5, CSS3, etc
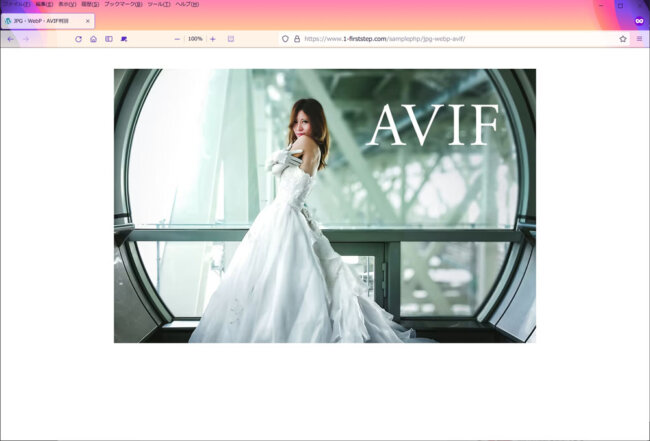
AVIF形式に対応しているかの確認方法2 (判別用画像)
「現在使用中のブラウザがWebP・AVIFに対応しているかを一発で判別できる画像」で公開している判別用画像のページを開けば、AVIFに対応していることが一発でわかります。

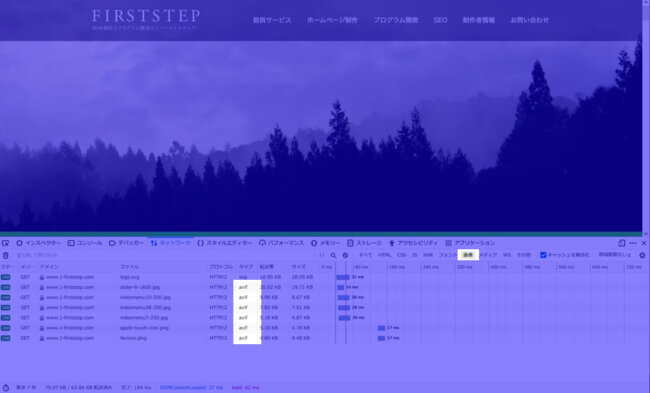
AVIF形式に対応しているかの確認方法3 (開発者ツール)
今ご覧になっているこのサイトでは、掲載している画像はすべてAVIFに対応させてあります。
Firefoxの開発者ツール(F12キー)を開き、「ネットワーク」タブを開いた状態でこのサイトを読み込めば、各画像がAVIF形式で表示されていることが確認できます。

総括
というわけで、主要ブラウザではChromeに続いてFirefoxが対応されたことで、AVIFの普及が一段階進んだと言えるでしょう。
モバイル用ブラウザではChromeが既に対応済みなので、PC・モバイル共にWebPの時と同じくSafariの対応待ちという状況になりました。

Edgeに関してはChromeと内部的に同じだし、シェアが伸びなくて焦りがあるでしょうから、放っておいてもそのうち対応させてくるでしょう。
AVIFは画質のわりに容量が軽いし、圧縮してもJPGやWebPのようにブロックノイズが出ないのでとても良いですよ。





















