
「ページの表示速度が遅い」というのは誰もが経験したことのある現象だと思いますが、これは具体的にはどういうことかを技術的な側面から解説していきます。
「ページの表示速度を速くしたい」と色々試したとしても、こういうことをきちんと理解していないと結果的にはあまり成果は出にくいでしょう。
「ページの表示が遅い」とは、大きく2種類に分けられる

「ページの表示が遅い」というのは、大きく分けると以下の2種類があります。
- ページの描画開始が遅い。
- ローディングの完了が遅い。
上記2つのどちらかでも遅いと、そのページを見ようとしたユーザーは「表示が遅い」と感じることになります。
それぞれが具体的にどのような現象を起こすか、そして原因はどこにあるのかを一つずつ以下から解説していきます。
ページの描画開始が遅いと、どういう現象が起きるか?

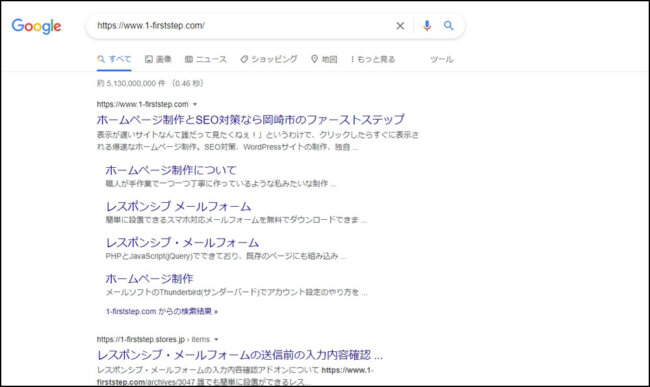
例えばGoogleやYahooで何らかの検索をし、検索結果ページに表示された特定のサイト(以下、Aサイト)へのリンクをクリックしたとします。
その時、読み込みが開始しているのにすぐにページが切り替わらないのは、この「Aサイト」のページ描画開始が遅いのが原因です。
または「ページが切り替わった後に白紙の状態が長く表示される」という現象も同じ理由です。
この場合、決してGoogleやYahoo側に原因があるわけではありません。
ですから、もし「ページの描画開始が速いBサイト」が検索結果ページに表示されているとしたら、そのサイトへの切り替わりは速いことになります。
検索結果からの切り替わりが速いページのサンプル

ページの描画開始が速ければ、検索結果ページからの切り替わりが速くなるというのは上で解説した通りです。
その最もわかりやすい一例として、今ご覧になっているこのサイト(ページ)を検索結果に表示させ、そのリンクをクリックしてみて下さい。
このサイトはすべてのページで描画開始がとても速くなるように作っていますから、検索結果ページから一瞬で切り替わることでしょう。(通信速度の影響は必ずあります)
このページのURL「https://www.1-firststep.com/archives/14498」で検索すればすぐに試すことができます。
その際、ブラウザのキャッシュがあっては意味ないですから、必ず削除してからお試しください。(キャッシュがあればどんなサイトでも速く表示されてしまいます)
ローディングの完了が遅いと、どういう現象が起きるか?

ローディングの完了が遅いとどういう現象が起きるかは、多くの人がイメージできるでしょう。
ページが表示されているのにいつまでもローディングのアイコンが回っていたり、またはローディングのバーがいつまで経っても右端まで行かない状態です。
ページが表示されているぶん前述のAサイトよりまだマシですが、それでもユーザーにとってはストレスになるでしょう。とても不愉快な現象です。
特に、毎月の通信量に上限のあるモバイルユーザーの場合は余計に気になると思われます。
描画開始を速めるための方法

ページの描画開始を速めるためには、HTMLの容量を極力小さくし、CSSやJSファイルの容量削減や読み込みのタイミングを最適化する必要があります。
専門的な表現で言うと「First Paint(ファーストペイント)」までの時間を短くする」ということです。
また、WordPressのような動的に表示されるサイトの場合はなるべく性能の高いサーバーを使い、かつ、サーバーキャッシュを使用してドキュメント(HTML)のTTFBの時間を短くしてください。
これはWebの専門的な知識がない一般の方にはなかなかできる作業ではありませんが、これが最も重要な作業です。
なぜなら、前のページからの切り替わりが遅いというのは最も離脱率が高まる要因だからです。
【補足説明】
離脱とは、ページを閉じたり前のページに戻ってしまうこと。
「今は光回線や5Gの時代だから容量はあまり気にしなくてもいい」というのはTCPの仕組みをわかっていない人の意見です。
可能な限り、容量は低くして下さい。
【補足説明】
TCPとは通信の方式(規格)のこと。現在のインターネット通信の大半はTCPで行われています。
ちなみに、一般的なWebサイトで最も容量を大きく占めているのは画像ファイルですが、画像の容量をいくら下げてもFirst Paintまでの時間は短くなりません。
画像の容量は以下で解説する「ローディング完了までの時間」のほうに影響します。
ローディング完了を速めるための方法

ローディングの完了までの時間を短くするために最も効果的なのは「画像の容量をなるべく小さくすること」です。
画像以外のファイル容量ももちろん影響しますが、たいていのWebページはページ全体の容量の8割以上を画像が占めていることが多いです。
ですので、画像の容量を下げることが最も効果的です。
現在のPCやスマホなどの性能、またブラウザの性能は、Webページをディスプレイに表示させるには充分過ぎるほどの性能を有しています。
つまり、端末内での処理時間というのはページ表示時間への影響はとても小さく、ほとんど考慮する必要がありません。
では何がページ表示時間に最も影響しているのか?
それは通信です。
光回線や5Gが当たり前になった2022年現在でも、通信がページ表示時間に最も影響しているのは間違いありません。
ブラウザ内にキャッシュが残っていればどんなページでも速く表示されるのはそういう理由になります。
【補足説明】
ブラウザ内にキャッシュが残っているデータに関してはダウンロードをする必要がないから。つまりその分は通信をしません。
【補足説明2】
WordPressのような動的なサイトは上で解説したように「描画開始が遅い」ケースがあるので、ブラウザキャッシュがあったとしても遅い場合があります
だからこそ、容量を可能な限り小さくすることが重要なのです。
必ずloading=”lazy”属性を追加し、さらに各画像の解像度の見直しやWebPやAVIFのような他の形式への変換・圧縮など、あらゆる手を尽くして容量を下げてください。
場合によっては不要な画像を削除することも検討してください。





















