ウェブサイトを作っていると、文章をスマホ表示の時だけ特定の位置で改行させたくなることがあります。
特に「見出し」などはデザイン上、大きな文字で表示させることが多いため、スマホのように横幅が狭いディスプレイの場合は変な位置で改行されてしまうことがあり、気にする人も多いでしょう。
その解決方法をこのページでは説明します。
【補足説明】
ちなみに「見出し」とは、このページでいうと上にある「スマホ表示の時だけ文章を改行させる方法」のような文字のことです。
「タイトル」と呼んだほうが一般的には伝わりやすいかもしれませんが、Webページにおいては「タイトル」だとtitleタグの文字列と誤解されることがあるので、上のようなhタグ(h1~h6)の文字列は「見出し」と呼ぶ方が正解です。
変な位置で改行されてしまうサンプル
わかりやすいサンプルとして、以下のようなHTMLがあるとします。
<h1>これはサンプルの見出しです。見出しらしく大きめの文字サイズにしています。</h1>
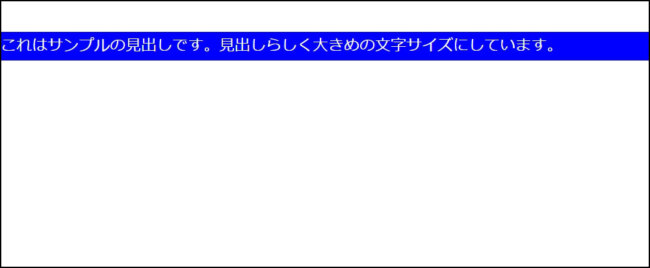
このHTMLをPCのブラウザ上に表示させると、以下のようになります。(見出しの範囲がわかりやすくなるよう、背景色を青色に設定しています)
PCだと横幅が広いので改行されることなく1行で表示されていますね。

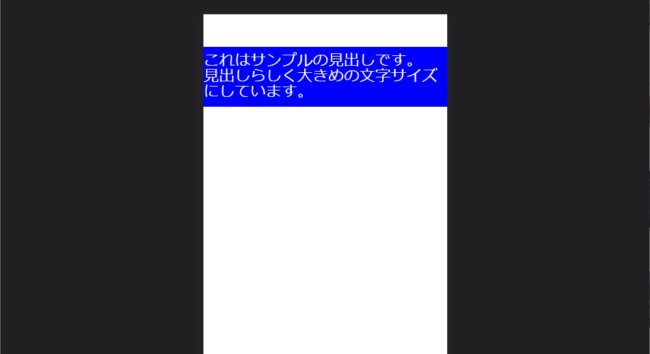
そしてこれをスマホで表示させると以下のようになります。

この例だと「見出し」の「見」の後で改行されていますが、スマホの横幅は機種によって様々なのでもしかしたら1文字後にある「出」の後で改行されることもあるかもしれません。
いずれにせよこのサンプルの場合は「です。」の後に改行されるのがベストでしょう。
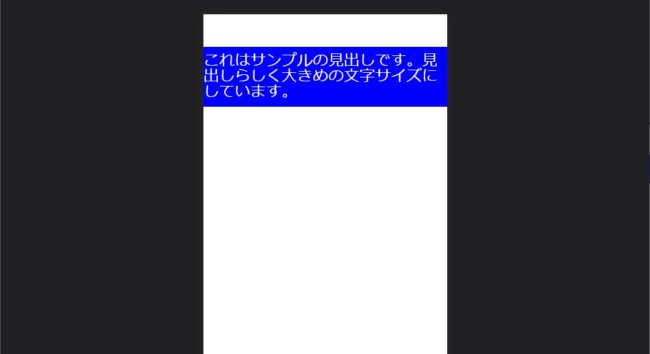
特定の位置で強制的に改行させる方法
特定の位置で強制的に改行させるためには、上記のHTMLに以下のようにspan要素を追加します。
<h1>これはサンプルの見出しです。<span>見出しらしく大きめの文字サイズにしています。</span></h1>
そして、上記のspan要素に対するCSSは以下のようにします。
h1 span {
display: block;
}
なぜこうなるのかの理屈
span要素というのは本来はインライン要素ですが、CSSで display: block; と設定することによってブロックレベル要素になります。
ブロックレベル要素というものは、代表的なdiv要素やp要素などを想像するとわかりやすいですが、
- その前後で改行され、
- 横幅は100%を占有する。
という特性があります。
これを利用して強制的に改行させたわけです。
「じゃあspanじゃなくて以下のようにdivでマークアップすればいいのではないか?」と思うかもしれませんが、これはあまりおすすめできません。
<h1>これはサンプルの見出しです。<div>見出しらしく大きめの文字サイズにしています。</div></h1>
h要素の中にdivを入れることがHTMLの仕様上良くないからです。でも現代のブラウザは賢いのできっとこれでも正常に表示されるでしょう。
(試しにテストをしてみたら、Chrome・Firefoxの両方ともspanの時と同じように表示されました)
私のようなWebの専門職でもない限り、実用上はspanでもdivでもどちらでもいいと思いますが、「display: block;でブロックレベル要素に変換する」という理屈を覚えておくと役に立つでしょう。