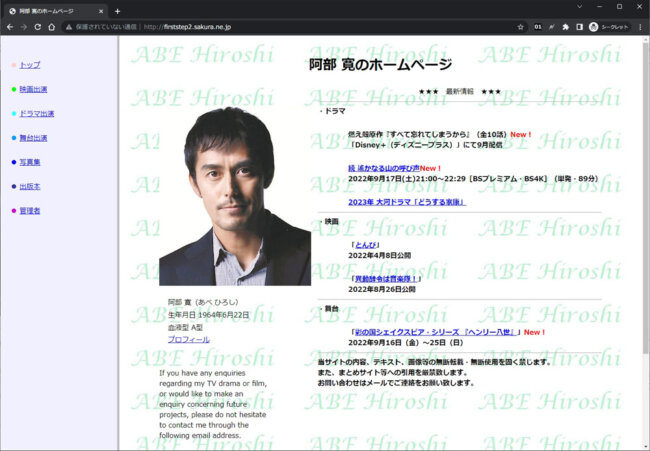
Web業界では表示が速いことで有名な「阿部寛のホームページ」。
元々はファンの人が作ったサイトをそのまま事務所が公認し、現在では公式のホームページとして運用されているらしい。
これを表示速度中毒である私が高速化させるとどうなるか?
今回はこれを実験してみました。
現在の阿部寛のホームページの分析

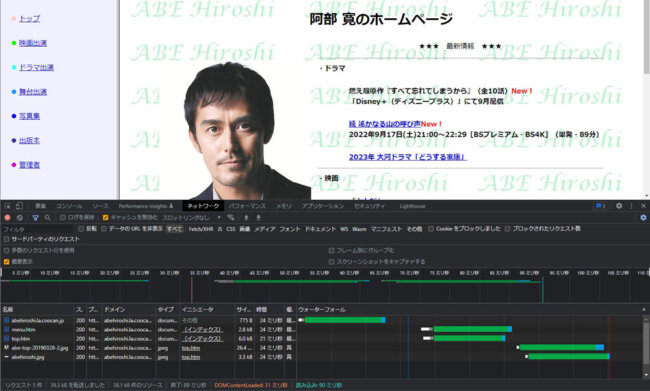
阿部寛のホームページ(以下、本家サイト)は、この画像を見るとわかるようにHTTPリクエストが5つしかありません。
- ドキュメントが3つ。
- 画像が2つ。
CSSすらなく、HTMLの属性を使ってレイアウトを構成しています。(現在は非推奨なやり方ですが)
このように構成している要素が少ないからこそ、おそらくWebのプロが作ったものではないサイトなのにこれだけの表示の速さが実現できていると言えます。
それでも私から見ればまだ最適化できる余地は残っており、それを実施した場合どのぐらい表示速度が変わるのかを試すのが今回のテストの目的です。
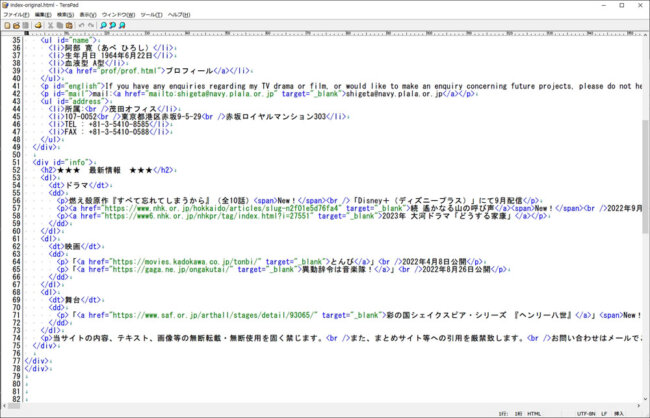
まずHTMLとCSSを綺麗に書き直す
本家サイトはおそらくWebのプロが作ったものではないと思われるので、HTMLが汚い。
「汚い」というのは悪い表現であり、もう少し良い表現で言えば「書き方が古い」と言えるでしょう。
本家サイトはもともと作られたのが20年ぐらい前だと推測されるため、当時の水準ならこのような書き方でも問題はなかったと思います。
しかし今この書き方はあり得ない。
私はHTMLが汚いのが嫌いなので、以下のようにすべて綺麗に書き直しました。これに合わせてCSSもすべて綺麗に作っています。
フレームページも今の時代にはあり得ないので、通常の1ページに変えてあります。

HTML5独自の要素は使っていませんが、まぁまぁセマンティックと言えるのではないでしょうか。
もっと時間をかければもっとセマンティックに出来たと思いますが、どうせ公開しないサイトなのでこんなもんでいいかと妥協しました。(これ以上HTMLをいじったとしてもタイムは変わらないので面倒くさい)
作り直したサイトの見た目
そして、私が作り直したサイトのスクリーンショット以下のようになりました。
もしある日突然差し替えたとしても、見た目で違いに気付く人はおそらくほとんどいないでしょう。

使用したサーバー
阿部寛のホームページは「la.coocan.jp」というドメインであることから、@niftyのレンタルサーバーを使用していると思われます。
サーバーの利用料金を見ると以下のような感じになっており、安くて年間1,257円、高くて16,500円といった感じです。

利用料金 : @niftyホームページサービス
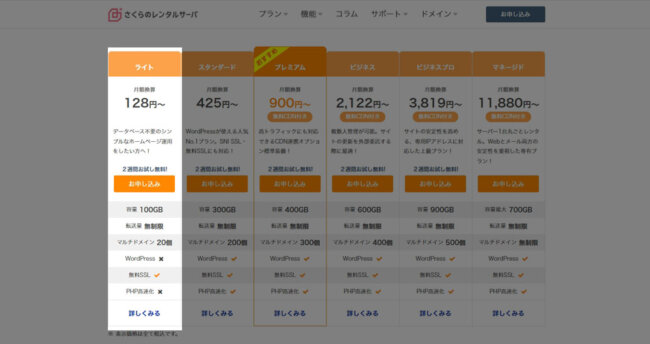
同じぐらいの料金のレンタルサーバーなら性能もだいたい似たようなレベルだろう。というわけで、さくらインターネットのライトプラン(年間1,536円)を使用することにしました。(さくらのアカウントを私が元々持っていたため)

同じ国内サーバー、性能もおそらく似たようなレベル、というわけなので、結構フェアな条件だと思います。
なお、本家サイトがHTTPSになっていないことから、私が高速化を施したサイトのほうもHTTPSにしておりません。
【補足説明】
本来はHTTPSにすればHTTP/2のプロトコルが使えるようになり、並列ダウンロードできる数が増えて表示速度の面で有利になるはずです。
しかし、阿部寛のホームページの場合はもともとHTTPリクエストの数が少ないので、HTTP/2にしても速度の面でメリットはほぼありません。
それよりもHTTPSにすることで追加発生するTLSハンドシェイクの時間の影響が相対的に大きく、それによる速度低下のほうが目立つと思われます。
高速化作業の内容
私は仕事として表示速度高速化の作業を販売しているので、ノウハウを公開することはできません。
やり方を公開しても他のサイトにパクられるだけで、私にメリットがないからです。
そのため、今回どのような作業を実施したのかは非公開にしています。
ただし、料金をもらえるならパスワード制限をかけてお見せすることも可能です。(10万円・税抜)
また著作権の面から考えても、私が作ったサイトを無断で公開することはできません。
私が作ったサイトはすでにサーバーからも削除してあります。
そのような理由から、以下からの計測結果は動画でお見せする形になります。ご了承ください。
【テスト1】本家サイトの表示速度(スロットリングなし)
ChromeのDevToolsを使い、表示速度の比較をしてみます。
まずは「スロットリングなし」での比較です。
ちなみに「スロットリングなし」とは、その人が使用している回線を制限などかけずに使用した場合の速度です。
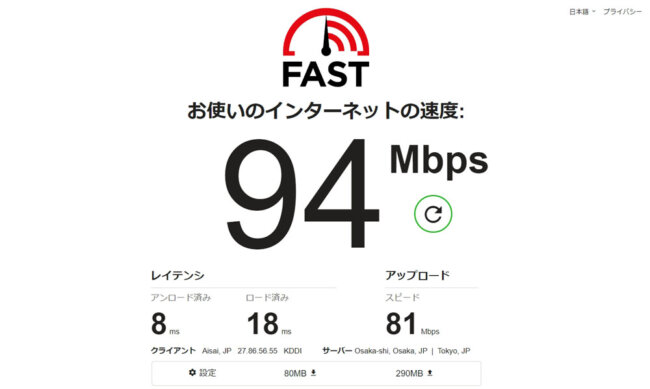
私が使用している回線は以下のような速度です。

これは朝方の空いている時間帯に計測した結果なのでほとんど限界値です。契約しているのが「100Mプラン」なので100Mbps以上出ることは絶対にありません。
ゴールデンタイムのような混み合う時間になるともう少し遅くなります。
本家サイトを計測すると以下のようになりました。
| 計測回数 | 本家サイトの計測結果 (スロットリングなし) |
|---|---|
| 1回目 | 199ミリ秒 (0.199秒) |
| 2回目 | 91ミリ秒 (0.091秒) |
| 3回目 | 91ミリ秒 (0.091秒) |
| 4回目 | 87ミリ秒 (0.087秒) |
| 5回目 | 85ミリ秒 (0.085秒) |
※ 最初の1回目はTCPのハンドシェイクが発生しているため、少し時間が長めにかかっています。
【テスト2】高速化を施したサイトの表示速度(スロットリングなし)
次に、私が高速化を施した阿部寛のホームページの計測結果は以下のようになりました。
| 計測回数 | 高速化を施したサイトの計測結果 (スロットリングなし) |
|---|---|
| 1回目 | 35ミリ秒 (0.035秒) |
| 2回目 | 23ミリ秒 (0.023秒) |
| 3回目 | 23ミリ秒 (0.023秒) |
| 4回目 | 26ミリ秒 (0.026秒) |
| 5回目 | 23ミリ秒 (0.023秒) |
※ 最初の1回目はTCPのハンドシェイクが発生しているため、少し時間が長めにかかっています。
【テスト1と2の比較】スロットリングなしでの両者の比較
両方のサイトのスロットリングなしでの測定結果を一覧にすると以下のようになります。
だいたい4分の1程度まで短縮することができました。
| 計測回数 | 本家サイトの計測結果 (スロットリングなし) |
高速化を施したサイトの計測結果 (スロットリングなし) |
|---|---|---|
| 1回目 | 199ミリ秒 (0.199秒) | 35ミリ秒 (0.035秒) |
| 2回目 | 91ミリ秒 (0.091秒) | 23ミリ秒 (0.023秒) |
| 3回目 | 91ミリ秒 (0.091秒) | 23ミリ秒 (0.023秒) |
| 4回目 | 87ミリ秒 (0.087秒) | 26ミリ秒 (0.026秒) |
| 5回目 | 85ミリ秒 (0.085秒) | 23ミリ秒 (0.023秒) |
23ミリ秒というのはほとんど理論上の最速タイムに近いと思いますので、これを抜ける人はおそらくいないでしょう。
しかし私の経験に基づく推測では、同じぐらいの通信環境だとしてももう少し応答速度の速いサーバを使い、もっと時間をかけて最適化すれば18ミリ秒あたりまでは出るかもしれません。(DNSルックアップとTCPハンドシェイクを除く)
【テスト3】本家サイトの表示速度(低速3G)

次に、ChromeのDevtoolsの回線速度を「低速3G」に設定して測定してみます。
本家サイトは以下のようになりました。
| 計測回数 | 本家サイトの計測結果 (低速3G) |
|---|---|
| 1回目 | 4.71秒 |
| 2回目 | 4.73秒 |
| 3回目 | 4.70秒 |
| 4回目 | 4.71秒 |
| 5回目 | 4.72秒 |
【テスト4】高速化を施したサイトの表示速度(低速3G)
高速化を施したサイトを低速3Gで計測した結果は以下です。
| 計測回数 | 高速化を施したサイトの計測結果 (低速3G) |
|---|---|
| 1回目 | 2.26秒 |
| 2回目 | 2.24秒 |
| 3回目 | 2.25秒 |
| 4回目 | 2.23秒 |
| 5回目 | 2.25秒 |
【テスト3と4の比較】低速3Gでの両者の比較
両方のサイトの低速3Gでの測定結果を一覧にすると以下のようになります。
おおよそ半分に短縮できたと言えます。
| 計測回数 | 本家サイトの計測結果 (低速3G) |
高速化を施したサイトの計測結果 (低速3G) |
|---|---|---|
| 1回目 | 4.71秒 | 2.26秒 |
| 2回目 | 4.73秒 | 2.24秒 |
| 3回目 | 4.70秒 | 2.25秒 |
| 4回目 | 4.71秒 | 2.23秒 |
| 5回目 | 4.72秒 | 2.25秒 |
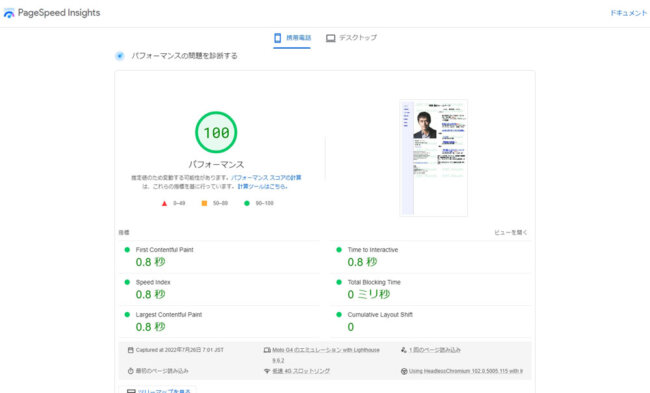
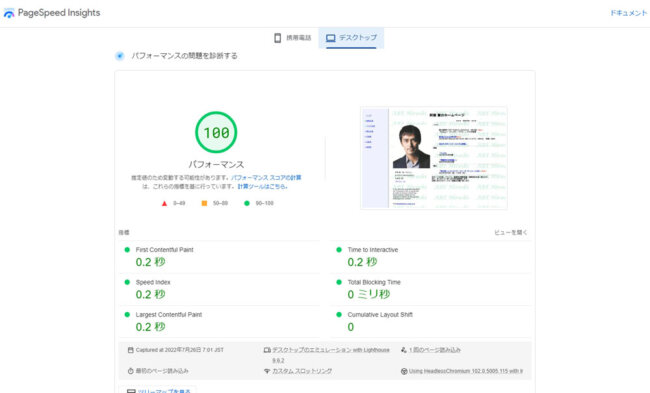
PageSpeed Insightsの結果
ついでなので高速化を施したサイトのPageSpeed Insightsでの結果も載せておきます。
本家サイトは今や淘汰されたフレームサイトであることが影響してPageSpeed Insightsで計測ができないので、両者の比較はできません。
高速化(最適化)作業をしてみて個人的に思うこと
私が阿部寛のホームページを見ていて可哀想だなと思うのは、「表示速度が速い」ということがあまりにも広く評判になってしまったせいで、今後あまり大きな修正などはやりにくいだろうなと思う点です。
もしヘタな修正をして表示速度が今より遅くなった場合、落胆の声がネット上などで多く挙がってしまうからです。
作っているのがWebのプロではない一般の方であれば、何をどう編集したらページの表示が遅くなるかなどは詳しくないでしょうし、2022年現在ならHTTPS化やスマホ対応は当然やってしかるべき施策ですが、それすら実施するのが怖いのではないでしょうか。
【補足説明】
HTTPSにすればTLSハンドシェイクの時間が追加発生することになり、表示速度は少し落ちます。
また、スマホ表示に対応させるためには追加のCSSコードが必要になるので、それによっても表示速度が落ちる可能性があります。
管理者の方が自由に編集できないという点が少し可哀想だなと感じます。
まぁ「阿部寛のホームページ」は今となっては文化遺産ですから、「昔の形をなるべく維持したまま現代または未来へと遺す」ことに意義があると私は思っています。
なので、リニューアルなどする必要は全くなく、ぜひ今の形のまま運用していってもらいたいと願っています。
間違っても愛生会病院のようなリニューアルはしてほしくないと個人的には思っています。(よくある普通のオシャレなサイトにしたら絶対にアクセスが減るヨ!)
リニューアル前の愛生会病院のサイトはこちら。(Wayback Machine)
リニューアル後の愛生会病院のサイトはこちら。