PageSpeed Insightsでページの表示速度を計測すると「携帯電話」と「デスクトップ」のそれぞれの点数(スコア)が表示されます。

なぜ「携帯電話」と「デスクトップ」で点数が異なるのか?
そのように疑問に思った人も多いと思うので、その理由をここで解説します。
点数が異なる理由その1
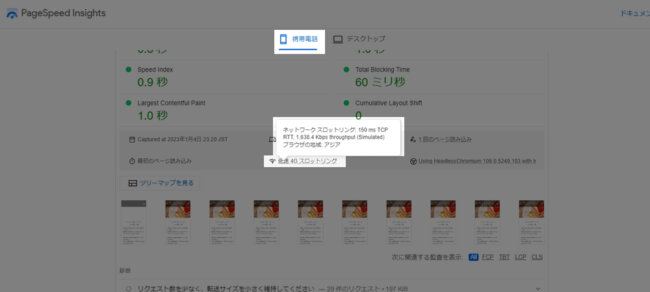
まず携帯電話モードの点数が表示されている少し下にスクロールさせると、以下のような部分があります。
そこには「低速4Gスロットリング」と書かれているはずです。(2023年1月4日時点)

そこにマウスカーソルを乗せると上画像のように詳細な情報が表示され、以下のように書かれているはずです。(それぞれがわかりやすくなるように改行させています)
ネットワーク スロットリング:
150 ms TCP RTT,
1,638.4 Kbps throughput
(Simulated)
上記は測定時の通信速度を表しています。
つまり、PageSpeed Insightsの携帯電話モードでは以下のような通信速度に制限して測定するのです。
- 遅延(レイテンシ)は「150ミリ秒」
- 帯域幅(スループット)は「1.6Mbps」
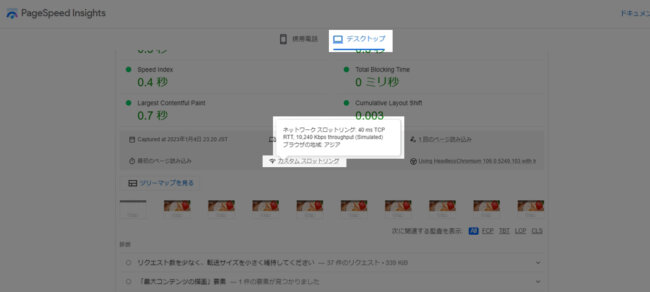
それに対し、デスクトップモードでは以下のように表示されているので、

PageSpeed Insightsのデスクトップモードでは以下のような通信速度に制限して測定していることがわかります。
- 遅延(レイテンシ)は「40ミリ秒」
- 帯域幅(スループット)は「10Mbps」
両者を比較すると以下のようになります。
| 携帯電話 | デスクトップ | |
|---|---|---|
| 遅延 | 150ミリ秒 | 40ミリ秒 |
| 帯域幅 | 1.6Mbps | 10Mbps |
つまり、携帯電話モードはデスクトップモードに比べて「4倍近い遅延」と「6分の1ほどの帯域幅」で測定をするため、点数が低くなりやすいのです。
点数が異なる理由その2
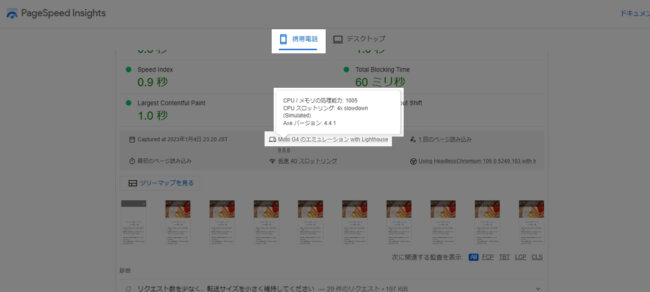
携帯電話モードで先ほどと同じ場所に「Moto G4 のエミュレーション with Lighthouse 9.6.6」と記述されている部分があります。

ここで重要なのは以下の記述です。
CPU / メモリの処理能力: 1005
CPU スロットリング: 4x slowdown
それに対し、デスクトップモードでは以下のように表示されます。

デスクトップモードでは以下のように記述されています。
CPU / メモリの処理能力: 993
CPU スロットリング: 1x slowdown
両者を比較すると以下のようになります。
| 携帯電話 | デスクトップ | |
|---|---|---|
| CPU / メモリの処理能力 | 1005 | 993 |
| CPU スロットリング | 4x slowdown | 1x slowdown |
「CPU / メモリの処理能力」はほとんど変わりませんが、携帯電話モードではデスクトップモードよりCPUを4倍減速させて測定していることになります。
【補足説明】
この場合の「4倍の減速」という意味が「クロック周波数の低下」なのか?それとも「コア数の減少」なのか?などの詳細まではわかりません。
しかしどちらにしてもここで重要なのは「携帯電話モードはデスクトップモードよりも低い性能に制限されている」ということです。
デスクトップモードで100点が取れなければ、携帯電話モードで100点を取るのはほぼ無理です
これまでに説明した通り、携帯電話モードは「通信速度」「端末の処理性能」の両方でデスクトップモードより大きく制限されて測定されます。
早い話、デスクトップモードで100点が取れなければ、携帯電話モードで100点を取るのはほぼ無理でしょう。
しかし私の経験で言えば、デスクトップモードで100点を取るのはそれほど難しいことではありません。
基本的な最適化をきちんと実施し、内面的に綺麗に作られたサイトなら大抵は90点以上は出ると思われます。
外面的なもの(見た目のデザインなど)が点数に関係しないわけではないですが、デスクトップモードはそれほど厳しくないのでなんとかなります。
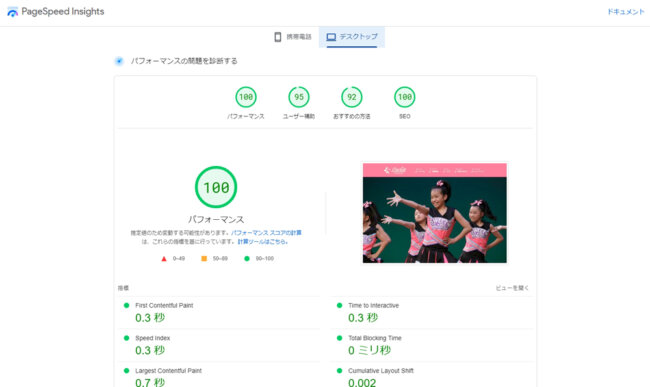
その証拠として私が制作した以下のサイトはPCで表示させると、ファーストビューに「どデカい写真」や「複数枚のスライダー演出」という表示速度が遅くなりやすい要素がありますが、デスクトップでは100点がけっこう余裕で取れます。(モバイルでは90~100点のどこか)

https://www.cheer-leclat.com/
このことからわかるように、Pagespeed Insightsのデスクトップモードはそれほど厳しくないのです。
ですので、まずはデスクトップモードで100点を目指し、そこからさらに携帯電話モードでの100点を目指すのが良いでしょう。





















