私はずっとiPhoneを使用してきたせいでAndroidのことにあまり詳しくありません。
しかし先日Nexus5Xのroot化をしたのをきっかけに、ようやく本腰を入れて使うようになりました。
そしていろいろなサイトを見ていた時、「サイトによってはChromeのウインドウ色が変わる時がある」ということに気付いた。
正式にはタイトルバーとかタブというのかもしれないが、以下のURLが表示されている周囲の部分のことです。

企業認証のSSL化がされているサイトだとブラウザによっては以下のようにURLの欄の色が変わったりしますが、それとは違う。

色の変更方法
調べてみたところ、簡単にやり方が判明しました。
そのページのhead要素内に以下のコードを追加するだけです。
<meta name="theme-color" content="カラーコード">
例えば今ご覧になっているこのサイトの場合だとメインカラーが#352a24なので、
<meta name="theme-color" content="#352a24">
とすればOKである。
XHTML的な書き方をするなら、
<meta name="theme-color" content="#352a24" />
となるでしょう。
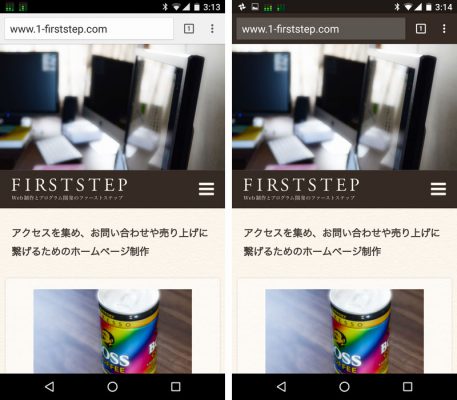
すると以下のように表示が変わります。(左が変更前、右が変更後)

これは以下のサイトを参考にさせていただきました。
- theme-color を使って Chrome for Android や Google アプリで独自の色を設定する (2016年6月更新)
- Support for theme-color in Chrome 39 for Android (公式のChrome開発者専用ページ)
タブにファビコンを表示させる方法
上記の公式のChrome開発者専用ページで書かれていますが以下のコードも追加しておくことで、
<link rel="icon" sizes="192x192" href="nice-highres.png">
以下のようにタブにファビコン(アイコン)が表示されるらしい。

今ご覧になっているこのサイトや私の個人ブログでは以前からファビコンの設定がなされています。
今までは以下のような古い方式のコードでしたが、
<link rel="shortcut icon" href="アイコン画像のURL" />
これを機に、以下のような新しい書き方に修正しました。
<link rel="icon" type="image/png" sizes="192x192" href="アイコン画像のURL" />





















