1週間ほど前になりますが、このサイトのSSL化(HTTPS、通信の暗号化)をしました。
ブラウザのURL欄のあたりに南京錠のアイコンが表示されているのではないでしょうか?
初めての作業だったので多少時間はかかりましたが、その甲斐もあってこのサイトはとても安全なサイトになりました。
女性の方なら不安を感じることなくお問い合わせメールフォームから交際や求婚のお申し出を送っても良いでしょう。通信が暗号化されていますから第三者に傍受されません。
「SSL化なんて別にやらなくても問題ない」とお考えのサイト運営者の方も多いと思いますが、あと数年のうちにSSL化したサイトが今以上に増えていくことが予想されます。
その理由については後述します。
自分のウェブサイトをお持ちの方はこのページを読むことでSSL化するメリットやデメリットを知り、早かれ遅かれすることになるであろうSSL化に向けて心構えや事前準備をすることをおすすめします。
特に男性のサイト運営者の場合はSSL化をすることによってとても大きなメリットを得られますので(後述するネタです)、頑張って最後まで読んでSSL化しましょう。
SSLとは何か?
「SSLって何だ?」と思った方のために簡単に説明しておきます。
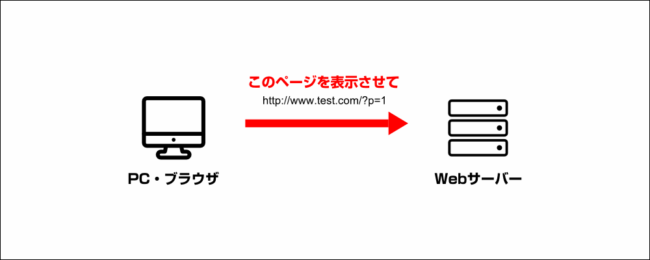
インターネットを介した通信というのは、PCやスマホなどの「クライアント」側と「Webサーバ」側でデータのやり取りを行います。
例えば、とあるサイトを見たいと思った場合、クライアント側はWebサーバに向けて要求をします。これをリクエストといいます。

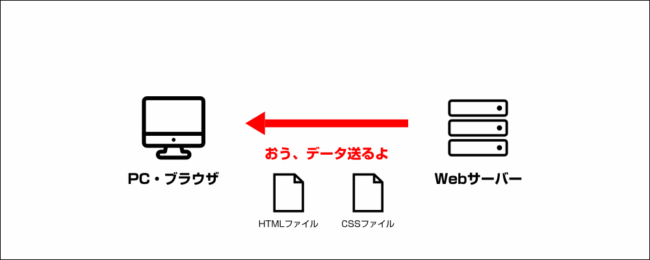
クライアントからのリクエストを受けると、Webサーバは返信をします。これをレスポンスといいます。

このような通信のやりとりを複数回行うことによって、クライアント側はインターネット上のページを表示させることができるのです。
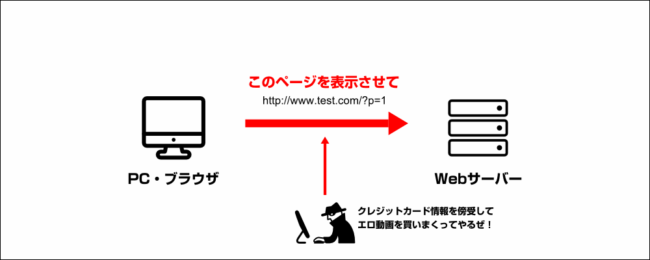
しかし、もし悪意ある第三者がその通信を途中で傍受・解析すると、その内容が漏れてしまうことになります。
どこかのサイトにログインするためのユーザIDやパスワード、クレジットカード情報などがその通信に含まれていたら大変なことになります。

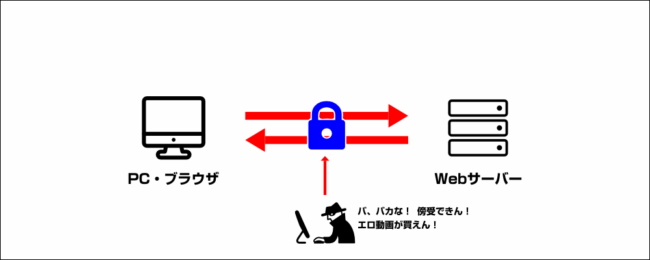
そのようなことを防ぐために通信を暗号化させる技術のことを「SSL」といい、ウェブサイトにSSLを導入することを一般的に「SSL化」と呼びます。(HTTPS化と呼んでも同じです)

つまり、SSL化をすることはサイト運営者のためというより、アクセスしてくるお客様(クライアント側)のためであると言えます。
SSL化していないサイトよりも、SSL化しているサイトのほうが「お客様思いのサイト」だと言っても過言ではないでしょう。
SSL化の波は今後進むのか?
SSL化がサイトにアクセスしてくるお客様のためになるとは言っても、実際にSSLを導入するとなると手間や時間がかかりますし、私のようなWeb制作業者に依頼をすればそれなりの料金がかかります。
だからこそ今までSSL化がインターネット業界全体であまり進まかったのですが、2014年にGoogleが「SSL化しているサイトの検索順位を優遇する」と表明したことにより、SSL化をすることがサイト運営者にとってもメリットのあるものになりました。
このランキングの変更は、グローバルでクエリの 1% 未満にしか影響しませんが、これから長い期間をかけて強化していきます。全体的に見ると、このシグナルは良質なコンテンツであるといった、その他のシグナルほどウェイトは大きくありません。
HTTPSをランキング シグナルに使用します:Google ウェブマスター向け公式ブログ
現状ではSSL化したからといってSEO面への影響はとても小さいです。実際に順位が上がることはほとんどないでしょう。
しかし今後は、SSL化しているか・していないかがSEO面に及ぼす影響が今より大きくなる可能性は十分にあります。
なぜなら、通信は暗号化しておくほうが良いに決まっているからです。
上記のGoogle公式ブログ内で「これから長い期間をかけて強化していきます」と書かれていることから見ても、SEO面での影響の度合いが今後大きくなっていくことは明らかです。
銀行のような重要な個人情報を扱うサイトだけでなく、今ではGoogle、Yahoo、Twitter、Facebookなどの大手サイトも次々とSSL化を進めています。
いずれは一般の中小企業や個人のお店のサイトなどもSSL化をすることが普通の選択肢となってくるでしょう。
今後は「インターネット上のすべてのサイトがSSL化(https化)すべき」という流れに進んでいくのはほぼ間違いありません。
SSL化する際の注意点
というわけで、まずは自分のこのサイトをSSL化した次第です。
実際に行う作業手順はSEOの世界で有名な鈴木謙一さんのブログを参考にし、あまりつまづくことなく完了しました。
が、実際には少しだけつまづいた部分もあったので、それを備忘録も兼ねてここに書いておきます。
参考サイト:ブログの完全HTTPS化を完了、HTTPからHTTPSへの移行プロセスを共有 | 海外SEO情報ブログ
まずは上記ブログを参考にして作業を進め、補足や注意点として以下を読むと、つまづく可能性をさらに減らせるでしょう。
WordPressサイトでの301リダイレクト設定の注意点
SSL化をするとURLが「http」から「https」に変わるため、各ページを正しくリダイレクトさせないとそれまでのSEO評価を失うことになってしまいます。
ドメインを移転させるのと同じです。
私は.htaccessによる301リダイレクトは以下のように記述しました。(1-firststep.comの部分は書き換えてね)
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://www.1-firststep.com/$1 [R=301,L]
</IfModule>
ここで注意点があります。
WordPressを使用しているサイトの場合、.htaccessにはデフォルトで以下のようなコードが記述されています。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
WordPressのパーマリンク設定を変更したりすると、上記コードの# BEGIN WordPressから# END WordPressまでの範囲内の記述は自動的に書き換えられる可能性があります。
そのため、301リダイレクトの記述はこの範囲内には書かないほうが良いでしょう。
しかし、以下のようにWordPressのコードの下に301リダイレクトのコードを記述すると、
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://www.1-firststep.com/$1 [R=301,L]
</IfModule>
トップページは正常にhttpからhttpsにリダイレクトされましたが、子ページ(投稿ページや固定ページなど)にhttpでアクセスすると、httpsに転送されずにhttpのまま表示されてしまったので、以下のように301リダイレクトのコードはWordPressのコードよりも上に書いたほうが良いでしょう。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://www.1-firststep.com/$1 [R=301,L]
</IfModule>
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
テンプレートファイル内や記事内のURL変更
header.phpやfooter.phpなどのテンプレートファイル内でのリンクURLは、
<?php echo home_url(); ?>
<?php echo get_template_directory_uri(); ?>
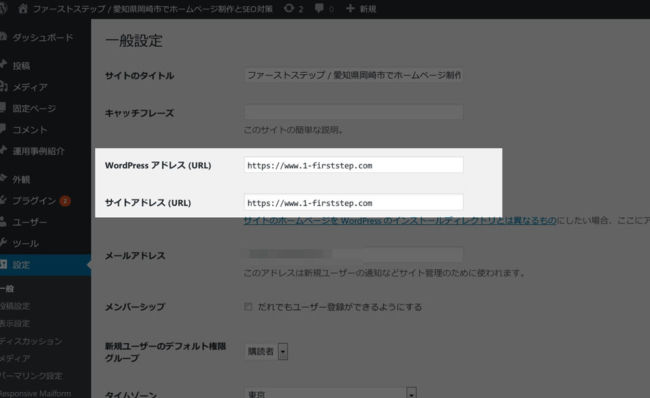
のようなテンプレートタグを使用していれば、WordPress管理画面の設定でhttpsからのURLを記入して適用するだけで、自動的にすべて新URLに切り替わります。

しかし、記事内にあるリンクURLなどはデータベースのほうに記録されているので、別の修正作業が必要になります。
記事数が少ないのならWordPress管理画面上で記事内容を1つ1つ修正していっても良いですが、記事数が多い場合はやってられないでしょう。
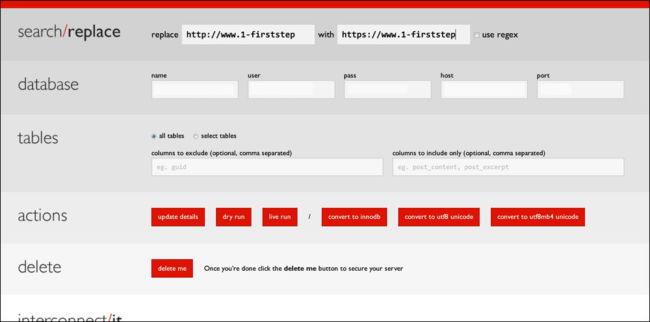
私はWordPressデータベース用検索と置換スクリプトを使用し、httpをhttpsに一気に置き換えました。(理想的にはhttpやhttpsを記述しないプロトコル相対URLを使うほうが良い)
データベースの編集は多少緊張しますが、このスクリプトはWordPress Codexでも推奨されているものなので安心感があります。
ドメインの移転の時などはいつもこれを使用しています。
参考サイト:WordPress の引越し – WordPress Codex 日本語版
置き換えの際の注意点としては、置き換え文字列の入力欄に「http」と「https」だけを記述して置換実行してしまうと記事内に存在するすべてのURL、例えば自サイトだけでなく他サイトへのリンクURLもすべてhttpsになってしまうので、自サイトのドメインまでを記述して置き換えするようにしましょう。
私は以下のように記述して実行しました。(データベース名などは消してあります)

自サイトURLにwwwありとwwwなしが混在している場合はこの機会に統一しておくのもいいかもしれません。
プロトコル相対URLにする場合は上画像の右の欄を
//www.1-firststep
とすればOKでしょう。(ドメインは各自変えてね)
自サイトのURLにhttpとhttpsが混在しているかのチェック方法
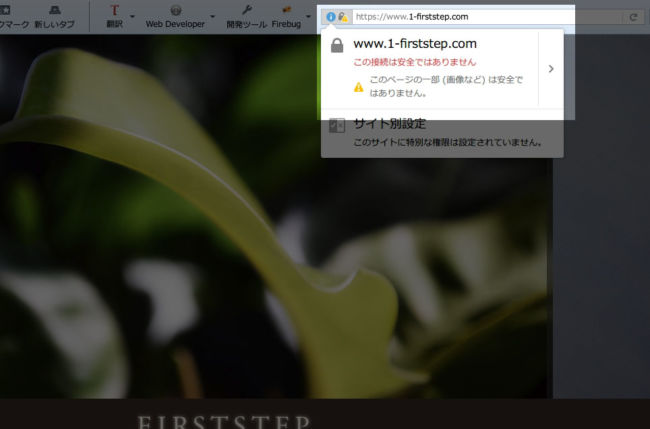
ページ内に存在する自サイトのURLにhttpとhttpsが混在していると、ブラウザの鍵アイコンに以下のような警告マークが付きます。

この画像はFirefoxでの表示ですが、Chromeでも同じような警告が出ます。
このような警告が出ている場合は完全にSSL化ができていません。
完全体ではありません。つまりコイツです。↓ (セル (ドラゴンボール) – Wikipedia)

ちなみに私はセルの3つの形態の中ではこの第2形態が最も好きです。コイツが一番カッコいい。
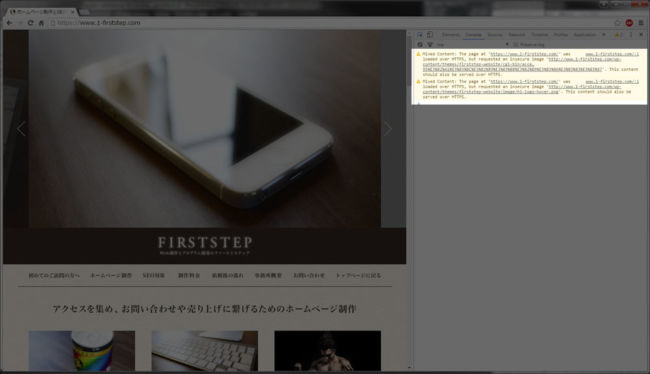
話が逸れましたが、このように完全体になりきれていない場合は人造人間18号を吸収、上で紹介した鈴木謙一さんのブログで書かれているように、ブラウザの標準機能にある「デベロッパーツール」を使ってhttpのままになっている部分を特定します。

ここには以下のように書かれていました。
Mixed Content: The page at 'https://www.1-firststep.com/' was loaded over HTTPS, but requested an insecure image '問題のあるURL'. This content should also be served over HTTPS.
まぁ要するに、「httpとhttpsが混在してるよ。問題のあるURLはこれだよ。それもhttpsにしてね」という意味だろう。
私のこのケースでの「問題のあるURL」はHTMLやCSSファイル内にはなく、JavaScriptファイル内で読み込んでいた画像URLでした。
私の場合は自分で作ったJavaScriptファイルだったので原因部分がすぐに推測・特定できましたが、他人が作ったテーマテンプレートを使用している場合はCSSファイルやJavaScriptファイルの中までが範囲となると、特定するのが大変かもしれませんね。
SSL化が完了したときのブラウザ表示
SSL化がすべて無事に完了すると、ブラウザの表示は以下のようになります。(Firefoxの場合)

この緑色の鍵アイコンをクリックすると「安全な接続」と表示されます。(Firefoxの場合)

どうだ!オレは安全なんだ!ゴムなど付けずに接続しても妊娠しないんだぜ!と声を大にして言って良い。
ちなみに、デベロッパーツールを開いても何も警告が出なくなります。

念のための確認
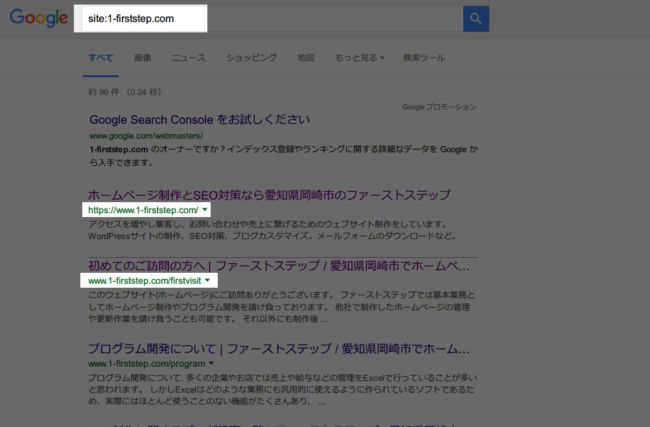
SSL化をする際に最も不安になる要素は「SEO評価を失わないように各ページが正しくリダイレクトできているか?」という部分なので、Googleで自サイトのURLで検索をし、1つ1つクリックして各ページが確実にhttpsページに転送されているかをチェックするとさらに安心できるでしょう。

上画像の場合はインデックスされているページがhttpsに切り替わったページとそうでないページが混在して表示されている例です。
www.から始まっているページはまだインデックスがhttpsページに切り替わっていないことになります。
でもクリックすれば301リダイレクトによってhttpsページが表示されます。
他にも、リダイレクトチェックのサイトを使って各ページが正しく301リダイレクトできているか確認しても良いですね。
参考サイト:リダイレクトチェック | SEOチェックのためのSEOツール集 ohotuku.jp
自分のサイトがSSL化できると・・・
不思議なもので、SSL化しただけで自分のサイトがちょっと高品質なものになったように錯覚できます。(笑)
これを書いている時点でSSL化をしてから1週間ほどが経過しますが、検索順位が上がったような感じでもなく、アクセスが一気に増えることもなく、あまり変わっていません。
まぁ「ゴムを付けなくても妊娠しない男」となっただけでも良しとしますか。





















