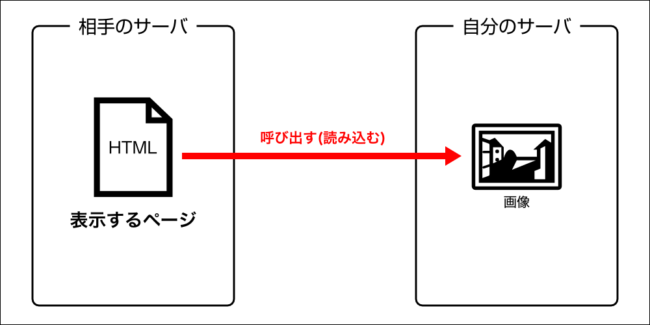
「自分のサイトの画像に直リンクしているサイトを見つける方法」のページでも解説していますが、画像の直リンクというものは、あくまでもこちらのサーバ上にある画像を相手先のサイトで表示させている仕組みである。

このような仕組みであることから、こちら側でその画像ファイルを削除、またはリネームしてしまえば相手のサイト上では表示されなくなる。
しかし現実問題として、他のサイトから直リンクされるたびに画像ファイルを削除したりリネームする作業なんてやってられないのが普通である。
こんな時、「相手のサイトからの画像呼び出し(読み込み)があった場合にのみ、指定した画像に差し替える」という技がある。
この作業を実施すれば、
- 自分のサーバ上にある画像ファイルは削除やリネームをする必要はなく、
- 自分のページ上に表示される画像もそのままで、
- 相手のページ上に表示される画像はウンコ画像にする。
ということが可能になる。
今回はそのやり方を解説します。
差し替え用うんこ画像素材の無料ダウンロード
そのために今回は以下のウンコ画像を無料で公開いたします。差し替え用画像素材としてぜひお使いください。
私のことを「ネット界にうんこを撒き散らすWeb制作者」と呼んでくれて構わない。
これらの画像は改変自由、著作権表示の義務なしです。
このページなどへのリンクを貼ってくれると喜びます。ページ一番下にある広告をクリックしてくれても喜びます。
直リンクに対して画像を差し替えるには.htaccessファイルを使う
他のサイトからの画像直リンクに対し、画像の差し替えをするためには.htaccessファイルを使用します。
.htaccessファイルは「mod_rewriteモジュール」が使えるサーバかどうかによって書き方が異なりますが、今時のサーバはだいたい使えるのでその書き方で解説します。
すでにWordPressを使用しているサーバなら、まずmod_rewriteモジュールは使えると考えて良いでしょう。
.htaccessファイルを設置する場所
まず、.htaccessファイルをどこに置くかという問題ですが、画像ファイルが格納されているディレクトリに置きます。
ルートディレクトリに設置して実施することも可能ですが、画像ファイルディレクトリに置くほうが万が一ミスった時の影響範囲が狭いので無難でしょう。(.htaccessは設置したディレクトリ配下すべてに影響するので)
ですので、WordPressでできているサイトであれば以下の位置にあるuploadsフォルダの中に.htaccessファイルを置きます。
wp-content/uploads/
WordPressの管理画面からアップロードしたファイルはすべてこのuploadsファイルに格納されています。
.htaccessファイルに記述するコードの全体像
そして.htaccessファイルに記述する内容は、
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?1-firststep.com [NC]
RewriteCond %{HTTP_REFERER} !google\. [NC]
RewriteCond %{HTTP_REFERER} !yahoo\. [NC]
RewriteCond %{HTTP_REFERER} !bing\. [NC]
RewriteRule ^(.*)\.(gif|jpg|png)$ https://www.1-firststep.com/wp-content/uploads/2016/12/unko-brown.png [L]
</IfModule>
となります。
このコードが何を示しているかを1行ずつ解説していきます。
一つ一つの意味を理解できれば、今後必要に応じて部分的に書きなおすこともできるようになります。
がしかし、それが面倒だという方は4行目の1-firststep.comの部分と8行目のウンコ画像のURLだけをご自分のサイトのドメインに合わせて変更すればOKです。
今後修正が必要になった際に以下を読むことで、それぞれのコードの意味を理解していっても良いでしょう。
<IfModule mod_rewrite.c>の意味
まず1行目と最終行の
<IfModule mod_rewrite.c>
</IfModule>
これらのコードの意味は、「もしmod_rewriteモジュールが使えるなら~」という意味になります。
この間にあるコードはmod_rewriteモジュールが使えないサーバでは実行されません。
mod_rewriteモジュールが使えるとわかっているサーバであれば上記のコードは書かなくても問題ありませんが、一応書いておいたほうが無難でしょう。
RewriteEngine onの意味
2行目にある、
RewriteEngine on
のコードは、リライトエンジンをオンにする役割があります。
リライトエンジンとは、アクセスのあったURLを書き換える機能のことです。
.htaccessファイルは設置したディレクトリ配下すべてに効果が及ぶので、例えばルートディレクトリに設置した.htaccessに上記のRewriteEngine onが記述されていると、すべてのディレクトリでその効果が発生してしまいます。
また、WordPressを使用しているサイトの場合、ルートディレクトリにある.htaccessファイル内で上記のリライトエンジンが自動的にオンにされます。
そのような環境において特定のディレクトリ内だけリライトエンジンをオフにしたい場合は、
RewriteEngine off
と書いた.htaccessファイルをそのディレクトリ内に設置すれば良いことになります。
RewriteCondの意味
3行目から7行目まではすべてRewriteCondというコードから開始しています。
このRewriteCondはURL書き換えをする条件を示すためのコードです。
RewriteCondで定義されている条件を満たした場合、その後にあるRewriteRuleで定義されているURLの書き換えが実行されます。
RewriteCondのコードは以下のような文法になります。
RewriteCond 条件を調べる対象 OKになる条件
例えば3行目なら以下のコードになっているので、
RewriteCond %{HTTP_REFERER} !^$
「条件を調べる対象」は%{HTTP_REFERER}、つまり「リファラ(参照元URL)」を表しており、
「OKになる条件」は!^$、つまり「何らかの文字列がある場合」を示しています。
つまり、「リファラ(参照元URL)があれば条件を満たす」こととなり、その後のRewriteRuleでのURL書き換えが実行されることになります。リファラがない場合はNGです。
【補足】
今回の例で使用したHTTP_REFERERのような記述を「サーバ変数」といい、他にも様々な種類があります。
条件の部分で記述した!^$のような書き方は「正規表現」といいます。
しかし今回の例の場合はRewriteCondのコードはこれ一つだけでなく、その後4つ続きます。
このような場合、すべてのRewriteCondの条件がOKになった時のみ、続くRewriteRuleでのURL書き換えが実行されることになります。
プログラム言語でいうと「&&」で繋がれているのと同じ意味です。
このような文法に従って3行目から7行目までを翻訳すると、
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?1-firststep.com [NC]
RewriteCond %{HTTP_REFERER} !google\. [NC]
RewriteCond %{HTTP_REFERER} !yahoo\. [NC]
RewriteCond %{HTTP_REFERER} !bing\. [NC]
3行目は「リファラ(参照元URL)がある」
4行目は「リファラ(参照元URL)のドメインが1-firststep.comじゃない」
5行目は「リファラ(参照元URL)の文字列にgoogle.が含まれない」
6行目は「リファラ(参照元URL)の文字列にyahoo.が含まれない」
7行目は「リファラ(参照元URL)の文字列にbing.が含まれない」
ということになります。
これらの条件がすべてOKな場合、URL書き換えが実行されます。つまりウンコ画像に差し替えるのです。
【補足】
行末にある[NC]というのは「大文字・小文字の区別をしない」という意味になります。
つまり、GoogleやYahoo、Bingでの画像検索の場合はウンコ画像に差し替えはせず、かつ、自分のサイトでの画像表示の際にも差し替えはしないということです。
他のサイト(ドメイン)からの画像呼び出しがあった際だけ、ウンコ画像に差し替えるのです。
RewriteRuleの意味
RewriteRuleはURL書き換えのルールを定義しています。
文法は以下のようになります。
RewriteRule 書き換える部分 何に書き換えるか
今回のサンプルの8行目は以下の記述になっています。
RewriteRule ^(.*)\.(gif|jpg|png)$ https://www.1-firststep.com/wp-content/uploads/2016/12/unko-brown.png [L]
これを翻訳すると「(何らかの文字列).jpgまたは(何らかの文字列).pngまたは(何らかの文字列).gifの部分があれば、それをウンコ画像に差し替える」となります。
【補足1】
「https://www.1-firststep.com/wp-content/uploads/2016/12/unko-brown.png」はこのページの最初に公開したウンコ画像のURLです。
【補足2】
行末にある[L]は「そこでURLの書き換え終了」を意味しています。
もちろんこのRewriteRuleでのURL書き換えが実行されるのは、それ以前のRewriteCondの条件をすべて満たす場合だけです。
自分のサイトで実際に実験してみた
実験として私のブログ(https://www.firstsync.net/)で実際に.htaccessファイルを設置してみました。
以下のように記述した.htaccessファイルをwp-content/uploadsフォルダ内に設置する。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?firstsync.net [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://blog.firstsync.net [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?1-firststep.com [NC]
RewriteCond %{HTTP_REFERER} !google\. [NC]
RewriteCond %{HTTP_REFERER} !bing\. [NC]
RewriteCond %{HTTP_REFERER} !yahoo\. [NC]
RewriteRule ^(.*)\.(gif|jpg|png)$ https://www.firstsync.net/wp-content/themes/firststep-blog3/image/directlink.png [L]
</IfModule>
すると、例えば私のブログの以下のページのiPhone4sの写真を、
ページURL:https://www.firstsync.net/archives/7188
写真URL:https://www.firstsync.net/wp-content/uploads/2015/04/simfree1.jpg

別のサイトにあるWordPress投稿編集画面で貼ろうとすると、プレビューの段階からこうなります。

ぜひあなたも直リンクサイトに渾身のうんこを投げつけてやってはいかがでしょうか?
まとめ
このやり方の発展形として「差し替え画像をめちゃくちゃ容量の重い画像にする」という手も考えられますが、それをやると相手側のページ表示を重くすることができると同時にこちらのサーバにも負荷がかかるのでおすすめできません。
また、差し替えをウンコ画像ではなくJavaScriptファイルにすることができれば、そこにブラウザクラッシャーのコードを書いておき、相手側のサイト閲覧者に被害を発生させることができるかもしれませんね。
PHPではなくJavaScriptでコードを書いておけば、そのコードを実行するのはクライアント環境(閲覧者の端末)になるのでこちらのサーバに負荷はかからないでしょう。
これは試したことがないので未検証です。(ブラウザのMIMEタイプ判別の兼ね合いもあるかも)
というわけで、直リンクはこのような反撃を食らう可能性もあるのでしないほうがよいですよ。