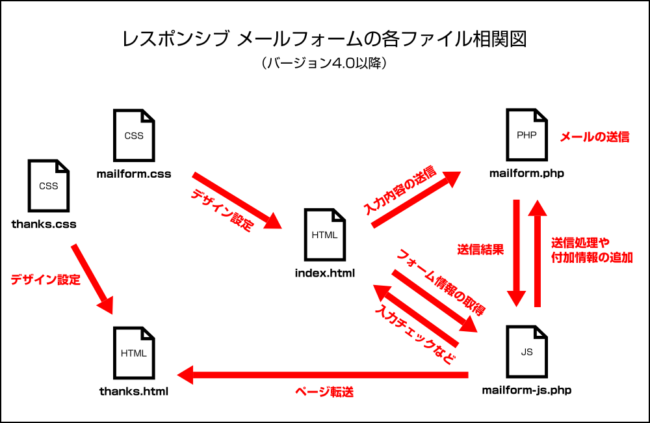
レスポンシブ・メールフォームの各ファイルの相関図です。
カスタマイズされる際の参考にしてください。
という名目で、実は私自身が仕組みを忘れないようにするための備忘録のためだったりします。

見てお分かりになりますように、HTMLファイル(index.html)を中心として各ファイルが連携するようになっています。
これらのファイルの中で「プログラムファイル」と呼ばれるものは、JavaScriptファイル(拡張子がjs)とPHPファイル(拡張子がphp)になります。
メールの送信処理はこれらプログラムファイルによって実行されます。
HTMLファイルやCSSファイルはプログラムファイルではありません。
これらはプログラム言語によって書かれたものではないからです。
HTMLは「マークアップ言語」、CSSは「スタイルシート言語」と呼ばれます。
HTMLファイルの編集について
上記相関図のように、HTMLファイル(index.html)とJavaScriptファイル(mailform-js.php)は特に密接に絡んでいます。
(拡張子が.phpとなっていますが、JavaScriptファイルとして扱ってください)
そのため、HTML側の構成を変えたりボタン部分のid名を変更したりすると、JavaScript側との連携がうまくいかなくなることがあります。
すると、JavaScript側とPHP側も相互に連携している関係上で、メールの送信も正常にできなくなる場合もあります。(変更しても問題ない部分もあります)
ただ、サンクスページ(thanks.html)はプログラムの動作に一切関与していないので、どのように編集しても問題ありません。
CSSファイルの編集について
上記相関図のとおり、CSSファイルはHTMLページのデザイン設定にしか関与しておりません。
つまりメールフォームの動作に一切関与していないので、CSSファイルはどのように編集をしても動作エラーの原因とはなりません。
そのような理由から、既存サイトに組み込みたい場合はなるべくHTMLをいじらず、CSSの編集だけによってデザインを合わせると動作エラーの発生を防ぐことができます。
CSSセレクタなどを駆使すれば、HTML側の構成を変えなくても目的のデザインを実現できるかもしれません。
参考リンク:セレクタの種類-CSSの基本
PHPファイルやJavaScriptファイルの編集について
HTMLやCSSとは違い、JavaScriptファイルやPHPファイルはプログラムファイルとなりますので、
- :(コロン)が;(セミコロン)になったり、
- .(ピリオド)が,(コンマ)になる。
など、長いソースコードの中でたった1文字の文法違反があるだけで、エラーとなってまったく動作しなくなります。
そのため、カスタマイズの際は特に細心の注意を払う必要があります。
【補足】
HTMLやCSSは文法違反があってもブラウザが勝手に補完してくれます。
カスタマイズに自信のない方は「ちょっと編集したら、その度にメールの送受信動作を確認」を細かく繰り返して1つ1つ編集していくと、万が一エラーが発生したときにどこが原因になったのかの特定がしやすくなるので、面倒でも結果的には早く仕上げることができたりします。





















