
2017年現在ではインターネット全体でHTTPS化の流れが進んでいる。
HTTPSというのはブラウザとサーバ間の通信を暗号化することです。「SSL化」と呼んだりもします。
SSL化の詳細については「WordPressサイトのSSL化(通信の暗号化)をする際の手順や注意点」のページで解説しておりますので、参考にしてみてください。
これを書いている今日(2017年10月17日)から、さくらインターネットのレンタルサーバ(以下、さくらサーバ)で無料のSSL(Let’s Encrypt)が導入されたので、さっそく設定してみました。
SSL証明書の発行には本来は料金がかかるものです

ウェブサイトをSSL化(HTTPS)にするためには、その証明書を認証局から発行してもらう必要があり、それには料金がかかります。
安いものだと年1,000円から、高いものだと年10万円以上するものもある。
銀行や証券会社のように特に重要な個人情報を扱うサイトの場合は、高い証明書を使ってHTTPSにする必要がありますが、個人店や中小企業ぐらいのサイトであれば安い証明書で十分です。
無料のSSL証明書「Let’s Encrypt(レッツ・エンクリプト)」とは?

SSL証明書を発行してもらうには料金がかかるのが一般的ですが、無料でSSL証明書を発行してくれる「Let’s Encrypt(レッツ・エンクリプト)」というのがある。(→公式サイト)
さくらサーバではSNI SSLというのに対応しており、他で発行された証明書を持ち込んで設定することができる。
そのため、私は今まで自分のPCからLet’s Encryptの証明書の発行を申請し、その証明書や暗号鍵のファイルをさくらインターネットのサーバコントロールパネルから設定していた。
この作業はMacやLinuxのPCを使ってCUI(コマンド操作)によって申請するので、慣れないとわかりにくく、結構な手間がかかります。
しかも、これをやれば「無料でSSL化できて今後ずっとオーケー!」とはならない。
なぜなら、Let’s Encryptの証明書の最大の弱点は「有効期限が90日しかない」からです。(期間が短いほうが証明書としての信頼性は高いのですが)
つまり、3か月ごとに上記の面倒な作業をしなければいけない。
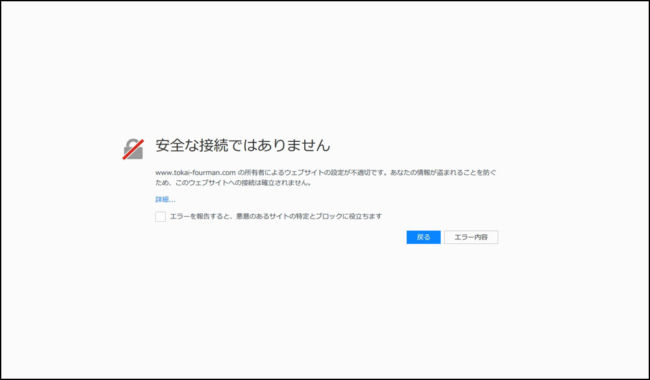
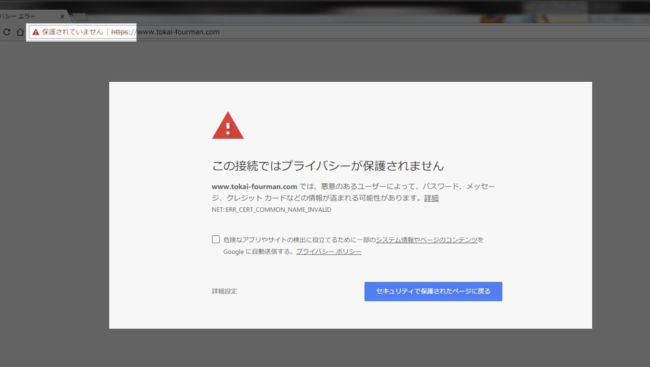
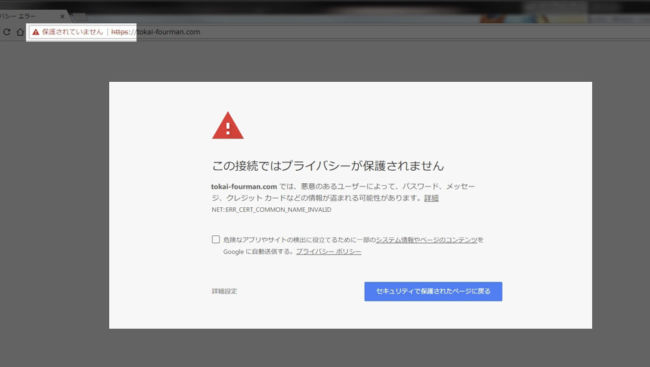
証明書が切れると、以下のような画面が表示され、ページが見られなくなります。(HTTPでアクセスし直せば見れますが、通常はHTTPからHTTPSに301リダイレクトを設定するので、見られません)

一般の方がこの状態のページを見たら「このサイトはハッキングでもされたのか!?」と不安がることでしょう。
企業サイトなどでこんな状態があっては信用問題になります。
レンタルサーバ側でLet’s Encryptを導入してくれると自動更新ができる
上記のようにLet’s Encryptは有効期限が90日しかない。
自動更新の設定もできるようですが、それにはサーバのルート権限が必要になるらしく、一般的なレンタルサーバの利用者にはそこまでの権限がないので設定できない。
しかし、レンタルサーバ側で公式にLet’s Encryptを導入してくれた場合、自動更新の設定をしてくれている。
導入の早いとこだとエックスサーバーであったり、最近だとロリポップも公式に導入している。
サーバ会社側が公式に導入してくれると、自動更新の設定だけでなく、証明書の発行やドメインに対しての適用設定もとても簡単にできるようになる。
これに今回、さくらサーバも対応してくれたということになります。
実際にさくらサーバでLet’s Encryptを設定してみた
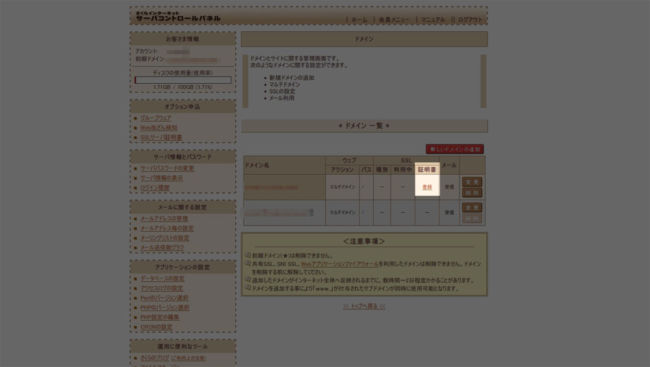
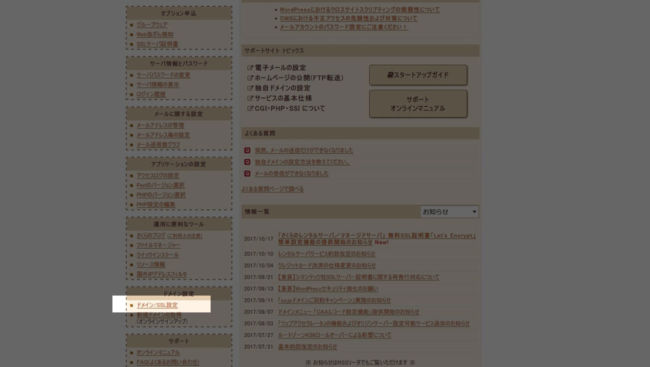
まず、サーバコントロールパネルにログインし、「ドメイン/SSL設定」を選択する。

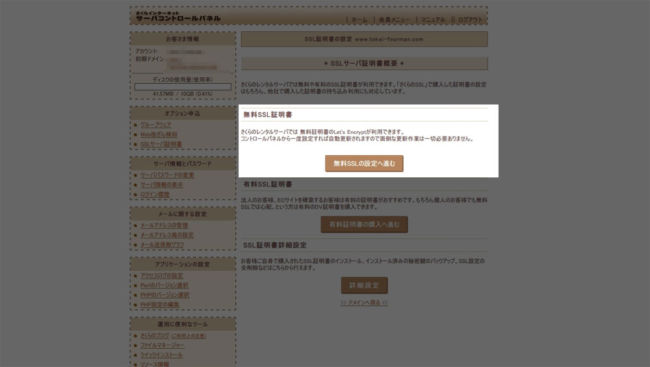
すると、以下のような画面になりますので、「無料SSLの設定へ進む」を押す。

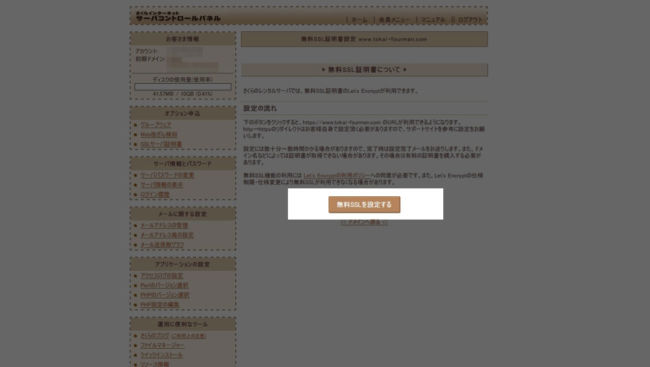
次の画面では「無料SSLを設定する」のボタンを押す。

これ以外にボタンがないので迷いようがない手順である。
Let’s Encryptを設定する手順は以上で完了です。
SSLが適用されているかどうかの確認方法
上記作業の後、数十分~1時間程度でSSLは適用されます。
適用されるまでの間にそのサイトにHTTPSでアクセスすると以下のような表示になります。

アクセスが多いサイトではこのような表示の間は機会損失が大きいため、SSL化の作業は深夜や早朝などのアクセスが減る時間帯に実施したほうが良いでしょう。
【補足】
この時でもhttpでアクセスすれば正常に見られます。ですので、.htaccessでのリダイレクトはhttpsでの表示確認などをきちんとした後にしたほうがベターです。
しばらく待ってSSLが適用されると、HTTPSでアクセスした際に正常にサイトが表示されるようになります。

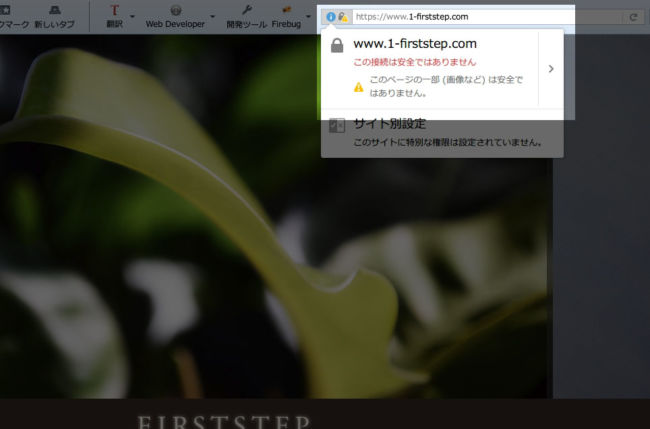
今ご覧になっているこのサイトをSSL化した際の記事でも解説していますが、この時点で以下のような警告マークがついている場合は、完全にSSL化ができていません。

不完全です。セルの第2形態です。(セル (ドラゴンボール) – Wikipedia)
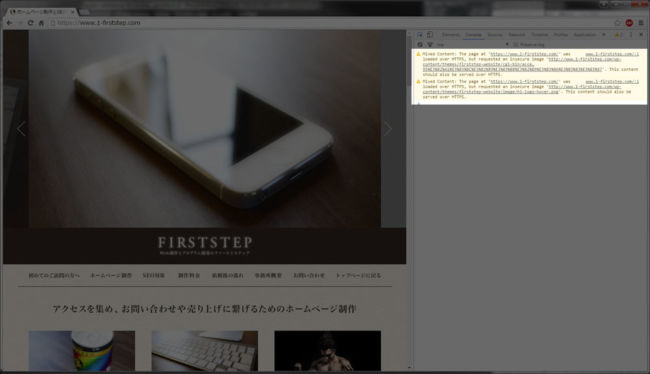
このようになる原因は、そのページ内(HTML)から読み込んでいる画像などをHTTPで読み込んでいるからです。
例えば、そのページ内に以下のようになっている部分があるとしたら、
<img src="http://www.example.com/image/sample.jpg" />
以下のように直す必要があります。
<img src="https://www.example.com/image/sample.jpg" />
ページ内のどの部分で上記のようなエラーがあるかを確認するためには、Firefoxの「ウェブコンソール」やChromeの「デベロッパーツール」などの開発者ツールを使って特定します。

このあたりの具体的な作業手順については、「WordPressサイトのSSL化(通信の暗号化)をする際の手順や注意点」のページを参考にしてください。
リダイレクトの設定(HTTPからHTTPSへの転送)
SSLが無事に適用された現段階では、そのサイトにアクセスするURLは以下の4パターンが考えられます。
- http://www.ドメイン名 (httpでwwwあり)
- https://www.ドメイン名 (httpsでwwwあり)
- http://ドメイン名 (httpでwwwなし)
- https://ドメイン名 (httpsでwwwなし)
これまでに解説した作業によって発行・適用されたLet’s EncryptのSSL証明書はwwwあり・なしの両方に適用されます。
ですから、サーバのルート上に以下のように記述した.htaccessを設置しておけば、httpでアクセスされたときはすべてhttpsのほうに転送されます。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{ENV:HTTPS} !^on$
RewriteCond %{HTTP:X-SAKURA-FORWARDED-FOR} ^$
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
URLを転送させる手法はいくつか存在しますが、上記のようなやり方を「301リダイレクト」といいます。
通常はhttpからhttpsに301リダイレクトをするには以下のように記述するのですが、
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://www.ここにドメイン名/$1 [R=301,L]
</IfModule>
さくらサーバの場合は上記の記述だと動作しないため、ご注意ください。
さくらサーバは癖のないサーバなので、特殊な設定は必要になるケースはほとんどないのですが、この点だけはちょっと変わっています。
この作業によって、最初に挙げた4パターンのうち、2つが解決されることになります。
http://www.ドメイン名(2に転送。解決)- https://www.ドメイン名
http://ドメイン名(4に転送。解決)- https://ドメイン名
リダイレクトの設定(wwwあり・なしの統一)
次に、wwwあり・なしの統一をします。
これは別にしなくても問題はないですが、SEOのことを考えるとどちらかに統一したほうがベターです。
なぜなら、wwwあり・なしではURLが異なるためGoogleからは別のページと捉えられますが、内容は同一のページになるので「重複コンテンツ」の扱いを受けてしまうからです。
重複コンテンツはSEOの面でマイナス評価を受けます。
そのような理由から、どちらかに転送させる設定をしたほうが良いのです。
これを「URLの正規化」といいます。
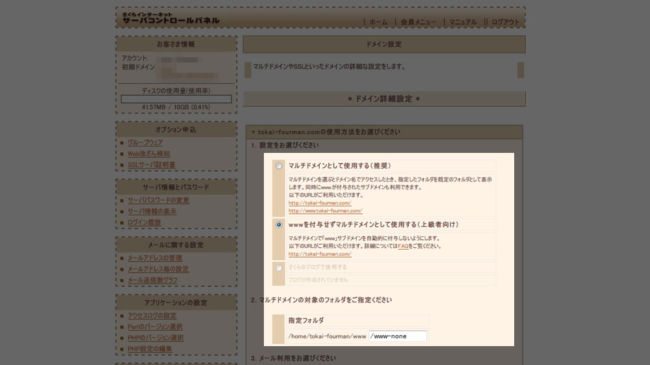
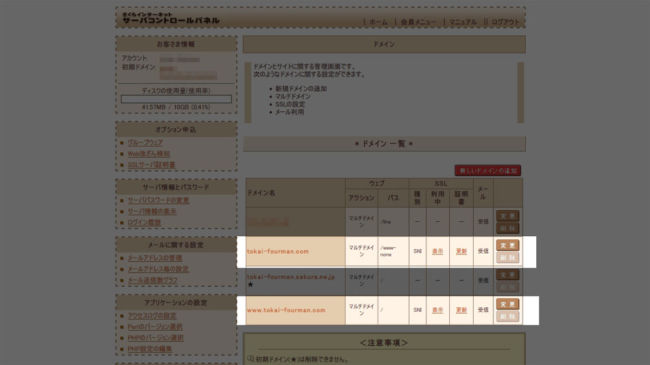
さくらインターネットのサーバコントロールパネルのドメイン設定には以下のような「マルチドメインの設定」があり、

デフォルト(初期設定)では一番上の「マルチドメインとして使用する(推奨)」がオンになっているため、URLの正規化がやりにくい仕様となっております。
これを解決するには、まずサーバコントロールパネルでの両方のドメインを追加し、

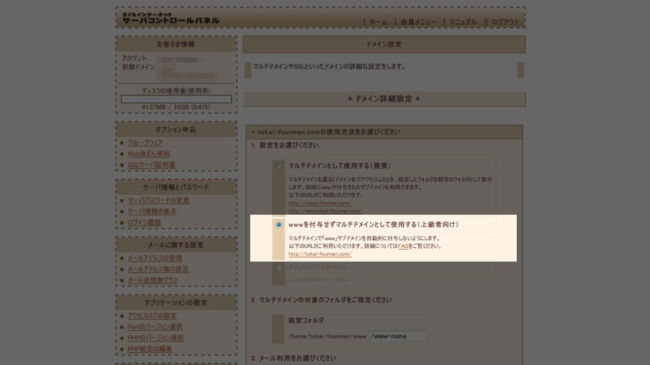
ドメインの詳細設定で「wwwを付与せずマルチドメインとして使用する(上級者向け)」を選択・設定します。(wwwあり・なし両方のドメインともこの設定にします)

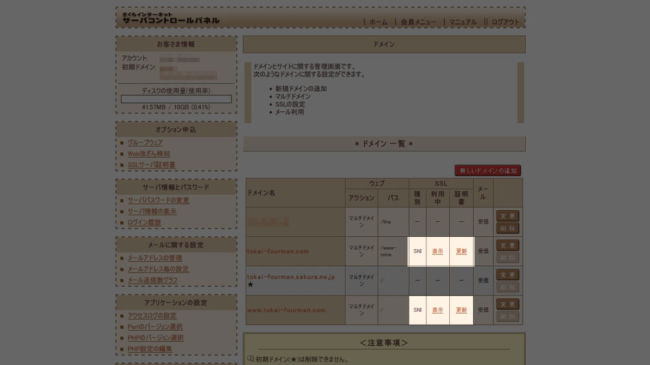
そして、両方のドメインともSSL設定をします。(なぜ両方ともする必要があるのかの理由は後述)

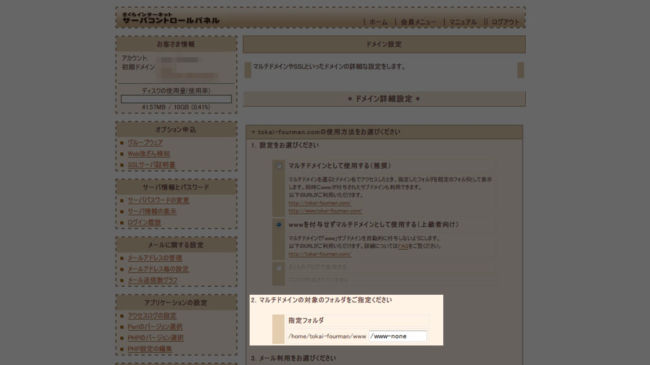
次に、転送元(使わないドメインのほう)のドメインの詳細設定でフォルダの設定をしておきます。
今回は「wwwなし」から「wwwあり」に転送させるため、「wwwなし」のドメイン詳細設定で以下の設定をしています。
フォルダ名は何でもOKです。(今回はwww-noneとしています)

上で設定した名前のフォルダをサーバ上に設置し、そのフォルダの中に以下のように記述した.htaccessを設置します。
以下の記述例は「wwwなし」から「wwwあり」に転送させるものです。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_HOST} !^www\.
RewriteRule ^(.*)$ https://www.%{HTTP_HOST}/$1 [R=301,L]
</IfModule>
ちなみに、「wwwあり」から「wwwなし」に転送させたい場合は、以下のように記述すればOKでしょう。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www\.
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
</IfModule>
上記の.htaccessをサーバの以下の場所に設置するわけです。
/www-none/.htaccess
すると、「wwwなし」でアクセスされた場合はこの.htaccessによって「wwwあり」のほうに301リダイレクトされることになります。
【なぜ両方のドメインともSSL設定をするのか?】
もしこの時、httpsでアクセスされると、この.htaccess(転送処理)よりも先にSSL証明書が確認されることになるため、SSLが設定されていなければ、当然恒例のこの画面になってしまいます。

こうならないために「wwwあり・なし」の両方でSSL証明書を設定する必要があるのです。
この作業によって、最初に挙げた4パターンのうち、最後の1つが解決されたことになります。完璧ですね。まさにプロの仕事。
http://www.ドメイン名(2に転送。前章で解決済み)- https://www.ドメイン名
http://ドメイン名(4に転送。2に転送。前章で解決済みだが今回変更)https://ドメイン名(2に転送。今回解決)
自動更新は素晴らしい
すべての作業が完了したら、実際にhttpでアクセスしてみたり、wwwあり・なしの両方でアクセスしてみたりして、リダイレクトのチェックをしてみましょう。
リダイレクトチェックのサイトを使うと、どのような順番で転送されているかがわかるので、おすすめです。
リダイレクトチェック | SEOチェックのためのSEOツール集
今回、実際にSSL化したのは以下のサイトになります。
http・httpsの違いや、wwwあり・なしの4パターンのURLを貼っておきますので、アクセスしてお試しください。
すべて「httpsでwwwあり」のURLに転送されます。
2018年10月追記:代表取締役の方の事情により9月末で会社組織を解散させることなったので、以下のサイトも閉鎖になりました。
そのため、以下のリンクはすべて意味がなくなってしまいました。残念です。
- http://www.tokai-fourman.com/
- https://www.tokai-fourman.com/
- http://tokai-fourman.com/
- https://tokai-fourman.com/
無料で自動更新というのは証明書の期限が切れる可能性がないので、楽でいいですね。
URLの正規化まできちんとできる人は限られるかもしれませんが、これでインターネット全体のSSL化の流れはさらに進むでしょう。
やり方が不安な場合は、お問い合わせページから作業代行をご依頼ください。(¥10,000~・ページ数などによる)