
このサイトで無料ダウンロードできる新着情報欄の更新システム「コンテンツ・メーカー」には、画像アップロードアドオンを追加することができます。
このアドオンを追加することによって、管理画面や新着情報欄に画像が表示されるようになります。
イメージ写真を表示させることによって見た目が華やかになり、閲覧者の目を引くことができるようになります。
画像アップロード機能が必要な方は追加をご検討してただければ幸いです。
現在の最新バージョンは2023年1月31日公開の4.0です。
参考ページ:プログラムをアップデートするの際の思想について
各バージョンごとのアップデート内容については、このページ最下部の「アップデート履歴」に記載してあります。
機能の解説
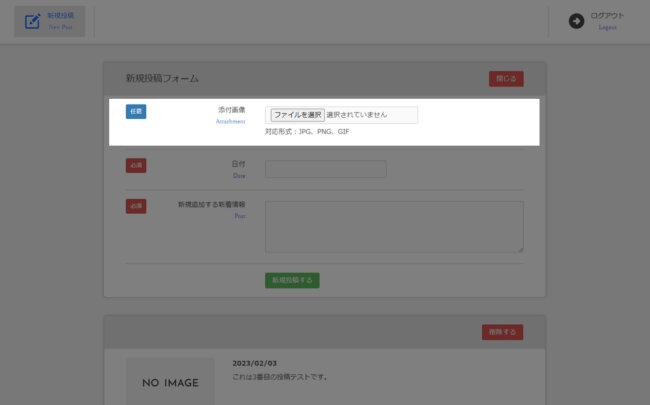
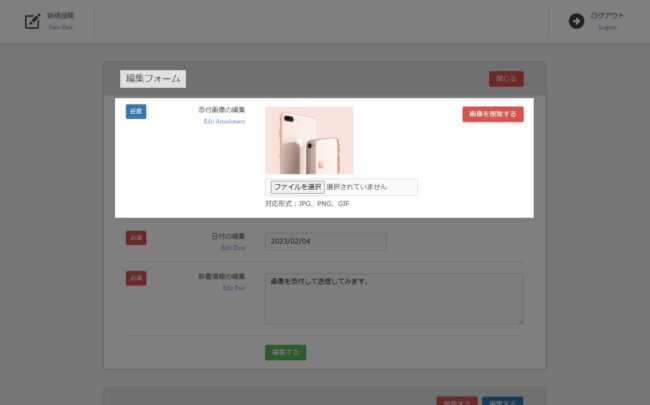
この「画像アップロードアドオン」を追加すると、管理画面のフォームに以下のようなファイル選択ボタンが出現します。

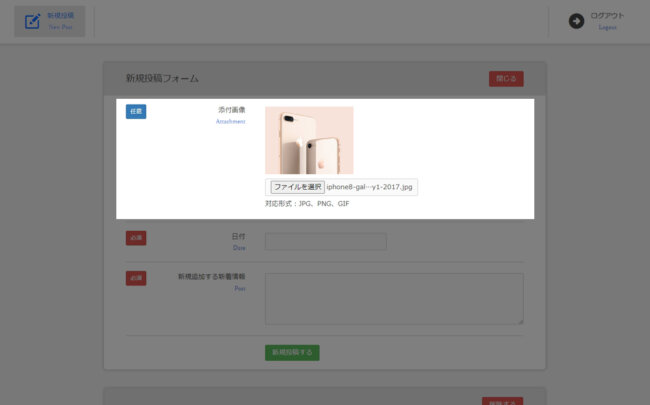
画像ファイルを選択した時点でそのプレビュー画像が表示されますので、間違ったファイルをアップロードすることを防ぐことができます。

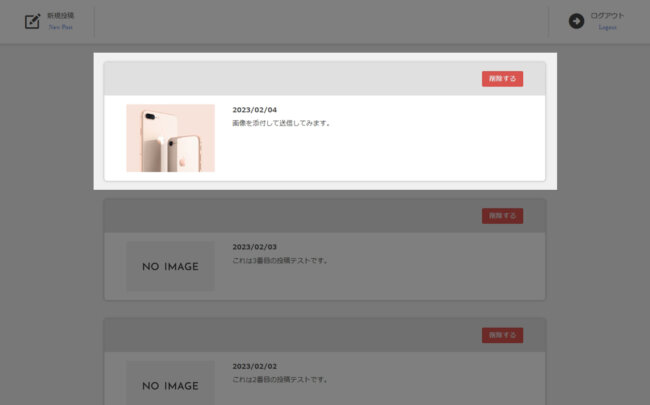
画像を添付してフォームを送信すると、管理画面での投稿表示は以下のようになります。

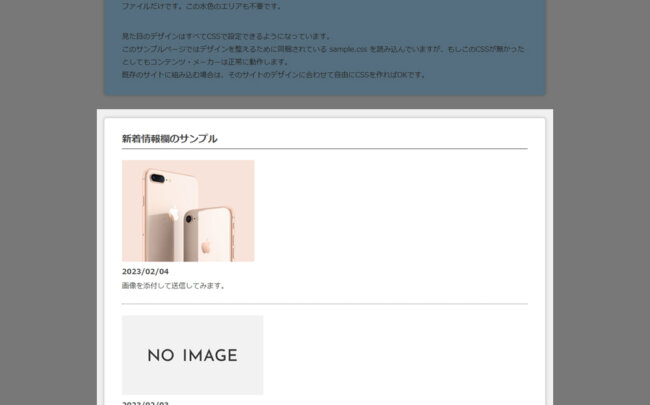
そして公開ページ側では以下のように画像が表示されます。
この時点ではアドオンに同梱されている sample-attachment.css を読み込ませていないので、画像と日付・本文が縦並びになります。

アドオンに同梱されている sample-attachment.css を読み込ませると、以下のように横並びになります。

sample-attachment.css はあくまでもサンプルであり、このプログラムの動作上必須のものではないので、ご自身で好きなようにCSSを作ることができる方はもっと別のレイアウトにすることも可能でしょう。
また、「編集機能アドオン」を併用していると、すでに投稿済みの画像を後から別のものに差し替えたり、画像だけを削除したりできます。

詳細な機能や特長
「画像アップロードアドオン」の詳細な機能や特長は以下のようになっています。
- 追加作業が簡単。
- ファイル選択時にプレビュー表示する機能。
- アップロードできる画像ファイル形式はjpg、png、gifになります。(許可する形式はあらかじめ設定しておくことができます)
- 1つの投稿につき、アップロードできる画像は1枚です。
- 表示領域によって最小限のサイズの画像が表示されるため、画像を掲載してもページ表示速度は速いままです。(バージョン4.0以降)
- 表示速度高速化のため、画像にloading=”lazy”が追記されます。(バージョン4.0以降)
- 表示速度高速化のため、WebP・AVIF形式へ自動的に変換されます。(バージョン4.0以降・サーバーが対応している場合のみ)
- 設置メールサポート付き。
基本的な機能は以上です。
不特定多数の人に公開・利用されるBBSなどとは違い、このような新着情報欄更新システムはそのサイトの運営者だけが利用するものなので、以下のようなセキュリティ面の機能は必要ないかもしれませんが一応付いています。
- 選択可能な拡張子を設定可能。
- 選択されたファイルが許可された形式かどうかを、ページ移動前(送信前)にチェックする機能。
- HTMLやJavaScriptでの設定は悪意ある攻撃者によって改ざんすることが容易なので、サーバ側でも偽装ファイルかどうかをチェックする機能。
- アップロード最大容量を設定可能。
- 選択されたファイルがアップロード最大容量を超えていないかどうかを、ページ移動前(送信前)にチェックする機能。
- HTMLやJavaScriptでの設定は悪意ある攻撃者によって改ざんすることが容易なので、サーバ側でもその容量チェックをする機能。
サンプルデモ
画像アップロードアドオン付きコンテンツ・メーカーのサンプル
自由に書き込んだり削除したりしてお試しください。
ユーザ名はtani、パスワードは0000です。
公開する新着情報ページ(画像付き)のサンプル
このように新着情報欄に画像を同時に表示させることができます。
このアドオンのバージョン4.0(2023年1月31日リリース)以降では、画像をたくさん掲載してもページ表示速度が速いままです。
設置方法

1、ZIPファイルを展開します。>
ついでにこのZIPファイルをバックアップ保存しておくとベターです。
2、コンテンツ・メーカー本体にあるaddonフォルダの中にアドオンファイル(attachmentフォルダ)をまとめて入れます。
以下の場所にattachmentフォルダを設置してください。
css~uploadのフォルダの中身は以下の図では省略しています。
contents-maker-v8.0/
┃
┣━━ contents-maker/
┃ ┃
┃ ┣━━ addon/attachment/ここにアドオンの様々なファイル
┃ ┃
┃ ┣━━ css/中身を省略
┃ ┃
┃ ┣━━ db/中身を省略
┃ ┃
┃ ┣━━ font/中身を省略
┃ ┃
┃ ┣━━ js/中身を省略
┃ ┃
┃ ┣━━ php/中身を省略
┃ ┃
┃ ┗━━ upload/中身を省略
┃
┣━━ index.html (新着情報を公開するサンプルページ)
┗━━ sample.css (上記サンプルページ用のCSS)
管理画面に関してはこれで完了です。
3、新着情報欄を公開するサンプルページ(コンテンツ・メーカー本体に同梱のindex.html)に以下のコードを追加してsample-attachment.cssを読み込ませます。
これはこのアドオンの動作上必要なものではありません。
あくまでも新着情報欄を公開するサンプルページ(コンテンツ・メーカー本体に同梱のindex.html)での画像の大きさなどの表示を整えているだけのものです。
既存サイトに組み込む場合は必要ないでしょう。
<link rel="stylesheet" href="contents-maker/addon/attachment/sample-attachment.css" />
設置作業は以上です。
index.htmlにブラウザでアクセスして表示を確認してみましょう。
出力されるHTML

画像アップロードアドオンを組み込んだ後に出力されるHTMLは以下のようになります。
つまり、このアドオンなしの状態で元々あったdl要素の前にp class=”image-area”が挿入されるだけです。
<div id="contents-maker-news">
<div class="cm-box">
<p class="image-area">ここに画像</p>
<dl>
<dt>ここに日付</dt>
<dd>ここに入力の内容</dd>
</dl>
</div>
<div class="cm-box">
<p class="image-area">ここに画像</p>
<dl>
<dt>ここに日付</dt>
<dd>ここに入力の内容</dd>
</dl>
</div>
</div>
実際に出力されているHTMLソースを見たい場合は、アドオン組み込み前と同じようにphp/index.phpにブラウザでアクセスすれば実際のHTMLソースを見ることができます。
(以下のページのHTMLソースを表示させてみてください)
https://www.1-firststep.com/samplephp/contents-maker-v8.0-attachment-sample/contents-maker/php/index.php
「画像」と「日付・本文」を横並びではなく縦並びにしたい場合などのカスタマイズ方法は、以下のページで解説していますので参考にしてください。
コンテンツ・メーカーの画像アップロードアドオンを追加した際のカスタマイズ方法
アップロードできるファイルサイズや解像度の設定について
以下からの設定はすべて変更しなくても特に問題はありません。
もし設定を変更するとしても、まずは上記までの設置作業が正しく完了しており、画像アップロード機能が正常動作するかの確認をした後にしたほうが無難です。
4、アップロードできるファイル形式を設定する。
attachment-config.phpを開き、送信可能なファイル形式を1または0で指定します。
以下の例はjpgファイルだけを許可する例です。
$cm_jpg = 1;
$cm_png = 0;
$cm_gif = 0;
5、アップロードする画像の最大容量を設定する。
ファイルのアップロードというものは文字のようなテキストデータに比べると圧倒的にデータ容量が大きく、そのぶんサーバに負荷がかかります。
attachment-config.phpを開き、アップロードできるファイルサイズの上限を記入します。
以下は最大で5MBまでの容量のアップロードを許可する例ですが、もしサーバーのphp.iniの設定が3MBになっていた場合は、3MBが上限になります。
$cm_upload_max_size = 5000000;
注意:サーバ側のphp.ini内のupload_max_filesizeで設定されているアップロード制限値以上を記入しても効果はありません。
6、公開ページでの画像の大きさを変更する。
組み込むサイトでのデザイン(画像表示の大きさ)に合わせて以下の設定を変えると良いですが、よくわからない場合は初期設定のまま画像をアップロードし、画像がぼやけて見える場合は少し数値を上げると良いでしょう。
以下はPC表示では500pxの画像を表示させ、スマホ表示では200pxの画像を表示させる例です。(CSSピクセルでの大きさを記入すること)
$cm_display_pc_width = 500;
$cm_display_sp_width = 200;
初期状態(このアドオンなし)の状態に戻す方法
初期状態(このアドオンなし)の状態に戻すには、上記の設置手順2でaddonフォルダに入れたattachmentフォルダごと削除すればOKです。
その際には、上記の手順3で追加したsample-attachment.cssの読み込みコードも削除しておくと良いでしょう。
他のアドオンとの併用について
コンテンツ・メーカーにはこれの他にも色々なアドオン(追加機能)がありますが、すべて併用することが可能です。
必要な機能だけを組み合わせてお使いください。
一例として、この「画像アップロードアドオン」と「編集機能アドオン」を併用したサンプルを設置しておきます。
投稿から画像の差し替えや削除ができるようになります。
編集機能アドオン・画像アップロードアドオン付きコンテンツ・メーカーのサンプル
自由に画像をアップロードしたり、後から画像を差し替えたりしてお試しください。
ユーザ名はtani、パスワードは0000です。
公開する新着情報ページのサンプル
公開する画像をいつでも自由に変更できるため大変便利です。
動作環境
サーバのPHPのバージョン5.6以降が推奨。
このサイト上に設置してあるサンプルはすべてPHP8世代で動作しています。
販売価格

販売価格は15,000円(税抜)となります。
設置メールサポートがついておりますので、アドオン設置の際につまづくようなことがありましたらご質問ください。
【注意点】
設置メールサポートは「アドオンの設置」に関しての質問のみとなります。
ですので、アドオンなしの初期状態のコンテンツ・メーカーが正常動作している上でご購入ください。
また、既存サイトのデザインに合わせるための作業は、お客様ご自身でCSSを編集していただく形になります。
設置代行サービス(10,000円)では、既存サイトのデザインに合わせてプログラム設置をいたします。
お問い合わせページからご相談ください。
ご購入は以下からどうぞ。
ペイパルと銀行振込でのお支払いの場合は、料金のお支払いをしていただき、その入金確認後にメールで添付にてお送りする形となります。
クレジット決済の場合はお支払後にすぐダウンロードができますので、お急ぎの方にはおすすめです。
【コンテンツ・メーカーの画像アップロードアドオンのご購入】
ペイパルでご購入
お問い合わせページからお申込み(銀行振込)
BASEでご購入(クレジットカード) (決済後ダウンロード可能)
このサイトでご購入(クレジットカード決済) (決済後ダウンロード可能)
【クレジット決済の注意点】
上記のペイパルと銀行振込以外の場合は、お支払後にアドオンファイルをすぐにダウンロードできます。
このサイトでのクレジット購入の場合は、入力必須な項目を最低限としている分、ダウンロードはそのセッション中(ブラウザを閉じるまで・または24分以内)にのみ可能となります。
再ダウンロードしたい場合は、お問い合わせページからご連絡くだされば、本人確認後にメール添付にてお送りいたします。
領収書について
注意点

このアドオンはコンテンツ・メーカー本体のバージョン4.0以降に対応しております。
それ未満のバージョンの場合は対応しておりませんので、ご注意ください。
(コンテンツ・メーカー本体のバージョンは「version.php」または「index.php」のファイルの冒頭に書いてあります。)
また、普通に使用していてプログラム上のバグ(不具合)があった場合には、追加料金なしでバグ修正を行いますので、そのような際にもご連絡ください。
(お客様の手によってJavaScriptファイルやPHPファイルを独自カスタマイズされている場合は、別途料金が発生します)
(利用規約) アドオンを複数のサイトに使用したい場合
同一の有料アドオンを複数回ご購入していただいた方へ
アドオンのアップデートについて
アップデート履歴
- 2018/01/29 バージョン1.0 (本体4.0で動作確認済)
-
- 公開。
- 2018/06/03 バージョン1.1 (本体4.1で動作確認済)
-
- コンテンツ・メーカー本体のアップデートに伴って修正。
- 2018/06/15 バージョン1.2 (本体4.2で動作確認済)
-
- iOS 11.3のSafariの不具合に対応しました。(画像アップロードアドオンを使用時にのみ発生するバグ)
- 2018/07/10 バージョン2.0 (本体5.0で動作確認済。これ以降は本体4.*とは互換性がありません)
-
- ファイル選択時にプレビューを表示する機能を追加。
- 2019/01/23 バージョン2.1 (本体5.1~6.0で動作確認済)
-
- タブレットでの表示を整えるため、レスポンシブのブレイクポイントを640pxから1000pxに変更。
(本体バージョンが5.0でも正常動作はしますが、タブレットでの表示がズレます)
- タブレットでの表示を整えるため、レスポンシブのブレイクポイントを640pxから1000pxに変更。
- 2020/07/10 バージョン3.0 (本体7.0で動作確認済。これ以降は本体6.*とは互換性がありません)
-
- コンテンツ・メーカー本体がアップデートされたので、互換性維持のためにこのアドオンもアップデート。
- 2023/01/31 バージョン4.0 (本体8.0~以降で動作確認済。これ以降は本体7.*とは互換性がありません)
-
- 表示速度高速化のため、画像にloading=”lazy”が追記されるようになりました。
- 表示速度高速化のため、WebP・AVIF形式へ自動的に変換されるようになりました。(サーバーが対応している場合のみ)
- 公開ページで表示させる画像領域の大きさに対し、最小限なサイズの画像が表示されるようになりました。
- 編集機能アドオンによって画像を削除した時、または投稿を削除した時に、その投稿内にある画像もサーバー上から削除されるようになりました。





















