
インターネット上のページはすべて「HTML」という言語で記述されています。
今あなたがご覧になっているこのページもそうですし、当サイトで配布・販売しているプログラムも同様です。
例えばTwitterやWordPressでできているサイトなどではPHPなどのプログラム言語で内部処理をしていたりしますが、最終的にはHTMLという言語で出力しています。
つまり、インターネット上のページを編集するためにはHTMLという言語についての理解が必要になるということです。
しかしHTMLの全てを理解するのは大変ですので、最初は最低限の文法ルールぐらいを知っておき、編集作業をして行く中で必要性が生じたらその度に調べればOKです。
当サイトで配布・販売しているプログラムを編集する際には、以下の内容を知った上で編集作業をすると失敗する可能性を減らせるでしょう。
開始タグと閉じタグで囲う
HTMLはマークアップ言語と呼ばれます。
文書にマークアップをしているだけなので、比較的簡単に理解しやすい言語となります。
例えば以下のような文書があった時、
これはタイトルです。
これをタイトルとしたい場合は以下のようにするのです。
<h1>これはタイトルです。</h1>
上記の<から>までの部分をタグといいます。
指定したい範囲の前にあるのを開始タグ、後ろにあるのを閉じタグ(終了タグ)と呼びます。
つまり、<h1>が開始タグ。</h1>が閉じタグです。
開始タグと閉じタグで囲うのがHTMLの基本形となります。
閉じタグには/(スラッシュ)を付ける必要があります。
上記例の場合はタイトル部分としてマークアップしたいので、h1というタグで囲っています。
以下のようにpで囲えば、その範囲は「段落」という意味となり、
<p>これはタイトルです。</p>
以下のようにulとliで囲えば、その範囲は「箇条書きリスト」としての意味となります。
<ul>
<li>これはタイトルです。</li>
</ul>
このようにそれぞれのタグには意味が決まっていますので、文書内容に最も適したタグでマークアップするのが理想です。
閉じタグがないケース
上記例のように開始タグと閉じタグで囲うのがHTMLの文法の基本的な形となりますが、中には閉じタグが存在しないものもあります。
例えば文章を改行させるタグは以下のようなものになります。
見てわかりますように閉じタグは存在しません。
<br>
または以下のように最後にスラッシュを追加して書いてもOKです。(半角スペースも必要)
この書き方の方が閉じタグも含んでいることが想像しやすいかもしれません。
<br />
改行の他にも、当サイトで配布しているメールフォームなどのプログラムでよく使われる入力フォーム欄のタグは以下のようなものです。
これも先ほどの改行タグと同じように閉じタグが存在しません。
<input type="" name="name" value="">
これも上記の改行タグと同じように以下のように書くことができます。
<input type="text" name="name" value="" />
属性と属性値について
ここでの「属性」とは、「火が弱点の敵に対しては、火属性の武器を装備して戦う」というような話ではありません。
だから「属性値」というのも「火属性の強さを表す数値」では決してありません。
上記のinputタグを見ると、type=”text”やname=”name”というようなものが追加されているのがわかると思います。
これらは「属性』や「属性値」と呼びますが、この名称を覚える必要はありません。
属性="属性値"
という書き方だけを知っておけばOKです。
例えばこのページの一番最初に例として挙げたタイトルタグに属性を追加するのであれば、
<h1 id="title">これはタイトルです。</h1>
のように半角スペースを挟んで属性と属性値をセットで記述します。
上記例はh1タグにtitleという値のid属性を追加していることとなります。
属性にはそれぞれ意味があり、タグによって必須の属性もあれば、必要性に応じて任意で追加したりする属性もあります。
属性値を複数設定したい場合
先ほどの例では、h1タグに「title」という名称のid属性を追加しました。
<h1 id="title">これはタイトルです。</h1>
もしこれに「site-title」という属性値も加えたい場合、以下のように書くのは間違いです。
<h1 id="title" id="site-title">これはタイトルです。</h1>
以下のように書くのが正解です。
<h1 id="title site-title">これはタイトルです。</h1>
このように1つの属性に複数の値を入れたい場合は、半角スペースで区切って書きます。
HTMLの文法をチェックする方法
HTMLの文法を正しく書かれているかをチェックするには、以下のサイトでできます。
The W3C Markup Validation Service
https://validator.w3.org/
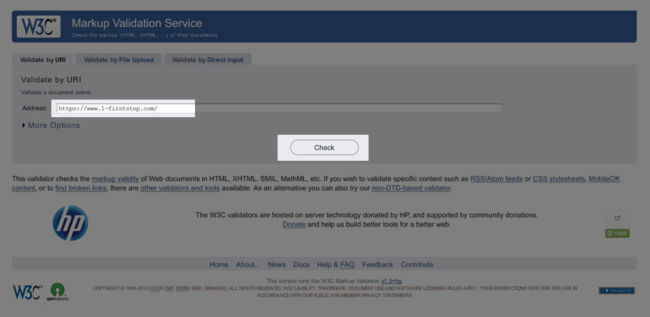
使い方は簡単です。
チェックしたいURLを記入して「check」のボタンを押すだけです。

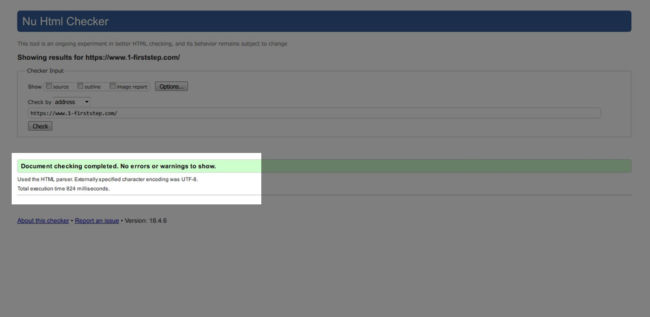
チェックの結果、文法にエラーがなければ以下のような表示になります。

「Document checking completed. No errors or warnings to show.」と書かれているように、エラーや警告はありません。
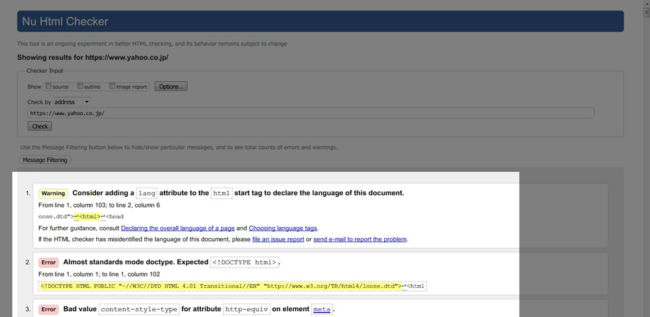
エラーがある場合は、以下のようにエラーの内容が表示されます。

ここでの表示を見ながら1つ1つ修正していくと良いでしょう。
HTMLは文法エラーがあったとしても問題ない場合もあります
HTMLは文法エラーがあったとしてもブラウザがある程度は補完して解釈してくれるため、エラーが絶対に0じゃないといけないわけではありません。
文法エラーがあったとしてもたいていの場合、画面表示は何となく正常に表示されることでしょう。
しかし、ページをデザインするための言語「CSS」やページに動きを加える言語「JavaScript」というのは、HTMLに対して適用させるものなので、もしそのHTMLに文法エラーがあれば正しく適用されないケースも発生します。
(表示がズレたり、プログラムが正常に動作しないなど)
ですので、HTMLの文法を正しく記述するというのはWeb上のページを作るための基本中の基本になるのです。





















