
WordPressサイトで特定のページでのみCSSやJS(JavaScript)ファイルの読み込みをさせたい場合があります。
具体的な例として、当サイトで配布しているメールフォームのプログラムをWordPressサイトに組み込む場合、そのCSSやJSファイルはメールフォームが設置されているページでのみ読み込むことができれば充分です。
つまり、それ以外のページで読み込んでも意味がないですし、そのファイル容量の分だけページの表示速度は遅くなってしまいます。
というように、CSSやJSファイルを特定のページでのみ読み込ませる方法をこのページでは解説します。
CSSやJSファイルの読み込みコードはheader.phpまたはfooter.phpで行う場合がほとんどです
まず基本的な知識として、CSSファイルの読み込みはHTMLのhead要素内に記述するのが普通です。
それに対しJSファイルの読み込みは、head要素内またはbody要素内の最下部あたりに記述されているのが一般的です。
<html>
<head>
ここにCSSやJSの読み込みコード
</head>
<body>
ここにJSの読み込みコード
</body>
</html>
たいていのWordPressテーマの場合、HTMLのhead要素部はheader.phpというテンプレートファイルで管理され、HTMLのbody要素最下部はfooter.phpというテンプレートファイルで管理されるようになっています。(特殊な構成のテーマの場合は除く)
ですので、その部分を編集するにはそれらのファイルを編集することになります。
固定ページや投稿ページでのみ読み込ませる例
例えば、読み込ませたいCSSファイルがsample.cssというファイル名だった場合、HTMLのhead要素部には以下のようなコードを記述する必要があります。
<link rel="stylesheet" href="sample.css" />
WordPressサイトの場合は上記コードをheader.phpの中に記述すれば、すべてのページで上記コードが出力されることとなり、すべてのページでsample.cssが読み込まれることとなります。
もしこれを固定ページでのみ読み込ませたいのであれば、以下のように記述すればOKです。
<?php if ( is_page() ): ?>
<link rel="stylesheet" href="sample.css" />
<?php endif; ?>
固定ページではなく投稿ページでのみ読み込ませたいなら、以下のように記述します。(is_pageをis_singleに変更)
<?php if ( is_single() ): ?>
<link rel="stylesheet" href="sample.css" />
<?php endif; ?>
特定の固定ページでのみ読み込ませたい場合
上で解説した通り、固定ページでのみ読み込ませたい場合は以下のようなコードになります。
<?php if ( is_page() ): ?>
ここに固定ページでのみ出力したいHTMLやPHPのコードなど。
<?php endif; ?>
ではもし仮に、固定ページの中でも特に「お問い合わせページ」でのみ読み込ませたい場合、どうするか?
その場合は以下のように記述すればOKです。
<?php if ( is_page( 'ここにその固定ページのスラッグ名' ) ): ?>
ここに固定ページでのみ出力したいHTMLやPHPのコードなど。
<?php endif; ?>
WordPressの固定ページや投稿ページには「スラッグ」という名前を付けておくことができます。
「スラッグ」の設定方法を以下から解説していきます。
スラッグ名の設定方法
WordPres管理画面での固定ページや投稿ページの編集の際、ページ右上に「表示オプション」というタブのようなものがあります。

「表示オプション」のタブをクリックすると以下のように開きますので、その中にある「スラッグ」にチェックを入れます。

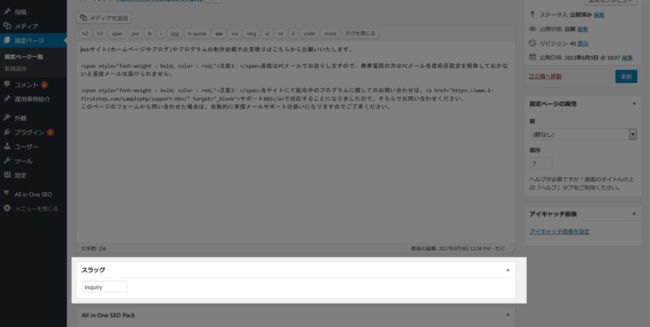
すると、そのページ内の下のほうにスラッグの入力欄が現れます。

上の画像ではすでに「inquiry」というスラッグ名が入力されております。
ですから、この固定ページでのみ読み込ませるコードは以下のようになります。
<?php if ( is_page( 'inquiry' ) ): ?>
ここにスラッグ名が「inquiry」の固定ページでのみ出力したいHTMLやPHPのコードなど。
<?php endif; ?>
もし固定ページではなく投稿ページでスラッグ名を設定した場合は、コードは以下のようになるでしょう。
(is_pageをis_singleに変更)
<?php if ( is_single( 'inquiry' ) ): ?>
ここにスラッグ名が「inquiry」の投稿ページでのみ出力したいHTMLやPHPのコードなど。
<?php endif; ?>
上記のような分岐コードはheader.phpやfooter.phpだけでなく、WordPressのすべてのテーマテンプレートファイルで使うことができるので、
・投稿ページでのみ特定のJSファイルを読み込む。
・固定ページでのみ特定の画像を表示。
など、色々な使い方をすることができます。
興味のある方はこのページで解説したis_page関数やis_single関数だけでなく、is_404関数やis_front_page関数なども調べてみると良いでしょう。
(このようなものを「WordPress関数」と呼びます)
【参考ページ】
is_page関数 (固定ページであるかどうかを判定できます)
is_single関数 (投稿ページであるかどうかを判定できます)
is_404関数 (404ページであるかどうかを判定できます)
is_front_page関数 (フロントページであるかどうかを判定できます)
補足のため追記:スラッグ以外での指定方法について
このページの解説では「スラッグ名」を使用して特定のページを指定しましたが、そこに「ページID」を記入する方法もあります。
<?php if ( is_page( ここにページID ) ): ?>
ここに指定したページIDの固定ページでのみ出力したいHTMLやPHPのコードなど。
<?php endif; ?>
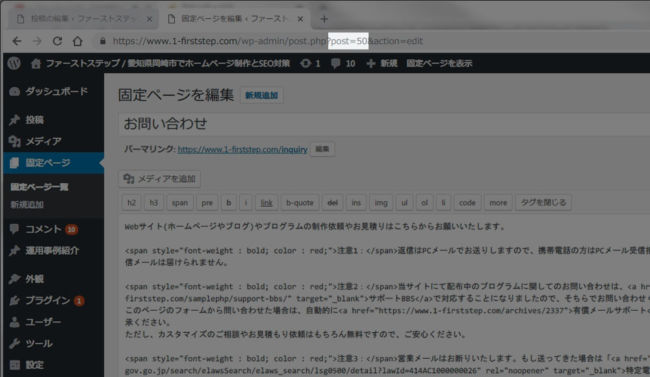
ページIDを知るには、WordPressの管理画面でのURLを確認すれば知ることができます。
「post=●●」となっている部分がそのページのIDを示しています。

この例ですとページIDは50になりますので、テンプレートファイル内に書くコードは以下のようになります。
<?php if ( is_page( 50 ) ): ?>
ここに指定したページIDが50の固定ページでのみ出力したいHTMLやPHPのコードなど。
<?php endif; ?>
IDによる指定は投稿ページでももちろん使用可能です。
投稿ページを指定する場合のコードは以下のようになります。(is_pageをis_singleに変更)
<?php if ( is_single( 50 ) ): ?>
ここに指定したページIDが50の投稿ページでのみ出力したいHTMLやPHPのコードなど。
<?php endif; ?>
スラッグ名で指定するか、またはページIDで指定するかは個人の好みによる面が大きいのですが、私個人としてはスラッグ名を使うほうがおすすめです。
なぜかと言うと、後からテンプレートファイル内のコードを見た際に、どのページを指定しているかが判別しやすいからです。
さらに追記:functions.phpで設定する方法 (中級者向け)

このページでこれまでに解説したようなheader.phpなどのテンプレートファイルに直接記述する分岐方法の他に、functions.phpで分岐させる方法もあります。
その際にはfunctions.phpの中で、wp_enqueue_style関数やwp_enqueue_script関数を使います。
【参考ページ】
関数リファレンス/wp enqueue style – WordPress Codex 日本語版
関数リファレンス/wp enqueue script – WordPress Codex 日本語版
WordPress Codexのページに以下のように書かれているように、WordPressの本来の使い方というか推奨されているやり方はこちらになるのですが、このやり方のほうが難易度としては少しだけ高めになります。
(すべてがPHPコードの編集なので文法ミスが起きやすく、また、出力されるHTMLが直接的に見えにくいため)
これは WordPress が生成するページに JavaScript をリンクする際に推奨されている方法です。
関数リファレンス/wp enqueue script – WordPress Codex 日本語版
どちらのやり方でやっても結果的には同じになるので問題はありません。
そのため、このページでは初心者でも実施しやすい方法としてheader.phpなどのテンプレートファイルに直接記述するやり方を解説しています。





















