
新着情報欄の更新に特化したシステム「コンテンツ・メーカー」を無料でダウンロードできます。
このプログラムさえあれば、サイトの新着情報欄の更新のためだけにWordPressほどの大規模なプログラムを組み込む必要がなくなります。
【2021年7月14日追記】
「コンテンツ・メーカー2」をリリースしました。
1は新着情報欄に特化しているため、それ以外の部分を更新したい場合は2のほうが役に立ちます。
静的なHTMLサイト(拡張子が.htmlのページ)のままでも組み込むことができます。
PHPが動作するサーバーであれば使用できます。データベースは必要ありません。
また、WordPressサイトでも使用できるので、このページ右側にある「アップデート情報」はこのプログラムを使用して更新・表示しています。(スマホ表示の場合は下のほうにあります)
WordPressサイトの場合は投稿ページや固定ページの追加をしないとこのような一覧の部分は追加されませんが、このプログラムを使用すればそれらのページの追加をしなくても更新することができます。(SEO面でマイナス評価になりうる低品質ページの量産を予防できます)
現在の最新バージョンは2023年1月30日公開の8.0です。
参考ページ:プログラムをアップデートするの際の思想について
各バージョンごとのアップデート内容については、このページ最下部の「アップデート履歴」に記載してあります。
基本機能の解説
このプログラムは「新着情報欄の管理」に特化しているので、管理画面の使い方は非常に簡単です。
おそらくほとんどの人は見ただけでだいたいの使い方を予測・理解できるため、操作方法を学習する必要性がありません。
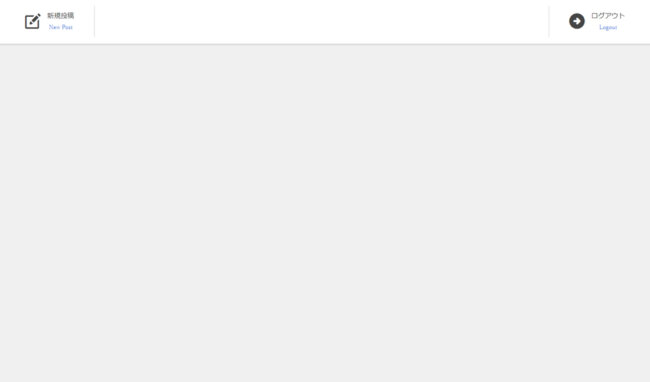
初期状態では管理画面は以下のようになっています。
この時点ではまだ何も投稿していないので、ページ最上部にある2つのメニューしか存在していません。

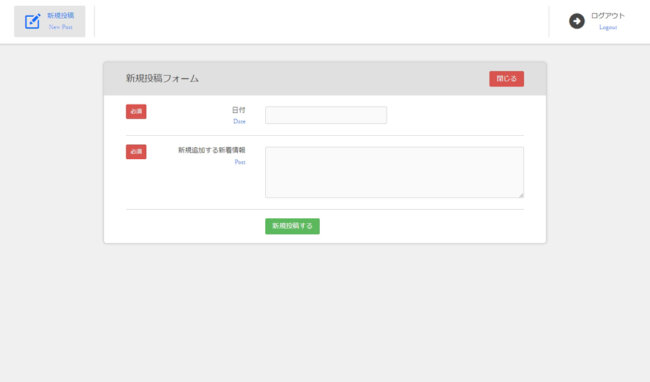
ページ左上にある「新規投稿」のボタンを押すと、以下のようなフォームが現れます。
新着情報欄に特化しているので入力欄は以下の2つのみとなり、迷う要素がありません。

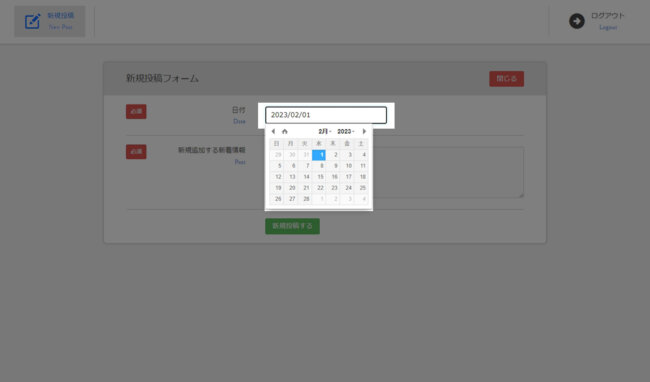
まず、「日付」の入力欄に関してはマウスカーソルを合わせた時点でカレンダーが表示され、選択することで自動入力されます。

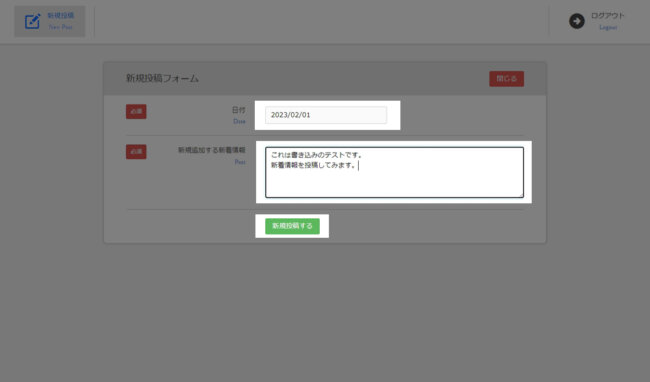
日付と文章を入力し、「新規投稿する」のボタンを押せば投稿完了です。

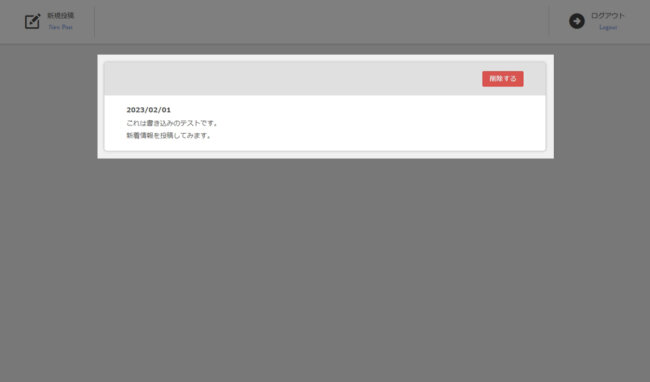
投稿が完了するとページが自動的に再読み込みされ、管理画面上の表示は以下のようになります。

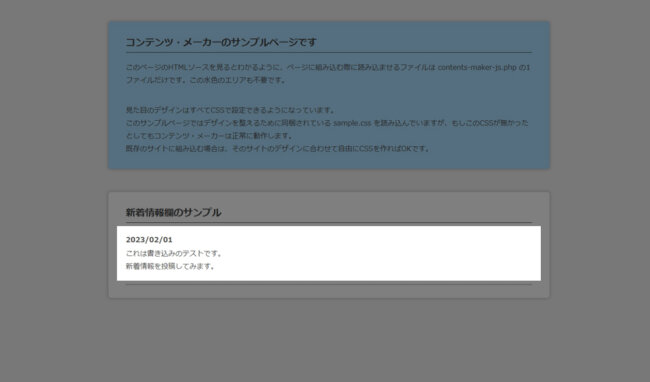
そして公開ページ側では以下のようにその投稿が表示されます。

この公開ページは同梱されているサンプルページであり、実際には新着情報欄の部分だけを既存のサイトに組み込んで使うことが多いでしょう。
もちろん、このサンプルページの不要な部分(水色のエリア)を削除してそのまま公開・運用しても問題ありません。
詳細な機能や特長
主な機能や特長は以下の通りです。
- HTMLでできているページにも組み込み可能。
- スマホ表示にも対応。
- デザインはすべてCSSで設定。自由に変更可能。
- 新着情報欄の更新だけに特化しているので、管理画面がシンプルで一般の方でも迷うことなく操作ができる。
- サーバ側でデータベースを用意する必要なし。
- WordPressサイトでも使える。
- クライアント側から新着情報欄を自由に追加・削除できる。
- HTMLの知識のない方が入力しても常に理想的なHTMLで出力するので、SEOの面で安心。
- 美しいHTMLとCSS。W3C準拠。HTML5 & CSS3 文法エラーなし。
- ページ移動なしで必須項目の入力チェック。
- 書き込みを行った後に、ブラウザの「戻る」や「進む」ボタンやページ再読み込みなどによってページを行き来してもトラブルが起きない仕様。
- 入力エラーがあった場合にはその項目まで自動でスクロールして戻る機能。
- 新着情報欄に画像をアップロードする機能をアドオンで追加可能。
- 過去の投稿内容を管理画面上で編集できる機能をアドオンで追加可能。
- 投稿を公開する日時の予約設定ができる機能をアドオンで追加可能。
- 過去の投稿の順番をドラッグ操作で変更できる機能をアドオンで追加可能。
- HTMLタグを出力できる機能をアドオンで追加可能。
- 管理画面上で投稿ごとに公開 or 非公開の設定をいつでも切り替えられる機能をアドオンで追加可能。
- 新着情報を公開するページでの表示投稿数を設定できる機能をアドオンで追加可能。
サンプルとダウンロード
コンテンツメーカーのサンプル
自由に書き込んだり削除したりしてお試しください。
ユーザ名はtani、パスワードは0000です。
※ 自動的に日付順に並ぶわけではありません。
その分、管理者の方が自由に日付設定をすることができます。
「並び替えアドオン」を追加すると、ドラッグ操作で順番を操作することができるようになります。
※ 初期状態ではHTMLタグは入力できないようになっています。
リンクなど、HTMLタグを入力したい場合は「HTMLタグアドオン」をご利用ください。
公開する新着情報ページのサンプル
このようなHTMLページの新着情報欄を更新することができます。
このページを既存サイトに組み込む前提で作られています。
コンテンツメーカーのダウンロード
最新バージョン(8.0)がダウンロードできます。
過去バージョン(5.0~7.0)までをお求めの方は、このページ最下部の「アップデート履歴」からダウンロードできます。
【過去バージョンを公開している理由】
機能面や完成度は5.0~最新版までほとんど変わっていませんが、アドオン(追加機能)が古いバージョンの場合はコンテンツ・メーカー本体側も古いバージョンじゃないと正常動作しないケースがあるので、それらのバージョンだけは現在でもダウンロードできるようにしています。
ですので、過去バージョンのアドオンをすでにお持ちの方以外は最新版を使用するほうが無難です。
また、過去にアドオンを購入された方からご要望があれば、新しいバージョンのアドオンファイル一式をお送りいたしますので、配布依頼ページからお求めください。
その際には現在お持ちのアドオンファイル一式をメール添付にて私にお送りいただくことで、過去に購入したことの証明とさせていだきます。
動作環境
PHP5.6以降を推奨。
このサイト上にあるサンプルデモはPHP8世代で稼働しています。
バージョン5.0からログの保存はSQLite方式となりました。
そのため、サーバ側でデータベースを用意する必要ありません。
推奨ブラウザはChrome、Safari、Firefox、Edgeです。
これは各ブラウザのシェア率で決めています。
IE(Internet Explorer)でもだいたい動作すると思いますが、IEは2020年6月時点ではすでに終了しているブラウザなので、もし正常動作しなかったとしてもサポート外になります。
ですので、もしIEで何らかの不具合があり、それを正常動作させるためのカスタマイズは有償対応となります。
理由や詳細については「プログラムのIE(Internet Explorer)への対応について」をご覧ください。
安いレンタルサーバで運用中のサイトには特におすすめ
このプログラム自体はPHPでできているので、PHPが動作するサーバである必要があります。
PHPに加えてさらにデータベースも使えるサーバの場合はWordPressを使うことが第一選択肢になると思われるので、このような新着情報欄の更新システムは特に必要がないかもしれません。
しかし例えば、さくらインターネットのライトプランやロリポップのエコノミープランのような月額100円台で借りられるレンタルサーバだと「PHPは使えるけど、データベースは使えない」といった環境になります。
そのようなサーバではWordPressは使えないので、ページの更新をクライアント(お客さん)側で行えないケースがありえます。
新着情報欄にたかが数行書き込むだけのことを毎回Web制作会社に依頼するのはお客さん側としては気が引けるし、制作会社側も料金を請求するほどの作業でもないのでただ面倒なだけだったりします。
そのような状況で運用中のサイトには最適なのではないでしょうか。
WordPressのような大規模なプログラムではないので動作も軽いし、Webの知識のない方がどのように書き込んだとしてもSEO面で悪影響になるようなHTMLの出力は起きないので安心です。
設置方法

1、ZIPファイルを展開する。
2、そのまますべてのファイルをサーバ上にアップロードする。
3、contents-maker/php/login.php にブラウザでアクセスし、管理画面にログインしてみる。
ユーザー名とパスワードは同じディレクトリ内にあるconfig.phpに記載されていますが、それらの変更は以下の手順4~5でのプログラムの正常動作を確認した後のほうが無難です。
4、管理画面にログインができたら、適当に新規投稿をしてみて、正常に書き込まれるかを確認する。
5、index.html にブラウザでアクセスし、上記手順4で書き込んだ内容が表示されているかの確認をする。
以上です。
上記すべての確認がOKだったら、contents-maker/php/config.php を開いてログインのためのユーザ名とパスワードを必ず変更しておきましょう。
// (必須) 管理者ユーザー名
$cm_admin_user = 'tani';
// (必須) 管理者ログインパスワード
$cm_admin_pass = '0000';
既存のサイトに組み込む方法
既存のサイトに組み込む場合は、上記の手順に従って初期状態で正常動作するかを確認した後にしてください。
6、新着情報欄を表示させたいページで以下の作業をしてください。
以下の内容は同梱のindex.htmlのソースを参考にするとわかりやすいでしょう。
7、新着情報欄を表示させたい部分に以下のコードを追加する。
補足情報:バージョン7.0までは <div id=”news”></div> でしたが、バージョン8.0からID名を変更しました。
既存サイトに組み込んだ時に、そのサイト内で news というID名がすでに使われている可能性があるからです。
<div id="contents-maker-news"></div>
8、contents-maker-js.php を読み込ませる。
新着情報欄を表示させるために必要なのはこの contents-maker-js.php だけです。
jQueryは必要ありません。
以下のようにid名はそのまま付けておいてください。
<script src="contents-maker/js/contents-maker-js.php" id="contents-maker-js" defer="defer"></script>
contents-maker-js.php は初期状態では contents-maker/js/ の中にあります。
この場所から移動させてはいけません。
新着情報を表示させたいページからcontents-makerフォルダまでの階層が深い場合は、以下のようにパスを適宜合わせて読み込ませてください。
<script src="ここに階層/ここに階層/contents-maker/js/contents-maker-js.php" id="contents-maker-js" defer="defer"></script>
組み込み作業は以上です。
組み込む前の初期状態のように「投稿ごとの罫線が欲しい」という場合は、本体に同梱のsample.cssから以下の部分のCSSを移植すればOKです。
/* -- div#contents-maker-news ----------------------------------------------------------------------- */
div#contents-maker-news * {
margin: 0;
padding: 0;
box-sizing: content-box;
}
div#contents-maker-news div.cm-box {
padding: 25px 0;
border-bottom: 1px dotted #333333;
}
div#contents-maker-news dl dt {
font-weight: bold;
margin: 0 0 3px;
}
組み込むサイトのデザインに合わせてご自由に微調整してください。
このプログラムはCSSをどのように編集しても動作不良の原因にはなりません。
極端な話、上記のCSSが無かったとしてもコンテンツ・メーカーは正常に動作します。(見た目のデザインが崩れるだけ)
なお、以下のページではより詳細に解説していますので、上記の解説だけではよくわからないという方は参考にしてください。
iframeでの組み込みを採用していない理由
上記の解説の通り、このプログラムは既存のページにはAjaxで組み込みます。
iframe方式を採用していない理由については以下のページで解説していますので、気になる方はどうぞ。
【参考ページ】
プログラムをiframe、またはAjaxで組み込んだ際の違い
新着情報欄のデザイン変更について

この新着情報欄更新システムによって出力されるHTMLは以下のようになりますので、あとはCSSにて自由にデザインしてください。
以下のような感じで各投稿のHTMLが上記の <div id=”contents-maker-news”></div> の中に挿入される仕組みです。
<div id="contents-maker-news">
<div class="cm-box">
<dl>
<dt>ここに日付</dt>
<dd>ここに入力の内容</dd>
</dl>
</div>
<div class="cm-box">
<dl>
<dt>ここに日付</dt>
<dd>ここに入力の内容</dd>
</dl>
</div>
</div>
実際のHTMLを直接見たい場合は contents-maker/php/index.php にブラウザでアクセスすれば見ることができます。(以下のページのHTMLソースをご覧ください)
https://www.1-firststep.com/samplephp/contents-maker-v8.0/contents-maker/php/index.php
または、公開ページをブラウザで開いた状態でF12キーを押すとDevToos(Firefoxの場合は開発ツール)が開かれ、その部分のHTMLを見ることができます。(以下のページで詳細に解説しています)
デザインのカスタマイズ方法に関しては以下のページで解説していますので、既存サイトに組み込んだ際などは参考にしてください。
【参考ページ】
コンテンツ・メーカーのカスタマイズ方法の解説
過去ログを編集する方法
このプログラムはデータベースにSQLiteを使用していますので、過去ログは「.sqlite3」という拡張子のファイルで保存されます。
このファイルはcontents-maker/dbの中に生成されます。
.sqlite3ファイルはテキストエディタでは編集できず、専用のソフトが必要になります。
そのやり方については「sqliteのデータベースファイルの編集のやり方」のページを参考にして実施してください。
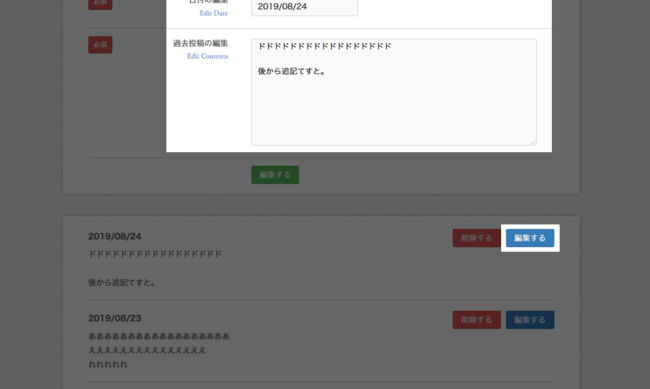
または、編集機能アドオンを追加すると、管理画面に以下のような「編集する」のボタンが出現し、ブラウザ上で編集ができるようになります。

編集機能アドオン付きコンテンツ・メーカーのサンプル
自由に書き込んだり編集したりしてお試しください。
ユーザ名はtani、パスワードは0000です。
公開する新着情報ページのサンプル
編集機能アドオンは管理者専用の機能なので、公開する新着情報ページはアドオンなしの状態と変わりません。
Ajaxによって動的に生成されるコンテンツのSEOについて
このプログラムによる新着情報欄はJavaScriptのAjax通信によって「動的に」表示されます。
JavaScriptによって動的に追加されたものは、「HTMLソースには表示されない」という特性があります。
「動的に追加」の詳細について知りたい方は以下のページを参考にしてください。
しかし、現在のGoogleのクローラーはJavaScriptやAjaxコンテンツを解釈できますので、SEOの面で不利ということはありません。
むしろ「HTMLソースには存在しているのにCSSなどで非表示にしているコンテンツ」のほうがSEO面では不利になります。
ま、SEOの面はともかくとして、このプログラムによってページ内に挿入される新着情報の部分に関してはHTMLのソース上にはタグが表示されないため、ユーザー(プログラム設置者)の人が独自にCSSでデザインを調整しようとする際に少しやりづらく感じるかもしれません。
基本的なHTMLは前述の「新着情報欄のデザイン変更について」で紹介したような構成で挿入されます。
実際にページを表示させながら新着情報の部分のHTMLタグを確認したい場合は、以下のページで解説しているDevToos(Firefoxの場合は開発ツール)を使った方法で確認しながらCSSを作ると良いでしょう。
注意点
サポートに関して
有償メールサポートと設置代行サービスについて
無償サポートの範囲外に関するものは、有償メールサポートや設置代行サービスがありますので、お問い合わせページからご相談ください。
追加アドオン(追加機能)について

アドオンを追加することで、以下の機能を使用することができるようになります。
必要な方は導入をご検討ください。
すべて併用することが可能ですので、必要な機能だけを組み合わせて使うことができます。
- 【編集機能アドオン】
- 過去の投稿内容を管理画面上で編集できるようになります。
- 【画像アップロードアドオン】
- 新着情報欄に画像をアップロードすることができるようになります。
- 【公開・非公開切り替えアドオン】
- 管理画面上で投稿ごとに公開 or 非公開の設定をいつでも切り替えられるようになります。
- 【公開予約アドオン (開発終了。本体バージョン7.0以降では非対応)】
- 投稿を公開する日時の予約設定ができるようになります。
- 【並び替えアドオン】
- 過去の投稿をマウスのドラッグ操作だけで自由に並び替えることができます。
- 【HTMLタグアドオン(無料)】
- HTMLのタグを含んでいる内容を投稿できるようになります。
- 【表示件数設定アドオン】
- 新着情報を公開するページでの表示投稿数を設定できるようになります。
全てのアドオンを組み込むと、以下のサンプルのように様々な機能が使えて便利になります。
全アドオン付きのコンテンツメーカーのサンプル
いたずら防止のため「HTMLタグアドオン」だけは設置してありません。
ユーザ名はtani、パスワードは0000です。
コンテンツメーカーのアドオン互換表
| コンテンツメーカー 本体バージョン |
編集機能 アドオン |
画像アップロード アドオン |
公開・非公開切り替え アドオン |
公開予約 アドオン |
並び替え アドオン |
HTMLタグ アドオン |
表示件数設定 アドオン |
|---|---|---|---|---|---|---|---|
| 4.0 | × | 1.0 | × | × | × | × | × |
| 4.1 | × | 1.1 | × | × | × | × | × |
| 4.2 | × | 1.2 | × | × | × | × | × |
| 5.0 | 1.0 | 2.0 | × | 1.0 | 1.0 | 1.0 | × |
| 5.1 | 1.1 | 2.1 | × | 1.0 | 1.0 | 1.0 | × |
| 6.0 | 2.0 | 2.1 | × | 1.0 | 2.0 | 2.0 | × |
| 7.0 | 3.0~3.0.1 | 3.0 | 1.0~1.0.1 | × (開発終了) | 3.0 | 3.0 | 1.0 |
| 8.0 | 4.0 | 4.0 | 2.0 | × (開発終了) | 4.0 | 4.0 | 1.0 |
※ 上記表は横スクロールできます。
※ バージョンが少しズレていても正常に動作する場合もありますが、上記表の通りの組み合わせなら間違いがありません。
アップデート履歴
- 2015/05/20 バージョン1.0
-
- 過去バージョンを公開。
- 2015/??/?? バージョン2.0
-
- データは残っていますが、何をアップデートしたのか忘れました。
- 2017/03/03 バージョン3.0
-
- 完全リニューアル。すべてのファイルを白紙から作り直しました。
その結果、ファイル構成は少なく、ソースコードも少なく、使用上のページの移動も少なくなりました。
- 完全リニューアル。すべてのファイルを白紙から作り直しました。
- 2018/01/29 バージョン4.0
-
- 管理画面の見た目をリニューアル。
- CSRF対策としてトークンを追加。
- 新着情報の読み込みにjQueryの使用を廃止。
- 新着情報の読み込みにiFrameやPHPのincludeを廃止。Ajaxに一本化。
- ファイル構成やコードを最適化。
- 写真を添付できる機能をアドオンとして追加。
- 2018/06/03 バージョン4.1
-
- メンテナンスしやすいようにファイル構成の整理。
- 2018/06/15 バージョン4.2
-
- iOS 11.3のSafariの不具合に対応しました。(画像アップロードアドオンを使用時にのみ発生するバグ)
- 2018/07/09 バージョン5.0
-
- 編集機能をアドオン化し、本体を無料化。
- 既存サイトへの組み込み作業が少し減りました。
- レスポンシブでスマホに対応。
- ログの保存をファイル保存方式からSQLite方式に変更。
- 編集機能アドオンを追加。
- 公開予約アドオンを追加。
- 並び替えアドオンを追加。
- HTMLタグアドオンを追加。
- 2019/01/23 バージョン5.1
-
- タブレットで拡大されて表示されるのを防ぐため、レスポンシブのブレイクポイントを640pxから1000pxに変更。
- バージョン5.1のダウンロード
- 2019/08/22 バージョン6.0
-
- 新着情報の表示タイミングを早めました。
- async属性を付けても正常動作するようになりました。
- サンプルページ専用の画像やCSSを削除。
- 管理画面のWebアイコンを容量の軽いものに変更。
- config.phpからリファラチェックの設定項目を削除。(リファラチェック機能は無くなっていません)
- その他、管理画面について細かな修正。
- バージョン6.0のダウンロード
- 2020/07/06 バージョン7.0
-
- PHP7.4に対応。(PHP7.4では一部の構文に関しての判定が厳しくなったため)
- 新着情報を公開するページで読み込むJSファイルの名前を「contents-maker.js」から「contents-maker-js.php」に変更。
- 管理画面の表示を速くするため、script要素にdefer属性を追加。
- 管理画面を開いて24分以上経過後に投稿をするとトークンチェックに引っかかってしまう点を修正。
- JavaScriptの$.ajaxの構文を少し新しいものに修正。
- 公開・非公開切り替えアドオンを追加。
- 表示件数設定アドオンを追加。
- その他、細かな修正。
- バージョン7.0のダウンロード
- 2023/01/30 バージョン8.0
-
- コンテンツ・メーカー本体・アドオン共に様々な点を修正したので、各アドオンとの互換性もすべて一新されてしまいました。
このバージョンのコンテンツ・メーカー本体からは過去のアドオンとの互換性が失われていますのでご注意ください。(上記の「アドオン互換表」を参照) - 管理画面での背景画像をなくしました。それに伴いimageフォルダもなくなりました。
- デザインの細かな再調整やプログラムコードの最適化。
- 表示速度の高速化。
- 管理画面のデザインを修正。
- サンプル公開ページのHTMLから不要なものをなるべく削除。
- 既存サイトに組み込んだ際にid名が重複しないように <div id=”news”> を <div id=”contents-maker-news”> に変更。
- コンテンツ・メーカー本体・アドオン共に様々な点を修正したので、各アドオンとの互換性もすべて一新されてしまいました。





















