レスポンシブ・メールフォームは入力内容を確認するためのアドオンがあります。
機能の紹介やサンプルデモは以下のページにあります。
https://www.1-firststep.com/archives/3047
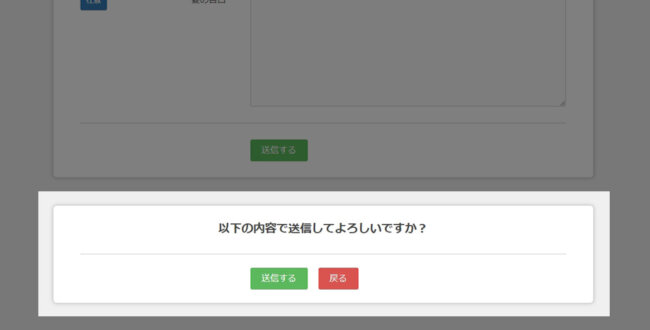
このアドオンを追加すると、フォームの送信前に以下のような確認ウインドウが表示されます。

この確認画面のカスタマイズ方法について解説していきます。
なお、アドオンの設置・動作確認がまだ済んでいない方は、以下のページを参考にしながら設置を完了させてください。
https://www.1-firststep.com/archives/3389
確認画面のカスタマイズは初期状態のメールフォーム本体とアドオンが正常動作しているのを確認した後に行うのが前提となります。
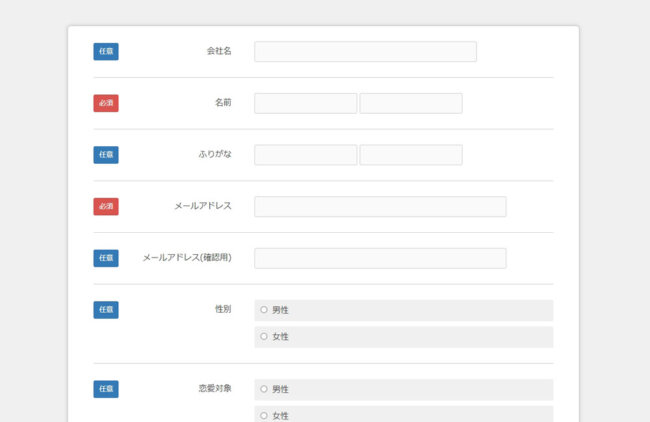
入力内容確認画面の前のフォーム画面のカスタマイズ方法について

入力内容確認画面の前のフォーム画面(上画像)のカスタマイズ方法については以下のページで解説していますので、そちらを参考にしてください。
https://www.1-firststep.com/archives/1560
このページで解説するのはあくまでも「入力内容確認アドオン」によって表示される確認画面に関してだけ。となります。
この解説の対象となる人

このページの解説は以下の人が対象となります。
- 必須スキル
- HTML、CSSを理解・編集ができる人。
確認画面のデザインについてはすべてアドオンのconfirmフォルダの中にあるconfirm.cssで設定されています。
このページでの解説内容はこのconfirm.cssを編集することで実現していきます。
またメールフォーム本体と同じく、確認画面に関してもCSSファイルはどのように編集してもプログラムの動作に一切影響しません。
(HTMLの編集はプログラムの動作エラーに繋がってしまう部分もあります)
フォーム画面と確認画面のHTMLやCSS設定について
一応先に説明しておきますと、フォームのHTMLを見てもらうとわかりますように、
- フォームの領域は form id="mail_form"
- 確認画面の領域は div id="confirm_field"
となっています。
前者はメールフォーム本体のCSSフォルダにあるmailform.cssで、後者はアドオンのconfirmフォルダの中にあるconfirm.cssですべて設定されています。
確認画面のデザインをCSSで設定するコツ
ページ表示時点では確認画面は画面上に表示されていないため、デザインをCSSで設定しようとする際にその表示確認がしにくいと思います。
毎回、必須項目をすべて入力し、「送信する」のボタンを押して確認画面を表示させてデザインの確認をするのはとても面倒です。
ですので、デザインを調整するときは一時的に以下のようにすると手間が減ります。
confirm.cssで以下のようになっている部分を、
div#confirm_field {
width: 1000px;
margin: 50px auto;
background: #ffffff;
border: 1px solid #cccccc;
border-radius: 7px;
box-shadow: 0 0 7px rgba( 0, 0, 0, 0.2 );
line-height: 1.8;
display: none;
}
以下のようにしてください。(display: none; を削除)
div#confirm_field {
width: 1000px;
margin: 50px auto;
background: #ffffff;
border: 1px solid #cccccc;
border-radius: 7px;
box-shadow: 0 0 7px rgba( 0, 0, 0, 0.2 );
line-height: 1.8;
}
すると、以下のように確認画面が常に画面上に表示された状態になるため、その状態のままCSSでのデザイン調整をすると作業が楽になるでしょう。

この時点ではフォームの各項目を入力して送信していないので、それらが確認画面に表示されていないのはご了承ください。
CSSでのデザイン設定が完了したら、先ほど一時的に削除した display: none; を戻せばOKです。
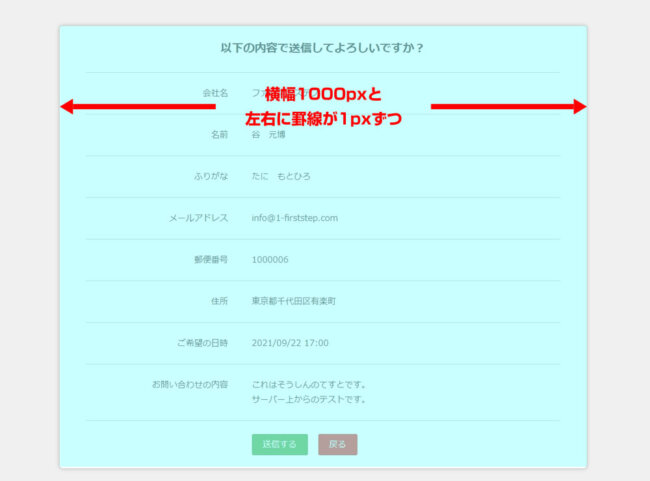
確認画面の寸法の説明
確認画面の領域の横幅は初期状態では以下のように横幅1000ピクセル + 左右の罫線1ピクセルずつとなっています。(アドオンバージョン3.2までは横幅960px)
これは確認画面を表示させる前のフォーム領域の横幅と同じです。

つまり合計の横幅は1002pxとなるのですが、既存サイトに組み込む場合は左右の罫線は不要になる可能性が高いので、その罫線を消せばちょうど1000pxとなります。
この罫線を削除したい場合は、confirm.cssで以下のようになっている部分を、
div#confirm_field {
width: 1000px;
margin: 50px auto;
background: #ffffff;
border: 1px solid #cccccc;
border-radius: 7px;
box-shadow: 0 0 7px rgba( 0, 0, 0, 0.2 );
line-height: 1.8;
display: none;
}
以下のように変更すればOKとなります。(borderとborder-radiusとbox-shadowの行を削除)
div#confirm_field {
width: 1000px;
margin: 50px auto;
background: #ffffff;
line-height: 1.8;
display: none;
}
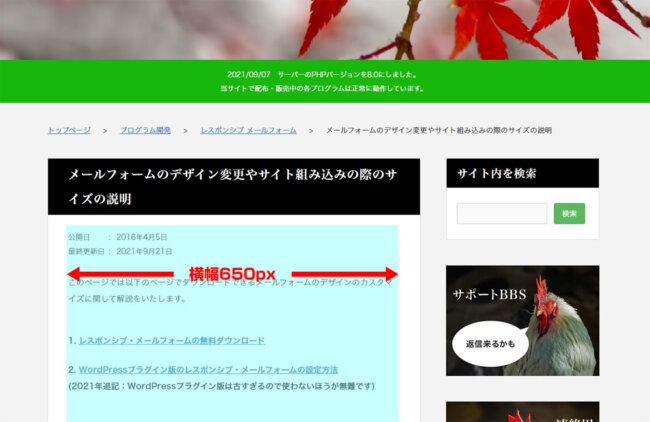
狭いコンテンツ領域に組み込む場合
このメールフォームを既存サイトに組み込む場合、その組み込む領域の横幅によっては確認画面の横幅も調整する必要があるかもしれません。
例えば今ご覧になっているこのサイトのコンテンツ領域の横幅は650pxです。

ここにメールフォームを組み込んだ場合は、確認画面の横幅も合わせる必要があります。
確認画面の横幅を調整したい場合は、confirm.cssで以下のようになっている部分を、
div#confirm_field {
width: 1000px;
margin: 50px auto;
background: #ffffff;
border: 1px solid #cccccc;
border-radius: 7px;
box-shadow: 0 0 7px rgba( 0, 0, 0, 0.2 );
line-height: 1.8;
display: none;
}
以下のように変更します。(widthを650pxに変更。ついでに前述のやり方で罫線も消しています)
div#confirm_field {
width: 650px;
margin: 50px auto;
background: #ffffff;
line-height: 1.8;
display: none;
}
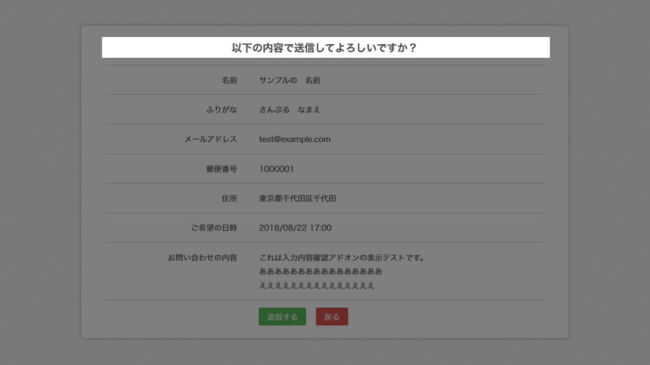
すると確認画面の表示は以下のようになります。

この状態のまま既存サイトに組み込めば、横幅がはみ出ることはないでしょう。
なお、このdiv#confirm_fieldの親にあたる要素に横幅が設定されている場合は、上記コードはwidth : auto;にしてもOKです。
ボタンの色を変更したい場合
このメールフォームを既存のサイトなどに組み込んだ際には、各ボタンの色を変更したくなるかもしれませんね。
その場合はconfirm.cssで以下のようになっている部分を、
div#confirm_field input#confirm_submit_button{
background : #5cb85c;
border : 1px solid #4cae4c;
margin-left : 35%;
}
以下のように変更します。
div#confirm_field input#confirm_submit_button{
background : blue;
border : 1px solid red;
margin-left : 35%;
}
するとボタンの色は以下のようになります。

色コードは「WEB色見本 原色大辞典 – HTMLカラーコード」のようなサイトを参考にすると良いでしょう。
ついでに「戻る」のボタンの色も変更したい場合は、上記コードのすぐ下ぐらいにある以下の部分を変更すればOKです。
div#confirm_field input#confirm_cancel_button{
background : #d9534f;
border : 1px solid #d43f3a;
margin-left : 20px;
}
「以下の内容で送信してよろしいですか?」のh2タグを変更したい場合
確認画面の部分のHTMLタグを見てもらうとわかりますように、初期状態では「以下の内容で送信してよろしいですか?」の部分はh2タグとなっています。

既存サイトに組み込む場合、すでにh2タグへのCSS設定があったりすると設定が重複して面倒なため、上記部分を他のタグに変更したいと思うかもしれません。
その場合はアドオン追加時にHTMLに追記した以下の部分を、
<div id="confirm_field">
<h2>以下の内容で送信してよろしいですか?</h2>
<div id="confirm_window">
以下のように変更するだけでOKです。(この例ではh3に変更しています)
<div id="confirm_field">
<h3>以下の内容で送信してよろしいですか?</h3>
<div id="confirm_window">
上記例ではh3に変更していますが、これはh4でもh5でもpなどでも構いません。
つまり、この部分のHTMLタグはメールフォームの動作に一切影響しないということです。
後は自由にCSSでデザイン設定をすればOKです。
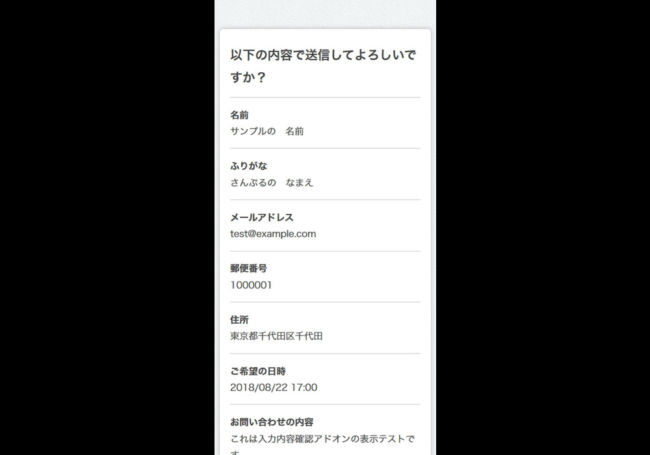
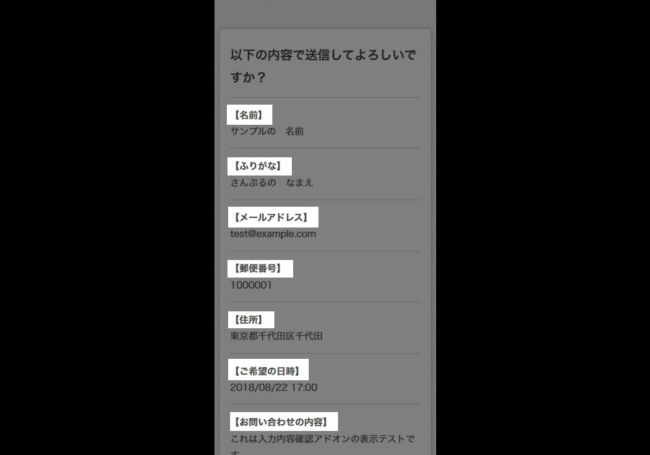
各項目名の【】を無くしたい場合(スマホ表示)
スマホ表示の際、初期状態では各項目名の前後に【】が付いています。

これはHTML上に直接書いているのではなく、CSSのbefore擬似要素とafter擬似要素によって追加しています。
この【】を削除したい場合は、confirm.cssで以下のようになっている部分を、
div#confirm_field dl dt:before{
content : "【";
}
div#confirm_field dl dt:after{
content : "】";
}
以下のようにすればOKです。(すべて削除してしまっても同じです)
div#confirm_field dl dt:before{
content : "";
}
div#confirm_field dl dt:after{
content : "";
}