
Webサイトを作ることは基本的にはHTMLとCSSで可能です。
しかし、お問い合わせページなどに設置するメールフォームなどはHTMLやCSSだけでは作れません。
メールフォームやBBSのような、
ユーザーの人が入力・選択したデータを別ページへ送信し、そこで何らかの処理(メール送信や画面表示など)をする。
といった動きはPHPやCGIなどのプログラムでなければ行うことができません。
ただ、フォームをページ上に表示するのはHTMLやCSSだけで可能です。(入力されたデータを別ページへ送る機能がないだけ)
その時に使うform要素やinput要素などのことを一般的に「フォーム部品」と呼んだりします。
フォーム部品とは?

form要素の中に設置するinput要素やselect要素、textarea要素などのことを一般的に「フォーム部品」と呼んだりします。
これらの要素はform要素の中だけで使用し、それ以外の部分では使用しないのが普通です。
そのような理由もあり、Webサイトを作る際に頻繁に使用するタグではないので、その仕様などにあまり詳しくない方も多いと思います。
事実、私も自分で色々なプログラムを作るようになる前は詳しくありませんでした。
というわけで、このページではそれらフォーム部品についてを解説していきます。
全部解説すると多過ぎて覚えられないため、このページでは最低限必要なものやよく使われるものだけに限定して紹介します。
最初はこのページに書かれているものだけを知っておき、それ以外のものに関しては必要があった時に検索して少しずつ知れば良いのではないでしょうか。
また、私自身が実際にプログラムを作っている経験を活かし、これらフォーム部品とプログラムファイル側がどのように関連するかも解説していきます。
なお、このページで紹介する各部品の画像は当サイトで無料配布中の「レスポンシブ・メールフォーム」というプログラムになります。
サンプルデモもありますので、それぞれのフォーム部品がどのようなものか操作して確認したい方は以下のページからどうぞ。
https://www.1-firststep.com/archives/462
form要素について
<form action="データを受け取るプログラムファイルのパス" method="POSTまたはGET">
ここに様々なフォーム部品を設置
</form>
form要素はdiv要素のようなもので、それ単体では画面上には何も表示しません。
このform要素の中(開始タグと閉じタグの間)に、input要素やselect要素、textarea要素などのフォーム部品を設置することになります。
なぜそれらフォーム部品をform要素の中に設置する必要があるのかと言うと、「送信ボタンを押した際に送られるのはform要素全体」という基本的な仕組みがあるからです。(プログラムの作り方によっては例外もあります)
例えるなら、form要素は工具箱のようなイメージです。
この中に各フォーム部品を配置し、送信ボタンを押した際は工具箱ごと送るイメージです。
また、それぞれの属性の役割は以下のようになります。
【action属性について】
action属性には、入力されたデータの送信先URLを記述します。
つまり、フォームのデータを受け取るプログラムファイルのパスになります。
【method属性について】
method属性には、POSTまたはGETを入力します。(POSTやGETというのは送信方式の名称です)
送信ボタン( input type=”submit” )について

送信ボタン( input type=”submit” )を押すと、そのform要素内に設置されている各フォーム部品のデータが送信されます。
各フォーム部品のデータ、つまり「送信される内容」というのは、1行テキストフィールドやテキストエリアなら「入力された文字列」が、ラジオボタンやチェックボックスなら「選択された文字列」のことです。
送信先は、前述したform要素のaction属性に記入したURLになります。
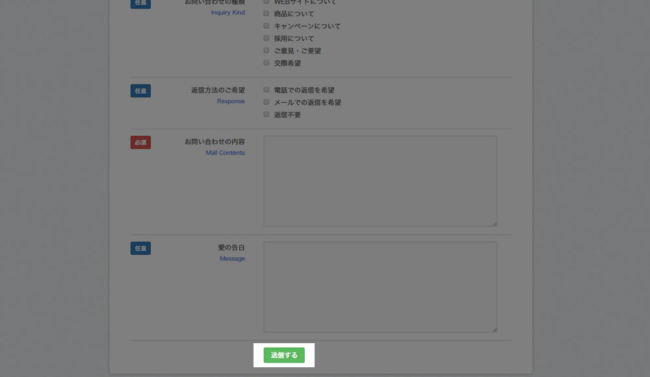
CSSで装飾をしていない初期状態は以下のような表示になります。
HTMLとしては以下のようになります。
<input type="submit" value="送信する" />
そして、属性の役割は以下のようになります。
【value属性について】
value属性に入力された文字列が、そのボタンが画面上に表示される際の文字列になります。
リセットボタン( input type=”reset” )について
リセットボタン( input type=”reset” )は、そのform要素内に設置されている各フォーム部品のデータをリセットされるボタンのことです。
つまり、1行テキストフィールドやテキストエリアに入力されている内容は削除され、ラジオボタンやチェックボックスで選択しているものは未選択の状態に戻されます。
CSSで装飾をしていない初期状態は以下のような表示になります。
見てわかるように、ボタン系の部品は初期状態の見た目はどれも同じです。
HTMLとしては以下のようになります。
<input type="reset" value="リセットする" />
「送信ボタンと間違えてリセットボタンを押してしまい、それまでに入力した内容が全部消えてしまった!」という事態が起きうるため、リセットボタンをあえて設置しないフォームが最近では多いです。
そういう意味では、何のために存在しているのかよくわからない誰得なボタンと言えるかもしれません。
あと、属性の役割は以下のようになります。
【value属性について】
value属性に入力された文字列が、そのボタンが画面上に表示される際の文字列になります。
機能のないボタン( input type=”button” )について
機能のないボタン( input type=”button” )は、押しても何の効果もないボタンをページ上に設置したい場合に使います。
CSSで装飾をしていない初期状態は以下のような表示になります。
見てわかるように、ボタン系の部品は初期状態の見た目はどれも同じです。
HTMLとしては以下のようになります。
<input type="button" value="ただのボタン" />
前述の「送信ボタン」や「リセットボタン」とは違い、このような機能のないボタンが何のために必要になるかと言いますと、JavaScriptを使ってボタンに独自の機能を実装する場合などにこの「機能のないボタン」が役に立ちます。
「送信ボタン」や「リセットボタン」のように元々の機能があると、まずはそれを無効化させるためのコードを書かないと機能が競合してバグの原因になってしまうから少し面倒なのです。
そして、属性の役割は以下のようになります。
【value属性について】
value属性に入力された文字列が、そのボタンが画面上に表示される際の文字列になります。
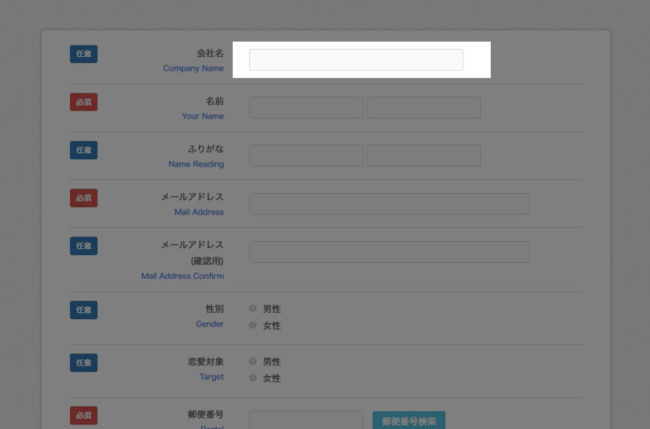
1行テキストフィールドについて( input type=”text” など)

この画像にあるような1行のテキストフィールドはたくさん種類があり、
- input type=”text”
- input type=”tel”
- input type=”email”
- input type=”password”
あたりがよく使われます。
どれを使っても表示上の見た目はあまり変わりません。
CSSで装飾をしていない初期状態では以下のような1行の入力欄が表示されます。
HTMLとしては以下のような感じになります。
<input type="text" name="プログラム側で判別するための名前" />
【name属性について】
上記コードにあるname属性は入力されたデータをプログラムファイル側に送るために必ず必要になります。
なぜなら、プログラムファイル側でデータを受け取る際は、name属性に入力されている名前によってデータを判別・取得するからです。
そのような理由があるため、1行テキストフィールドだけに限らずフォーム部品はname属性が必要になるものが多いです。
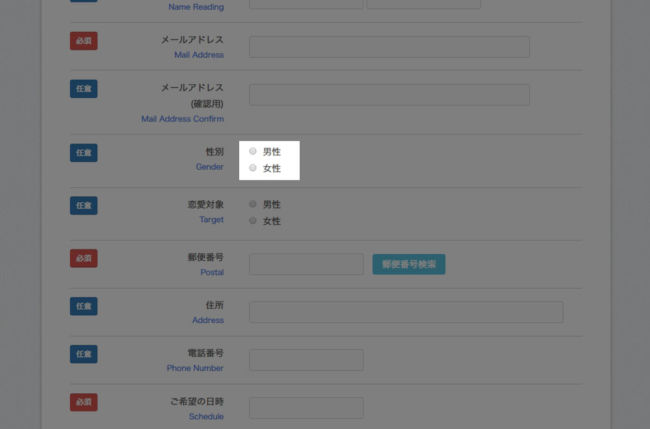
ラジオボタン( input type=”radio” )について

ラジオボタンは1つしか選択できない選択肢の際に使われます。
CSSで装飾をしていない初期状態は以下のような表示になります。
HTMLのコードとしては以下のようになります。
<input type="radio" name="プログラム側で判別するための名前" value="プログラムに送られる値" />画面上に表示する選択肢名
それぞれの属性の役割は以下のようになります。
【name属性について】
これも先ほど解説した1行テキストフィールドと同じで、name属性が必要になります。
name属性に記入されている値によって、プログラムファイル側でデータを判別・取得する仕組みです。
【value属性について】
value属性はその選択肢が選ばれた状態でフォームが送信された際、プログラムファイル側に送られる文字列になります。
例えば上の画像のように「男性」と「女性」という選択肢なら、HTMLは以下のようになります。
<input type="radio" name="gender" value="男性" />
<input type="radio" name="gender" value="女性" />
このように複数の選択肢を並べる場合、name属性の値は同じ名前にします。
この同じ名前の選択肢の中で、1つだけ選ぶことができるのがラジオボタンになります。
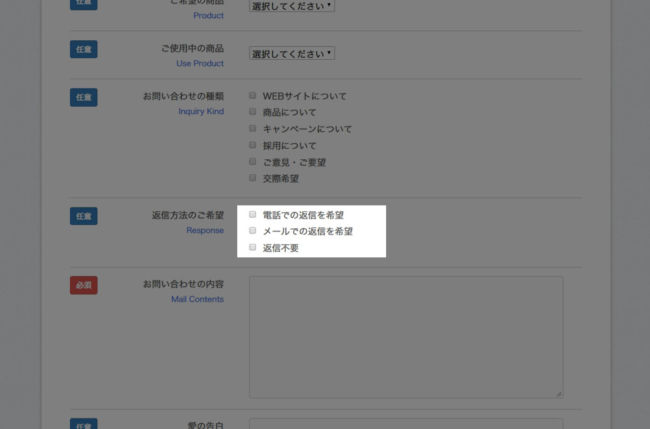
チェックボックス( input type=”checkbox” )について

チェックボックスは選択肢の際に使われます。
1つしか選択できないラジオボタンとは違い、チェックボックスでは複数選択することができます。
CSSで装飾をしていない初期状態は以下のような表示になります。
HTMLのコードとしては以下のようになります。
<input type="checkbox" name="プログラム側で判別するための名前[]" value="プログラムに送られる値" />画面上に表示する選択肢名
それぞれの属性の役割は以下のようになります。
【name属性について】
name属性はフォームのデータを受け取るプログラムファイル側で、どのデータかを判別するために必要になります。
プログラム側の作り方によっては、チェックボックスの場合は末尾に[]を付ける必要がある場合もあります。
【value属性について】
value属性はその選択肢が選ばれた状態でフォームが送信された際、プログラムファイル側に送られる文字列になります。
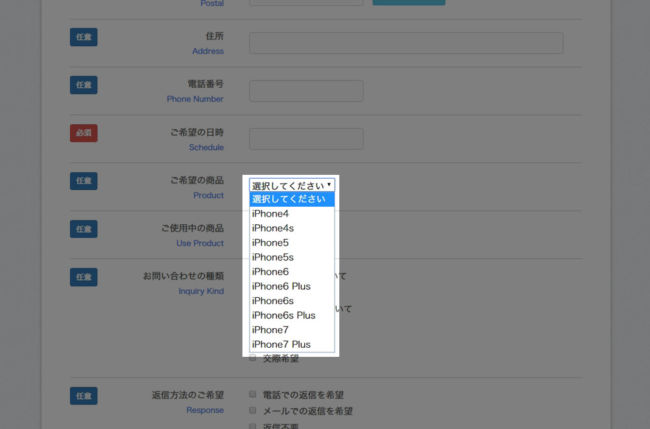
セレクトボックス( select )について

セレクトボックスは上画像のようなプルダウンメニューのことです。
これもラジオボタンと同じく、1つだけ選択できる選択肢の際に使われます。
CSSで装飾をしていない初期状態は以下のような表示になります。
HTMLとしては以下のようになります。
<select name="プログラム側で判別するための名前">
<option value="">選択してください</option>
<option value="プログラムに送られる値1">画面上に表示する選択肢名1</option>
<option value="プログラムに送られる値2">画面上に表示する選択肢名2</option>
<option value="プログラムに送られる値3">画面上に表示する選択肢名3</option>
</select>
上記コードの中の「選択してください」の1行はなくても問題ありません。
ページ表示時点ですでに特定の選択肢が選ばれているのを避けたい場合は、上記のように記述しておく必要があります。
また、それぞれの属性の役割は以下のようになります。
【name属性について】
name属性はフォームのデータを受け取るプログラムファイル側で、どのデータかを判別するために必要になります。
【value属性について】
value属性はその選択肢が選ばれた状態でフォームが送信された際、プログラムファイル側に送られる文字列になります。
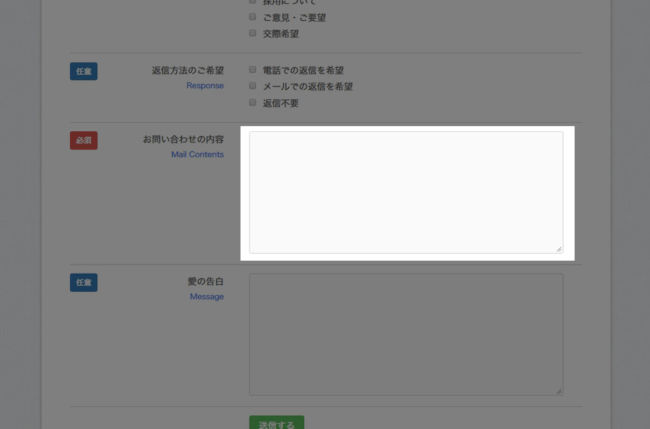
テキストエリア( textarea )について

テキストエリアは文字や文章の入力ができる欄です。
このページの最初のほうで解説した「1行テキストフィールド」とは違い、複数の行を自由に入力できます。
CSSで装飾をしていない初期状態は以下のような表示になります。
HTMLとしては以下のようになります。
<textarea name="プログラム側で判別するための名前"></textarea>
上記コードの開始タグと閉じタグの間に文章を書いておくと、その文章はページ表示時点からテキストエリアに入力された状態となります。
【name属性について】
name属性はフォームのデータを受け取るプログラムファイル側で、どのデータかを判別するために必要になります。
フォーム部品のまとめ
このページで解説したように、フォーム部品自体の数は少ないです。
しかしそれぞれの部品ごとに使用できる属性がたくさんあり、すべて覚えるのは困難です。私もすべては把握していません。
ですので、もしあなたのサイトに何らかのプログラムを組み込もうと思った際は、最初はこのページで解説した最低限のものだけを記述しておき、プログラムが正常に動作することを確認すると無難でしょう。
プログラムが正常に動作することが確認できた後に、あると便利な属性などを調べたりして追加していくと良いのではないでしょうか。
いきなり様々な属性を記述してしまうと、動作エラーや表示崩れがあった際に何が原因か特定しにくくなりますからね。





















