レスポンシブ・メールフォームに添付ファイル機能を追加するための「添付ファイルアドオン」はバージョン2.1から設置作業が少し簡略化され、バージョン3.0からプレビュー機能が追加されました。
そのような内容のアップデートをした影響でHTMLの構造が少し見えにくくなり、ユーザーの人が設置後にデザインカスタマイズをしようと思った際にわかりにくくなった面があります。
そのため、このページでは添付ファイルアドオン設置後のHTMLの構造について解説いたします。
メールフォームを既存サイトに組み込んだりデザインを合わせたりする際に想定外のデザイン崩れが起きた時は、このページの内容を参考にすると解決できるかもしれません。
添付ファイルアドオン設置後の初期状態
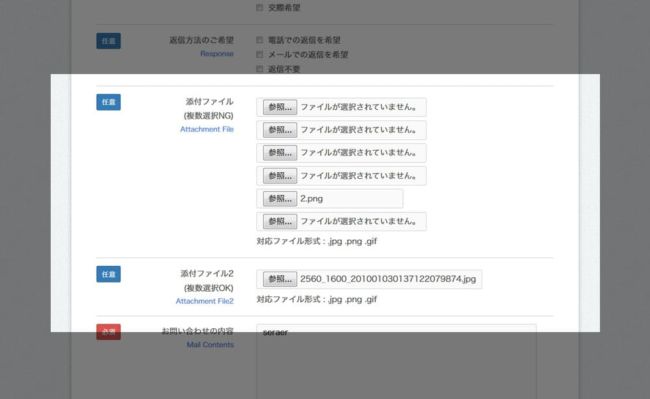
初期状態のメールフォームに添付ファイルアドオンを追加設置すると、以下のような状態になっているはずです。

添付ファイルアドオンの設置手順についてはアドオンに同梱されている「添付ファイルアドオンの設置手順.txt」、または「添付ファイルアドオンの設置手順の解説」のページを参考にしながら実施してください。
このページで解説する内容はアドオンの設置作業が正常にできており(上画像の状態)、テスト送信が正常にできていることが前提となります。
form要素のenctype=”multipart/form-data”について
添付ファイルをフォームで送信する場合、本来はform要素にenctype=”multipart/form-data”を付ける必要があります。(これはエンコードタイプの指定です)
具体例としては以下のような感じになります。
<form action="php/mailform.php" method="post" id="mail_form" enctype="multipart/form-data">
実際に添付ファイルアドオンのバージョン2.1未満までは、enctype=”multipart/form-data”を追加する作業が設置手順の中にありました。
しかしバージョン2.1からはその作業がなくなっており、「大丈夫なのか?」と不安に感じるユーザーの人もいるかもしれません。
結論から言いますと、添付ファイルアドオンを追加した際にはJavaScriptによって動的にenctype=”multipart/form-data”を追加する仕組みになっています。
そのためHTMLソースを確認しても、上記のenctype属性は存在しないように見えるわけです。
「動的に追加」の意味がよくわからない人は「JavaScriptによってHTMLやCSSを動的に書き変えるとはどういうことかを解説」のページを参考にしてください。
【上級者向け解説】
このメールフォームはAjaxを使用してFormDataという形式でフォームを送信するため、HTML上に上記のenctype=”multipart/form-data”が記述されていなくても、自動的にエンコードタイプは“multipart/form-data”になります。
ですので、上で解説したような「JavaScriptによって動的にenctype=”multipart/form-data”を追加」する必要も実はありません。なくても送れます。
ただ念のために動的に追加しているだけなのです。
FormDataに関する詳細は以下のページをどうぞ。
FormData – Web API インターフェイス | MDN
MAX_FILE_SIZEのvalue値について
設置手順通りに添付ファイルアドオンを追加すると、ファイル選択ボタンの直前に以下のようなコードがあります。
<input type="hidden" class="max_file_size" name="MAX_FILE_SIZE" value="" />
上記のvalueの部分に数値(単位:バイト)を入れると、その容量以上のファイルは送信されなくなります。
厳密に言えば、その容量以上のファイルの選択はできます。しかしそのファイルデータはフォーム送信時に無視されます。
これはブラウザの機能によって実現されています。
添付ファイルアドオン設置時にはMAX_FILE_SIZEのvalue値は空の状態になっていますが、これで問題ありません。
これもJavaScriptによって数値が動的に追加される仕組みになっています。
「動的に追加」の意味は「JavaScriptによってHTMLやCSSを動的に書き変えるとはどういうことかを解説」のページを参考にしてください。
【補足解説】
上記のコードはinput type=”hidden”なので画面には何も表示されませんが、このコードは削除してはいけません。
なぜなら、このレスポンシブ・メールフォームでは上記コードを利用してプログラムが動作するように作られているためです。
「対応ファイル形式」の表示部分について
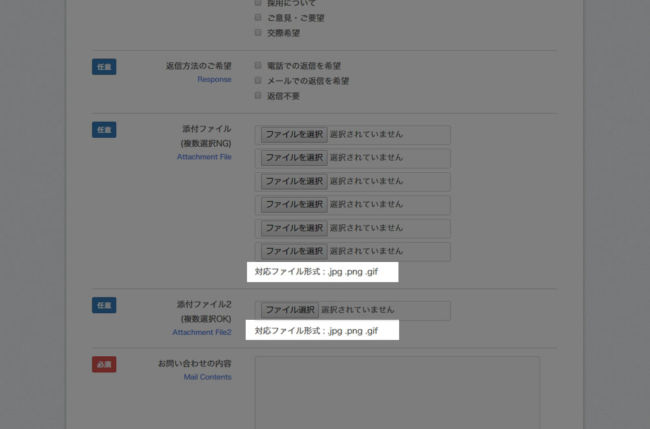
添付ファイルアドオンを設置すると、以下の部分に「対応ファイル形式 : .JPG .PNG .GIF」という表示が出現します。
この文字列もJavaScriptによって動的に追加しているので、HTMLファイル上には存在しません。

「動的に追加」の意味は「JavaScriptによってHTMLやCSSを動的に書き変えるとはどういうことかを解説」のページを参考にしてください。
添付できるファイルの形式は、アドオンに同梱のattachment-config.phpにてあらかじめ設定しておくことができます。
初期状態ではJPG、PNG、GIFの3種類を許可しているため、上記のような表示になっています。
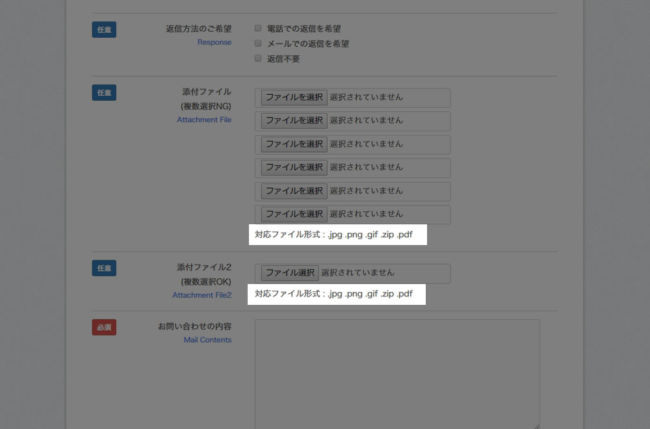
ですので例えば、attachment-config.phpの設定でZIP形式やPDF形式も許可すると、自動的に表示は以下のように変わります。

この「対応ファイル形式」の表示部分は以下のようなHTMLとして動的に追加されております。
<p class="accept_filetype">対応ファイル形式 : .jpg .png .gif</p>
上記のp要素は、ファイル選択ボタンを包含しているul要素の後に挿入されるようになっています。
具体的には以下のような状態になるとお考えください。(コードが長いため、ファイル選択ボタンを1つに減らしています)
<dl>
<dt><i></i>添付ファイル(複数選択NG)</dt>
<dd>
<ul>
<li><input type="hidden" class="max_file_size" name="MAX_FILE_SIZE" value="" /></li>
<li><input type="file" name="attachment[]" /></li>
</ul>
<p class="accept_filetype">対応ファイル形式 : .jpg .png .gif</p>
</dd>
</dl>
ですので、もしCSSでp要素に対するマージンやパディングなどの設定をすると、上記のp要素にも適用してしまうことになります。
特に、既存サイトにこのメールフォームを組み込む際にはお気を付けください。
【補足解説】
上記の「対応ファイル形式」の表示部分をカスタマイズしたい場合、本来ならJavaScirptやPHPファイルを編集する必要がありますが、当サイトで配布・販売しているプログラムはすべてJavaScirptやPHPファイルの編集を推奨しておりません。(動作不良が起きても自己責任になります)
上記の補足解説の通り、JSやPHPファイルを編集することは推奨していませんが、もし「対応ファイル形式」の部分を編集したい場合はアドオンに同梱のattachment.cssの以下の部分を、
form#mail_form dl dd p.accept_filetype {
}
以下のように変更すれば、ファイル形式の表示が非表示になりますので、
form#mail_form dl dd p.accept_filetype {
display: none;
}
その後、HTML上にご自身でp要素を追加してください。
そのp要素はaccept_filetype以外のクラス名にしておけばOKです。(以下のサンプルコードでは class=”sample-name” としています)
<dl>
<dt><i></i>添付ファイル(複数選択NG)</dt>
<dd>
<ul>
<li><input type="hidden" class="max_file_size" name="MAX_FILE_SIZE" value="" /></li>
<li><input type="file" name="attachment[]" /></li>
</ul>
<p class="sample-name">対応ファイル形式 : .ジェイペグ .ピング .ジフ</p>
</dd>
</dl>
後は class=”sample-name” に対してCSSで自由にデザインすればOKとなります。
プレビュー機能により、ファイル選択ボタンの直前に追加されるp要素について
添付ファイルアドオンはバージョン3.0から「プレビュー機能」というものが標準で付いています。
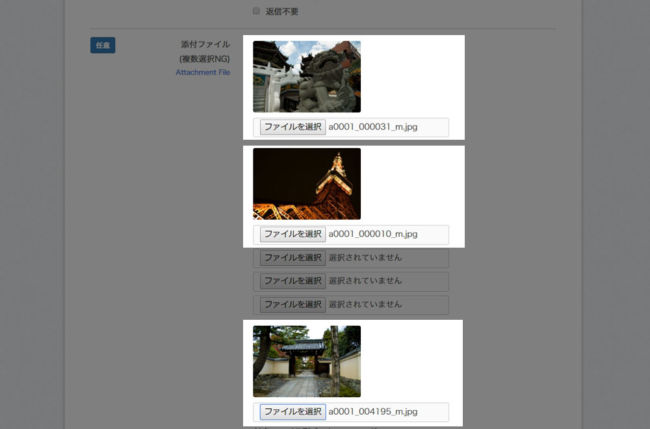
これはファイルを選択したときに、以下のようにプレビュー画像を表示する機能です。

プレビュー画像を表示させるための領域として、以下のようなp要素が各ファイル選択ボタンの直前に動的に追加されております。
<p class="change_image"></p>
つまり、HTML上ではファイル選択ボタンは以下のようになっているはずですが、
<li><input type="file" name="attachment[]" /></li>
ページ表示時にはJavaScriptによって上記のp要素が動的に追加され、以下のようになります。
<li>
<p class="change_image"></p>
<input type="file" name="attachment[]" />
</li>
ですので、もしCSSでp要素に対するマージンやパディングなどの設定をすると、上記のp要素にも適用してしまうことになります。
特に、既存サイトにこのメールフォームを組み込む際にはお気を付けください。
「動的に追加」の意味は「JavaScriptによってHTMLやCSSを動的に書き変えるとはどういうことかを解説」のページを参考にしてください。
ちなみに、プレビュー画像の表示時には上記のp要素の中にimg要素が挿入され、以下のようなコードの状態になります。
<li>
<p class="change_image"><img src="ここにプレビュー画像のパス" /></p>
<input type="file" name="attachment[]" />
</li>
ですので、もしCSSでimg要素に対するマージンやパディングなどの設定をすると、上記のimg要素にも適用してしまうことになりますので、既存サイトへの組み込みの際などはお気を付けください
プレビュー機能により、入力内容確認画面に追加されるp要素について(入力内容確認アドオンを併用時)
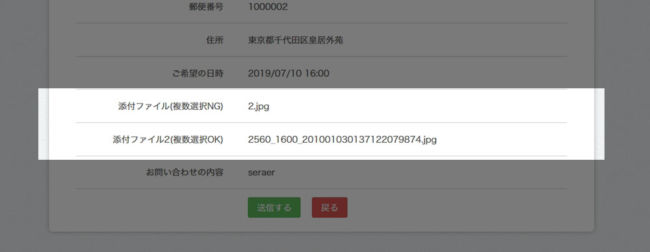
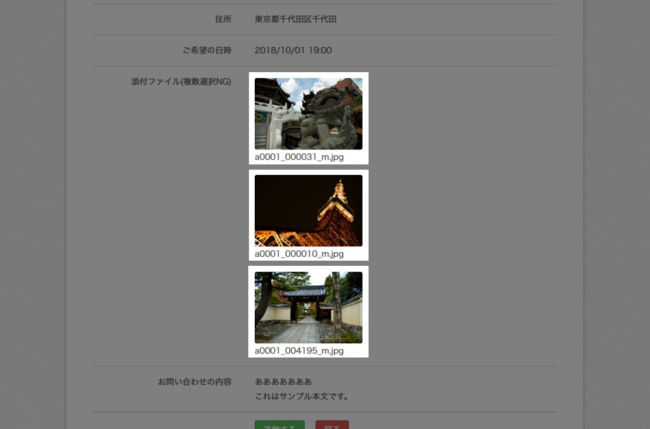
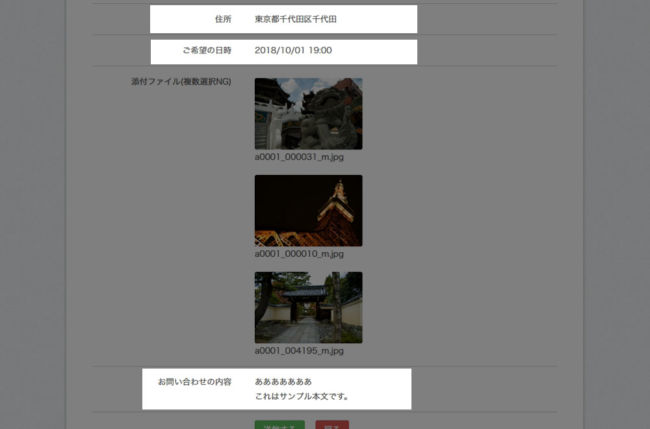
「添付ファイルアドオン」と「入力内容確認アドオン」を併用した場合、送信前の確認画面にもプレビュー画像が表示されます。

確認画面のHTML構造はメールフォームのHTMLと同じような感じになっており、プレビュー画像部分以外の項目に関しては、

以下のような「dtに項目名」、「ddに入力内容(選択内容)」となっております。
<dl>
<dt>ここに項目名</dt>
<dd>ここに入力内容(選択内容)</dd>
</dl>
しかし、プレビュー画像の部分だけは少しだけHTML構造が異なっており、以下のようにそれぞれのプレビュー画像をp要素で分離できるようになっています。
<dt>ここに項目名</dt>
<dd>
<p>
<img src="ここにプレビュー画像のパス" />
ここにファイル名
</p>
<p>
<img src="ここにプレビュー画像のパス" />
ここにファイル名
</p>
<p>
<img src="ここにプレビュー画像のパス" />
ここにファイル名
</p>
</dd>
ですので、もしこのあたりの表示をカスタマイズしたい場合は、添付ファイルアドオンに同梱のattachment.cssの以下の部分の指定の仕方を参考に、各p要素やプレビュー画像のimg要素を調整してください。
div#confirm_field dl dd p img {
display: block;
max-width: 200px;
border-radius: 3px;
margin: 30px 0 5px;
}
プレビュー機能をオフにしたい場合

画像選択時のプレビュー機能は、設定ファイル(attachment-config.php)で画像ファイル(jpg、png、gif)だけを選択できるようにしておくと強制的にオンになってしまう仕様となっております。
しかしプレビュー機能が不要な場合は、以下のようなやり方で強制的に(疑似的に)オフにすることが可能です。
上記の「プレビュー機能により、ファイル選択ボタンの直前に追加されるp要素について」の部分で解説してあるように、プレビュー画像の部分のHTMLは以下のようなp要素になっています。
<li>
<p class="change_image"><img src="ここにプレビュー画像のパス" /></p>
<input type="file" name="attachment[]" />
</li>
ですので、attachment.cssで以下のようになっている部分を、
form#mail_form ul li p.change_image img {
display: block;
max-width: 200px;
margin: 20px 0 10px;
border-radius: 3px;
}
以下のように変更すれば、プレビュー画像は強制的に非表示になります。
form#mail_form ul li p.change_image img {
display: none;
}
プレビュー機能をオフにしたい場合(入力内容確認アドオンを併用時)

「入力内容確認アドオン」を併用した際の確認画面のプレビュー画像は、上記の「プレビュー機能により、入力内容確認画面に追加されるp要素について(入力内容確認アドオンを併用時)」の部分で解説してあるように、以下のようなHTMLになっています。
<dt>ここに項目名</dt>
<dd>
<p>
<img src="ここにプレビュー画像のパス" />
ここにファイル名
</p>
<p>
<img src="ここにプレビュー画像のパス" />
ここにファイル名
</p>
<p>
<img src="ここにプレビュー画像のパス" />
ここにファイル名
</p>
</dd>
ですので、確認画面でのプレビュー画像を非表示にしたい場合は、フォーム部分でのプレビュー画像非表示のやり方と同じく、attachment.cssで以下のようになっている部分を、
div#confirm_field dl dd p img {
display: block;
max-width: 200px;
border-radius: 3px;
margin: 30px 0 5px;
}
以下のように変更すればOKとなります。
div#confirm_field dl dd p img {
display: none;
}