通常、インターネット上のページというものはHTMLとCSSで作ることができます。
- HTMLには文書の構造を記述。
- CSSには装飾(ブラウザ表示上での見た目)に関する記述。
が書かれています。これが基本形です。
しかしそこにJS(JavaScript・じゃばすくりぷと)が加わることで、HTMLやCSSが「動的に」書き換えられることがあります。
JavaScriptというのはプログラム言語になりますのでHTMLやCSSに比べると習得難易度が少し高く、JavaScriptがわからない人にとっては、
「動的にHTMLやCSSを書き換える」ってなんだ?
と不思議に思うかもしれません。
事実、私もJavaScriptを勉強して身に付ける前までは知りませんでした。
というわけで、このページでは「HTMLやCSSまではわかるけど、JavaScriptはわからない」という人向けに「JavaScriptによって動的に書き換える」の意味を解説をしていきます。
このページの解説を読むことで、JavaScriptの可能性や特性を少しでも知っていただければ幸いです。
HTMLとCSSだけで構成されているページの例
HTMLとCSSだけで構成されている以下のようなページがあるとします。
HTMLにh1とpがあり、CSSによってh1を赤色にしているだけのシンプルな内容です。
(h1にid属性が付いている理由は、後でJavaScriptを追加する際にid属性があると楽だからです)
<html>
<head>
<meta charset="UTF-8" />
<meta name="robots" content="noindex,nofollow" />
<style>
h1 {
color: red;
}
</style>
</head>
<body>
<h1 id="midashi">これはサンプルの見出しです。</h1>
<p>これはサンプルの本文です。</p>
</body>
</html>
上記コードのページをブラウザで開くと以下のような表示になります。

上記ページをサンプルとして以下に設置しておきますので、実際にブラウザで開いて表示をご確認ください。
HTMLとCSSだけで構成されているサンプルページはこちら。
JavaScriptによってHTMLを動的に変更してみる
では、上記のサンプルページに以下のようなJavaScriptのコードを追加してみます。
これはh1の文章を「このウンコ野郎!」に変更するためのコードです。
<script>
var h1 = document.getElementById( 'midashi' );
h1.textContent = 'このウンコ野郎!';
</script>
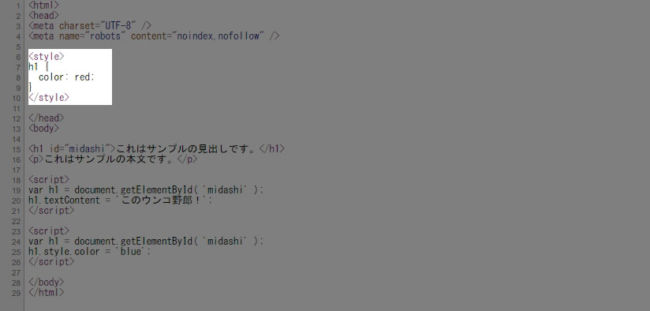
上記のJSコードを追加すると以下のようになります。
<html>
<head>
<meta charset="UTF-8" />
<meta name="robots" content="noindex,nofollow" />
<style>
h1 {
color: red;
}
</style>
</head>
<body>
<h1 id="midashi">これはサンプルの見出しです。</h1>
<p>これはサンプルの本文です。</p>
<script>
var h1 = document.getElementById( 'midashi' );
h1.textContent = 'このウンコ野郎!';
</script>
</body>
</html>
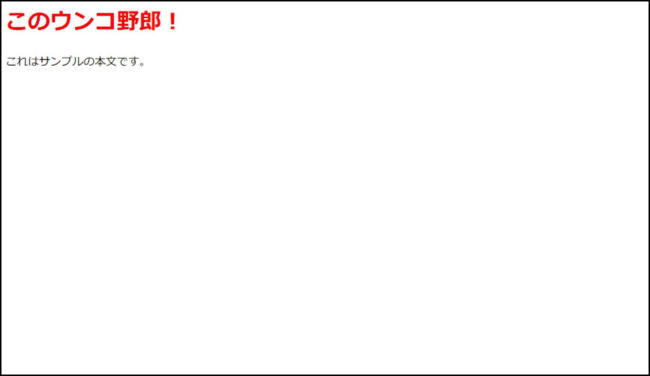
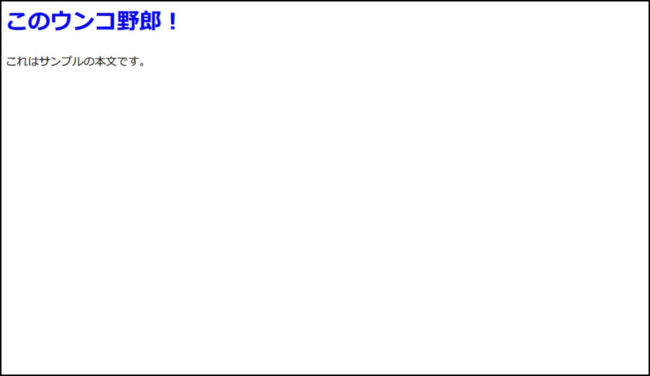
すると、ページの表示は以下のようになります。
h1の文章が変わっていることがわかりますね?

JavaScriptによってHTMLが動的に書き換えられたのです。
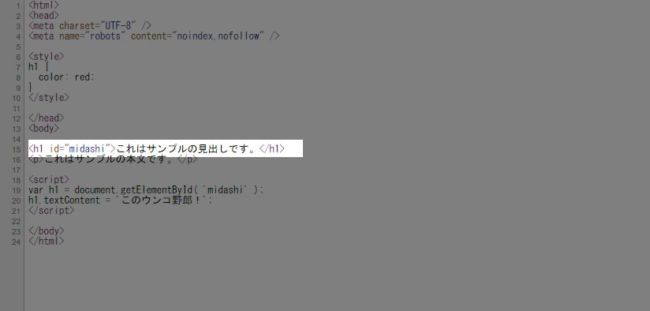
しかし、ブラウザでHTMLのソースを確認してみると以下のように「これはサンプルの見出しです。」のままになっているのがわかります。

つまり、JavaScriptによって動的に書き変えた場合、HTMLのソースは元のままなのです。
上記コードのページをサンプルとして以下に設置しておきますので、お使いのブラウザで実際に開いて表示を確認してみてください。
さらにブラウザでHTMLソースを開き、h1の文章が最初のままになっていることも確認してみましょう。
JavaScriptによってHTMLを動的に変更したサンプルページはこちら。
JavaScriptによってCSSを動的に変更してみる
さらに上記のサンプルページに以下のようなJavaScriptのコードを追加してみます。
これはh1の文字色を青色にするためのコードです。
<script>
var h1 = document.getElementById( 'midashi' );
h1.style.color = 'blue';
</script>
上記のJSコードを追加すると以下のようになります。
<html>
<head>
<meta charset="UTF-8" />
<meta name="robots" content="noindex,nofollow" />
<style>
h1 {
color: red;
}
</style>
</head>
<body>
<h1 id="midashi">これはサンプルの見出しです。</h1>
<p>これはサンプルの本文です。</p>
<script>
var h1 = document.getElementById( 'midashi' );
h1.textContent = 'このウンコ野郎!';
</script>
<script>
var h1 = document.getElementById( 'midashi' );
h1.style.color = 'blue';
</script>
</body>
</html>
すると、ページの表示は以下のようになります。
h1の文字色が青色に変わっているのがわかりますね?

JavaScriptによってCSSが動的に書き換えられたのです。
しかし、CSSでは最初のままcolor: red;となっています。(下画像参照)

上記コードのページをサンプルとして設置しておきますので、実際にブラウザで開いて表示をご確認ください。
ブラウザでHTMLのソースを開き、color: red;となっているのも確認すると良いでしょう。
JavaScriptによってCSSを動的に変更したサンプルページはこちら。
JavaScriptによって動的に書き換えた状態はソースに表示されない

これまでに解説しましたように、JavaScriptによって動的に書き換えたものはHTMLやCSSのソースに表示されません。HTMLやCSSのソース上では元のままなのです。
ですので、HTMLやCSSのソース上で指定されている内容と、実際にブラウザで表示したときの内容が異なっていることになります。
そのような理由から、動的に書き換えたページというのは構造がわかりにくい面があります。
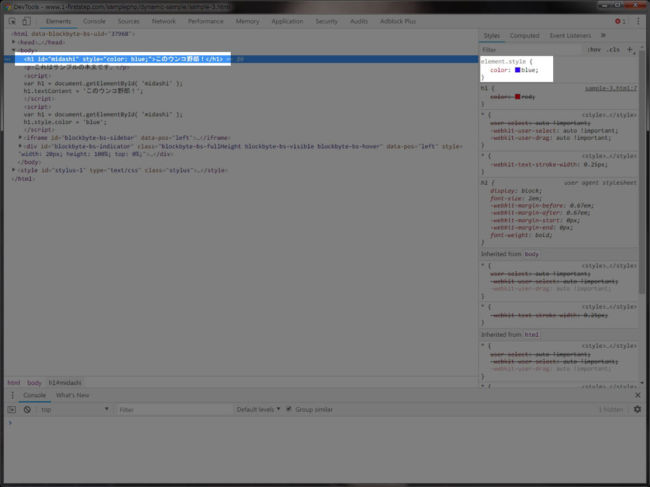
動的に書き換えられた後のHTMLやCSSを確認したい場合は、ブラウザを開いた状態でF12キーを押してChromeの「デベロッパツール」、Firefoxなら「開発ツール」を開いて確認すると良いでしょう。(名称が違うだけで役割は同じです)
これらのツール上では動的に書き変えられた後の状態が表示されるのです。