
4~5年前まではスマホ対応化しているサイトはまだ少なかったですが、2014年ぐらいにGoogleが「スマホ対応化されているウェブサイトをSEOの面で優遇する」と発表したため、2018年現在ではほとんどのサイトがスマホ対応化されている時代になりました。
事実、私自身もスマホから人のブログを見に行くことも多い。
そこで気になるのが、スマホ対応化されているウェブサイトの画面全体(ページ全体)が左右にブレる(横スクロールが発生する)現象である。
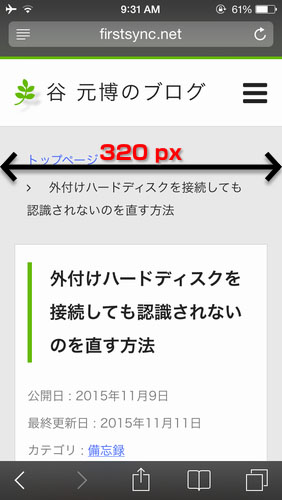
わかりやすく例を挙げると、以下のようなページが、

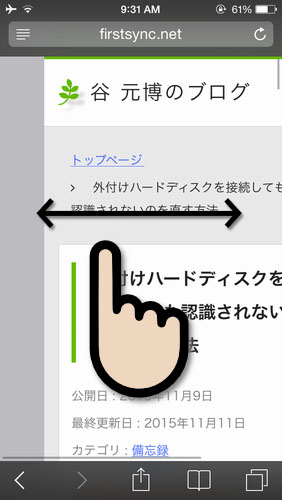
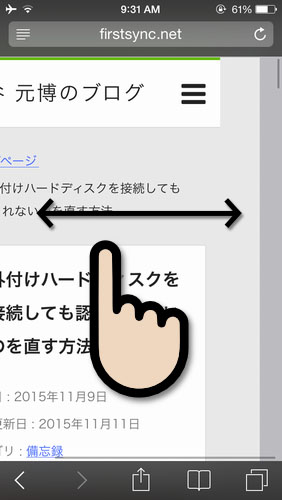
ページ下方向にスクロールさせようとすると、横にブレ(揺れ)てしまうケースである。


操作する側からすれば画面下方向へスクロールさせたいのに、左右にブレてしまうせいで下方向へのスクロールができないことがあったりする。
これはユーザービリティの面で非常に良くない。
このページではその原因と直し方を解説します。
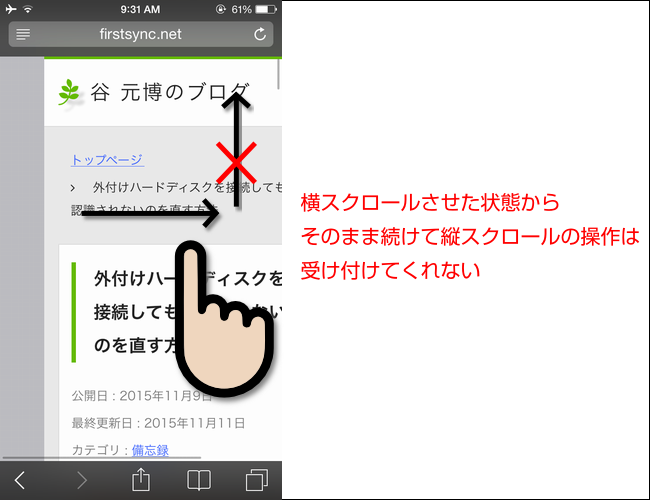
iOSのSafariでは横方向から縦方向へスクロールを移行できない
どうもiOSのSafariの場合は、一瞬でも横方向のスクロール判定と認識されてしまうと、一度画面上から指を離さない限りは縦方向へスクロールできないようだ。(iOS12のiPhone SEにて検証)

斜め方向のスクロールと判定された場合は、その後に上下にも左右にも移行できるようです。
これはとても不便な仕様である。
そのような仕様であるから、意図していない横スクロールが発生してしまうとそこから縦スクロールさせるためには画面から一度指を離す必要があり、なおさら操作性が悪いことになります。
AndroidのChromeの場合は横方向へスクロールした時もそのまま縦方向へ指を動かせば画面は縦方向へスクロールされるようなので、操作性の面ではいくらかマシと言えるでしょう。(Nexus7やNexus5Xにて検証)
ページが横にブレる原因

さて、このような現象が起きる原因は何かと言うと「画面の横幅以上の横幅を設定された要素があるから」なのです。
ウェブサイトをスマホやタブレットで表示させるとき、画面に表示される横幅はそのデバイスごとに設定されている「CSSピクセル」の幅で決まります。
例えば私が使用しているiPhone SEでのCSSピクセルは320ピクセルになるので、以下の例のように画面に表示されている範囲の横幅は320ピクセルになります。(iPhone4sやiPhone5も320ピクセルです)

iPhone6~8sやiPhoneXは375ピクセル、iPhone6 Plus~8s Plusは414ピクセルらしい。
つまりこのCSSピクセル以上の幅を持つ要素がページ内に存在すると、ページ(画面)が左右方向にブレる現象が発生してしまうのです。
サイト制作時によくありがちな気を付けるべき点

実際のサイト制作の際にレスポンシブでスマホ対応化させる場合は、どのようなデバイス(端末)で表示させた時にも横幅いっぱいに表示できるようにwidth : 320px;というような絶対的な指定はせず、width : 100%;というように%での相対指定をするのが一般的だと思われます。
その中で特にありがちなのが、width : 100%;となっている要素に左右のpaddingも併記してしまうと横幅の合計は、
100% + 左右のpadding分
となり、横幅が親要素をはみ出してしまっているケースです。
そのような場合は左右のpadding分を差し引いた幅をwidthに設定するか、またはbody要素などに対し、
body * {
box-sizing : border-box;
}
と設定しておけば、paddingやborderの値がwidthに含まれるようになります。
つまり、昔のInternet Explorer 6のような仕様になるのです。(当時のこの仕様はただの不具合だけどね)
症状の直し方
ページ全体が横スクロールしてしまう原因がわかれば、その直し方は簡単です。
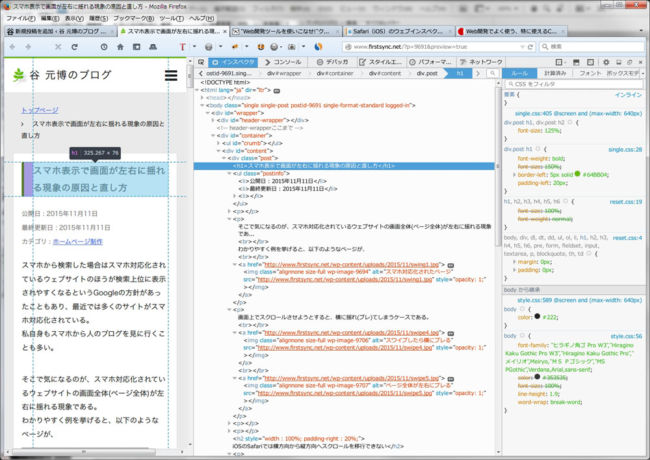
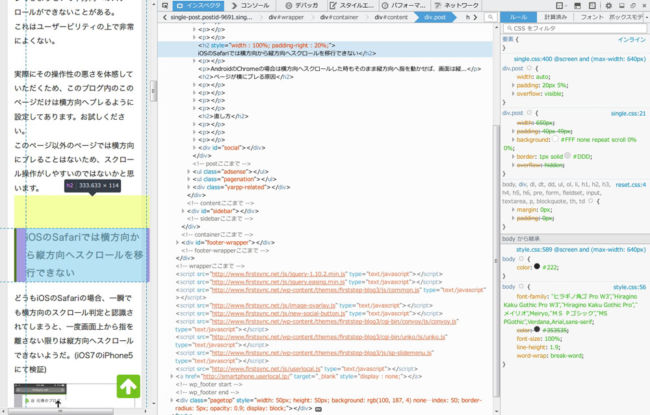
スマホ表示させた際に画面幅以上の要素があるかどうかを、ブラウザに付属している「開発ツール」のような機能を使って1つ1つ確認していけばよいだけである。(下の画像はFirefoxの開発ツールの画面)

これを表示させるにはメニュー項目から探しても良いですが、F12キーを押すと一発で出てきます。
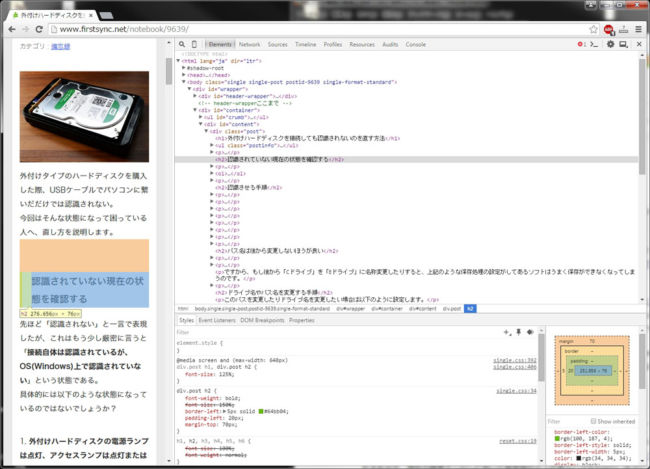
もちろんChromeにも同様の機能があり、Chromeの場合は「デベロッパーツール」といいます。これもF12キーで出てきます。

インターネットエクスプローラーの場合は「F12 開発者ツール」と呼ぶらしい。
F12キーを押すと上画像と同じようなウインドウが表示されて調査ができます。
このような開発者用のウインドウを表示させてページ内の要素を1つ1つ確認していくと、body要素(CSSピクセル)の幅を超える要素がどこかにきっと見つかるでしょう。
 その要素の幅をCSSピクセル内に収まるように修正すれば、ページが左右にブレなくなります。
その要素の幅をCSSピクセル内に収まるように修正すれば、ページが左右にブレなくなります。





















