私が個人的にレスポンシブBBSと同じぐらい気に入っており、当サイトのサポートBBSとしても使用している「スレッド式BBS」のカスタマイズ方法について解説します。
スレッド式BBSは有料商品なので「購入前にお試しでカスタマイズしてみる」ということができません。
そのため、購入を検討している方はこのページの内容を見て、どのぐらいのカスタマイズができるかを参考にしていただければ幸いです。
なお、レスポンシブBBSから派生させて作った関係で、「レスポンシブBBSのカスタマイズ方法の解説」のページと内容がある程度重複してしまう部分もありますが、その点はご了承ください。
カスタマイズに必要なスキル

HTMLやCSSのコードを最低限でも大まかに理解でき、テキストエディタで編集・保存できるスキルが必要になります。
PHPやJavaScriptのファイルはユーザーの人が編集する必要はありませんし、制作の際に想定しておりません。
また、保存の際の文字コードは「UTF-8 BOMなし」で保存してください。(すべてのファイル共通)
UTF-8 BOMなしでのファイル保存のやり方は「文字コードをUTF-8 BOMなし(UTF-8N)でファイル保存をする方法」のページを参考にどうぞ。
初期状態で動作の確認をする
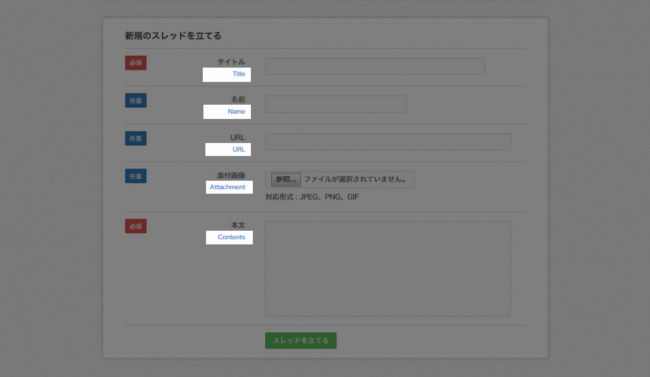
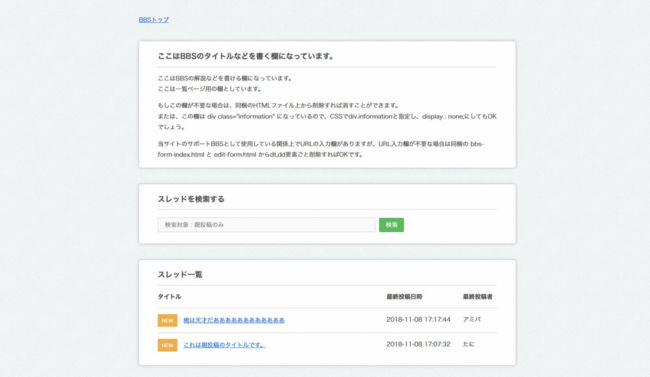
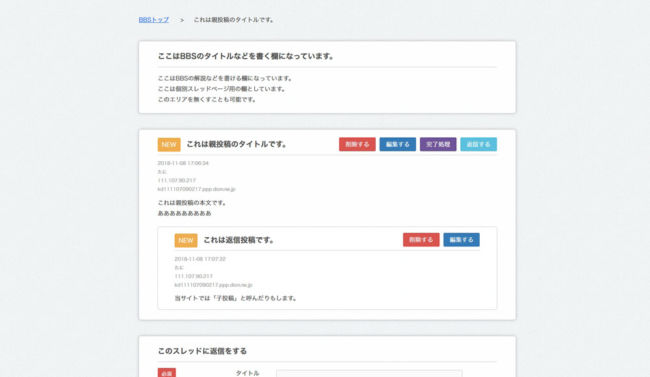
スレッド式BBSは初期状態では以下のような表示になります。

まずは初期状態のままサーバに設置し、正常に書き込みができるかの動作チェックをすると良いでしょう。
なぜなら、このページで解説するカスタマイズ作業をした後に動作エラーが発生した場合、その原因がどこにあるのかの切り分けがしにくくなってしまうからです。
「1つのカスタマイズ作業をしたら、その度に書き込みテストをする」というスタンスで作業に臨むと、ちょっとしたエラーの解決に時間をとられることを避けることができ、一見遠回りなようでも実は最短コースだったりします。
私自身がプログラム開発やカスタマイズ作業をする際も、そのように頻繁に動作テストを繰り返して作っています。
用語の解説
このページの解説で誤解を招かないよう、以下のように定義しておきます。
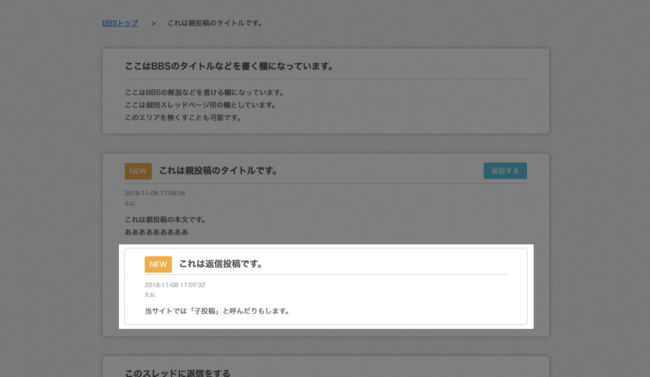
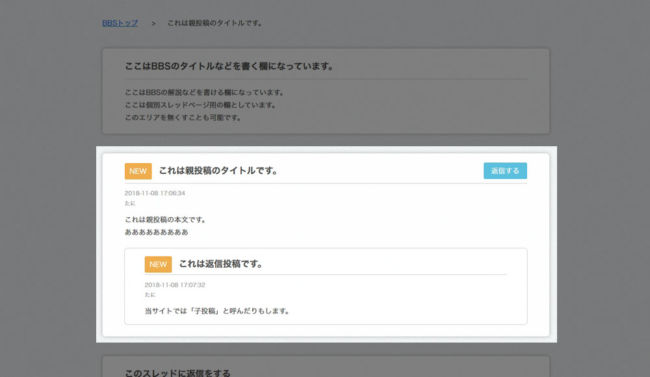
【親投稿】
誰かに対する返信ではなく、新規の書き込みのこと。

【スレッド一覧ページ(トップページ)】
BBSのトップページのように親投稿のタイトルが一覧になっているページのこと。
「トップページ」と呼んでも同じですが、スレッド数が多くなった際のページネーション機能による2ページ目以降もこれに含まれます。(ページの構造が同じなので)

【個別スレッドページ】
親投稿とそれに対する返信投稿が表示されるページのこと。

各HTMLファイルやCSSファイルの役割について
スレッド式BBSの販売ページにも記載している通り、htmlフォルダやcssフォルダの中にはいくつかのHTMLファイルやCSSファイルが入っています。
それらのファイルの役割については以下のようになります。
カスタマイズしたい部分によってどのファイルを編集すればいいかの参考にしてください。
- bbs-form-index.html (トップページのフォーム部分)
- bbs-form-single.html (個別スレッドページのフォーム部分)
- edit-form.html (編集機能の際のフォーム部分)
- information-index.html (トップページの解説などを書くエリアのHTML)
- information-single.html (個別スレッドページの解説などを書くエリアのHTML)
- html-header-index.html (トップページのhead要素部)
- html-header-single.html (個別スレッドページのhead要素部)
- html-header-login.html (ログインページのhead要素部)
- header-index.html (トップページのbody要素の開始部)
- header-single.html (個別スレッドページのbody要素の開始部)
- header-login.html (ログインページのbody要素の開始部)
- footer-index.html (トップページのフッター部)
- footer-single.html (個別スレッドページのフッター部)
- footer-login.html (ログインページのフッター部)
各CSSファイルの役割は以下のようになっています。
見た目のデザインに関するものはすべてCSSで定義してあります。
- reset.css (ブラウザのデフォルトスタイルをリセットするためのCSS)
- style.css (トップページと個別スレッドページ共通設定のためのCSS)
- index.css (トップページ専用の設定のためのCSS)
- single.css (個別スレッドページ専用の設定のためのCSS)
- login.css (ログインページ専用の設定のためのCSS)
「解説エリア」の文章を編集したい場合
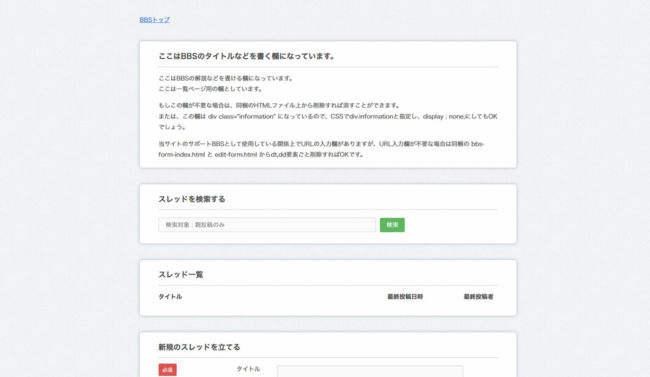
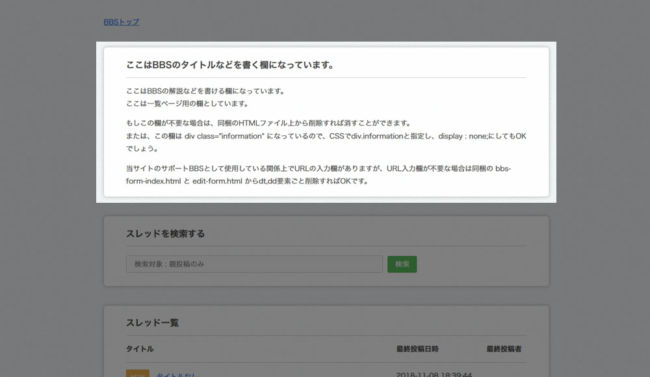
初期状態のBBSを表示させた際、一番最初に目に入る部分として「解説エリア」があります。

このエリアの文章を変更したい場合は、
「スレッド一覧ページ」は information-index.html
「個別スレッドページ」は information-single.html
を編集してください。
一応、購入前の方が参考にできるよう、初期状態のinformation-index.htmlの中身を以下にコピーしておきます。
<!-- information-index.htmlここから -->
<div class="information">
<h1>ここはBBSのタイトルなどを書く欄になっています。</h1>
<p>ここはBBSの解説などを書ける欄になっています。<br />ここは一覧ページ用の欄としています。</p>
<p>もしこの欄が不要な場合は、同梱のHTMLファイル上から削除すれば消すことができます。<br />または、この欄は div class="information" になっているので、CSSでdiv.informationと指定し、display : none;にしてもOKでしょう。</p>
<p>当サイトのサポートBBSとして使用している関係上でURLの入力欄がありますが、URL入力欄が不要な場合は同梱の bbs-form-index.html と edit-form.html からdt,dd要素ごと削除すればOKです。</p>
</div>
<!-- information-index.htmlここまで -->
「解説エリア」を削除したい場合
上記の「解説エリア」自体を削除してしまいたい場合は、information-index.html(スレッド一覧ページ用)やinformation-single.html(個別スレッドページ用)のコードを削除するか、または以下のようにCSSで非表示にする方法もあります。
style.cssで以下のようになっている部分を、
div.information{
width : 960px;
margin : 40px auto;
padding : 20px 0;
background : rgba( 255, 255, 255, 0.9 );
border : 1px solid #cccccc;
border-radius : 7px;
box-shadow : 0 0 7px rgba( 0, 0, 0, 0.2 );
}
以下のように変更すればOKです。
div.information{
display : none;
}
なお、style.cssの編集ですので、上記のカスタマイズは「スレッド一覧ページ」と「個別スレッドページ」の両方に適用されます。
どちらかのページにだけ適用したい場合は、index.css(スレッド一覧ページ用)またはsingle.css(個別スレッドページ用)のほうに追記してください。
入力項目を減らしたい場合
このスレッド式BBSは入力項目を増やすことはできませんが、減らすことは可能です。
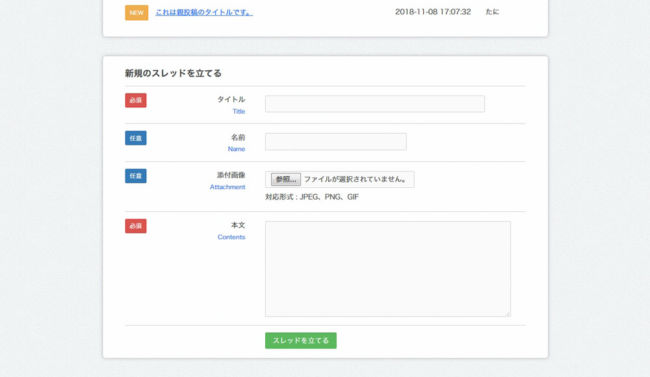
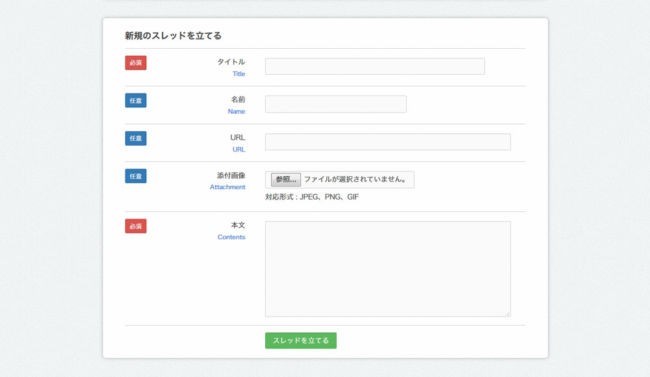
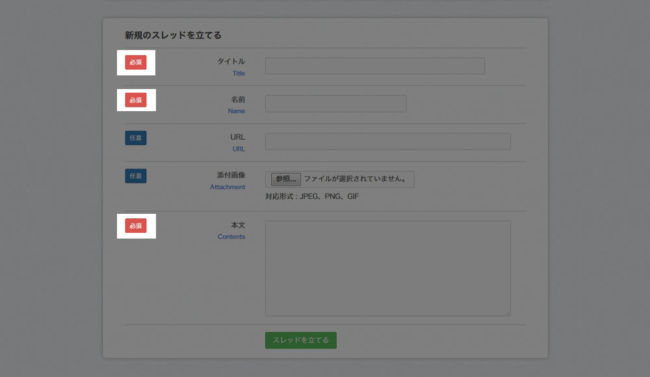
例えば初期状態でのフォームには「タイトル」から「本文」までの5つの入力欄(選択欄)が存在しています。

例えば「URL」の入力欄を削除したい場合は、bbs-form-index.html(スレッド一覧ページ用)、またはbbs-form-single.html(個別スレッドページ用)で以下のようになっている部分を、
<dt>名前<span>Name</span></dt>
<dd><input type="text" class="name" name="name" value="" /></dd>
<dt>URL<span>URL</span></dt>
<dd><input type="url" class="url" name="url" value="" /></dd>
<dt>添付画像<span>Attachment</span></dt>
<dd><input type="hidden" class="max_file_size" name="MAX_FILE_SIZE" value="" /><input type="file" class="attachment" name="attachment" /></dd>
以下のように削除すればOKです。(dt要素とdd要素を丸ごと削除)
<dt>名前<span>Name</span></dt>
<dd><input type="text" class="name" name="name" value="" /></dd>
<dt>添付画像<span>Attachment</span></dt>
<dd><input type="hidden" class="max_file_size" name="MAX_FILE_SIZE" value="" /><input type="file" class="attachment" name="attachment" /></dd>
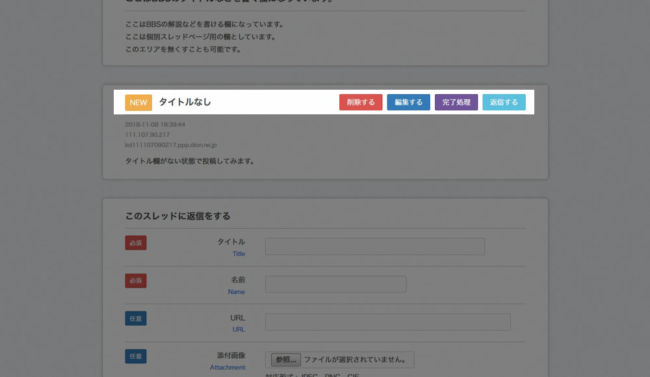
これと同じように「タイトル」や「本文」などの入力欄も削除することが可能ですが、もしタイトルの入力欄を削除したとしても投稿表示の部分では「タイトルなし」として表示されますのでお気をつけください。

この理由は、このタイトル表示部分に「返信する」や「削除する」のボタンなどを表示させる関係上で、タイトルの領域を削除することができないためです。
また、本文の入力欄を削除するとBBSとしての役割を果たさなくなるので、現実にはすることはないでしょう。
入力項目の必須や任意を変更したい場合
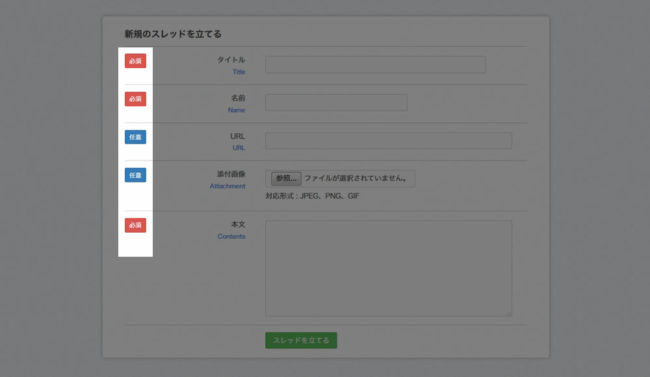
初期状態では以下のようにいくつかの入力項目が「必須」となっています。

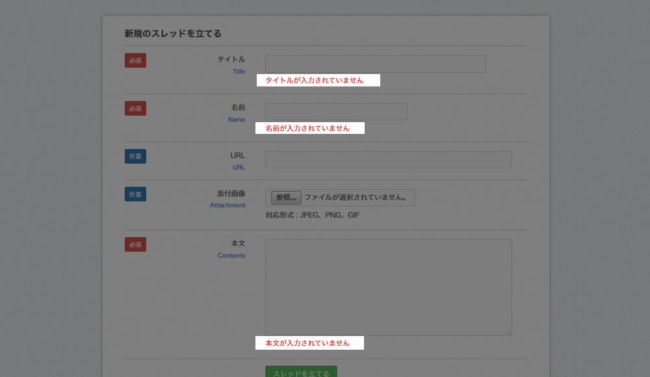
入力が必須の欄に何も入力せずに書き込みボタンを押すと、以下のように「エラーメッセージ」が赤文字で表示されます。

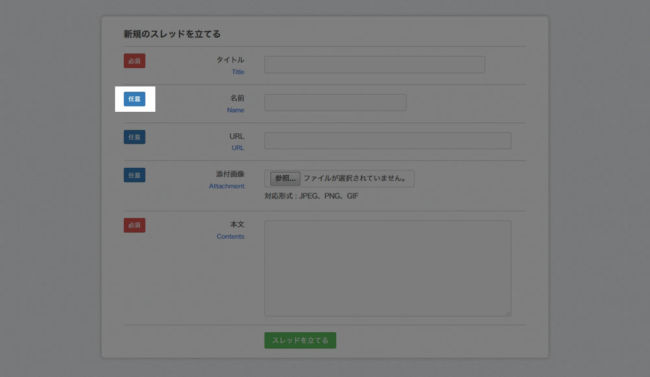
例えば、「名前」の入力欄を必須ではなく任意にしたい場合は、bbs-form-index.html(スレッド一覧ページ用)とbbs-form-single.html(個別スレッドページ用)で以下のようになっている部分を、
<dt>名前<span>Name</span></dt>
<dd class="required"><input type="text" class="name" name="name" value="" /></dd>
以下のように変更すればOKです。(class=”required”を削除)
<dt>名前<span>Name</span></dt>
<dd><input type="text" class="name" name="name" value="" /></dd>
すると、「名前」の入力欄は自動的に「任意」になり、未入力の際にエラーメッセージは表示されなくなります。

スレッド一覧ページのフォーム部分はbbs-form-index.html、個別スレッドページのフォーム部分はbbs-form-single.htmlと分けてありますので、それぞれのページごとに必須項目と任意項目を自由に設定してください。
なお、同梱のedit-form.htmlはBBS管理者がログイン時に使用できる編集機能のためのフォームになりますので、必須の項目は存在しません。
必須や任意のラベルを削除したい場合
style.cssの中の以下の部分を、
form.form-area dl dt span.required,
form.form-area dl dt span.optional{
display : inline-block;
float : left;
color : #ffffff;
line-height : 1;
padding : 8px 9px;
border-radius : 3px;
}
以下のように変更すればOKです。
form.form-area dl dt span.required,
form.form-area dl dt span.optional{
display : none;
}
なお、style.cssの編集ですので、上記のカスタマイズは「スレッド一覧ページ」と「個別スレッドページ」の両方に適用されます。
どちらかのページにだけ適用したい場合は、index.css(スレッド一覧ページ用)またはsingle.css(個別スレッドページ用)のほうに追記してください。
「必須」のラベルの色を変更したい場合
style.cssの中の以下の部分を、
form.form-area dl dt span.required{
background : #d9534f;
border : 1px solid #d43f3a;
}
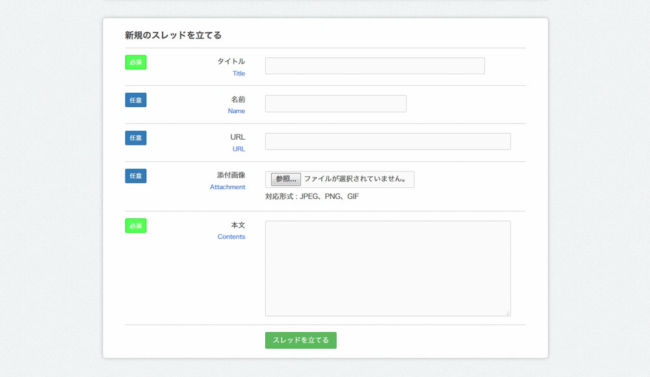
以下のように変更すればOKです。
form.form-area dl dt span.required{
background : #55ff55;
border : 1px solid #00ff00;
}
なお、style.cssの編集ですので、上記のカスタマイズは「スレッド一覧ページ」と「個別スレッドページ」の両方に適用されます。
どちらかのページにだけ適用したい場合は、index.css(スレッド一覧ページ用)またはsingle.css(個別スレッドページ用)のほうに追記してください。
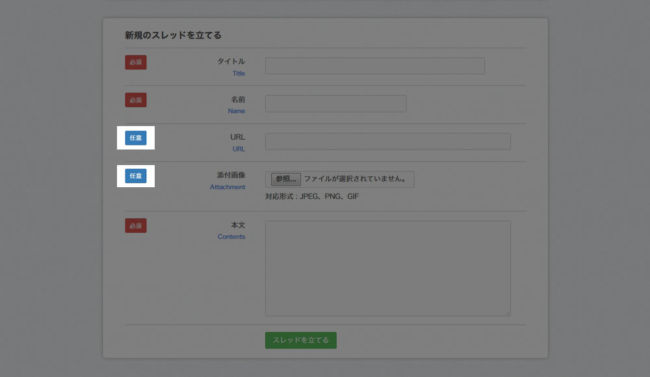
「任意」のラベルの色を変更したい場合
style.cssの中の以下の部分を、先ほど解説した「必須のラベルの色を変更したい場合」と同じように編集してください。
form.form-area dl dt span.optional{
background : #337ab7;
border : 1px solid #2e6da4;
}
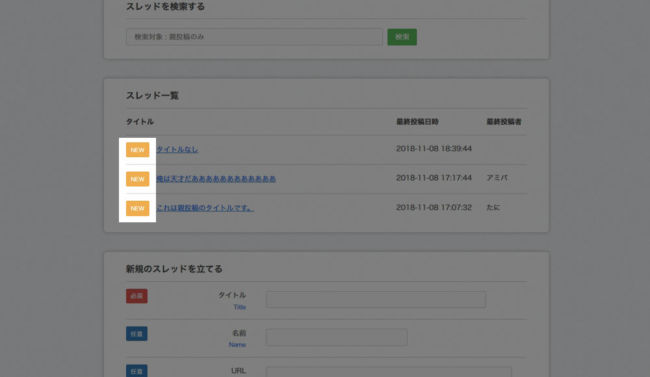
「NEW」のラベルの色を変更したい場合
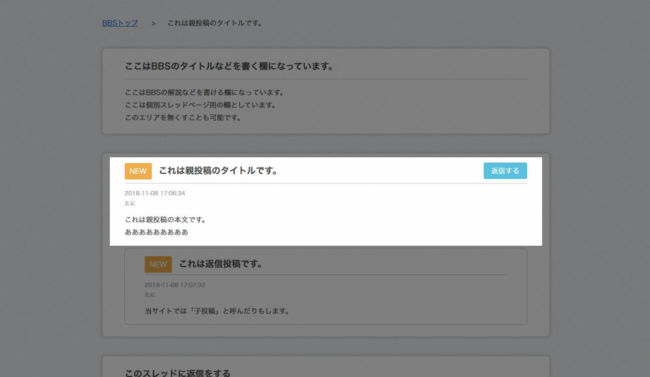
新しい書き込みは「NEW」のラベルが表示されます。

初期状態では書き込み時から1日(24時間)はこのラベルが表示されるようになっておりますが、この時間はconfig.phpの中の設定で変更可能です。
この「NEW」のラベルの色を変更したい場合はstyle.cssの中の以下の部分を、先ほど解説した「必須のラベルの色を変更したい場合」と同じように編集してください。
span.new-label{
background : #f0ad4e;
border : 1px solid #eea236;
}
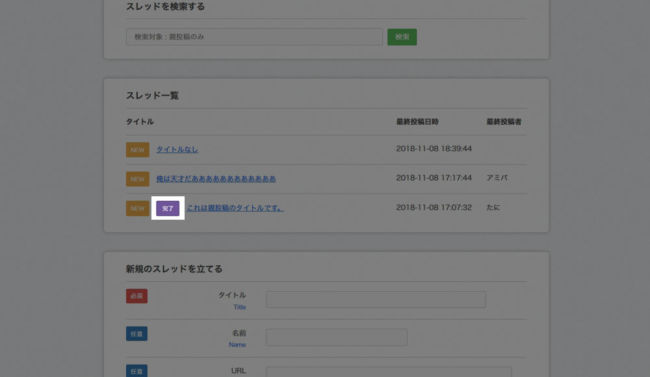
「完了」のラベルの色を変更したい場合
この「完了」のラベルの色を変更したい場合はstyle.cssの中の以下の部分を、先ほど解説した「必須のラベルの色を変更したい場合」と同じように編集してください。
span.finish-label{
background : #6f5499;
border : 1px solid #563d7c;
}
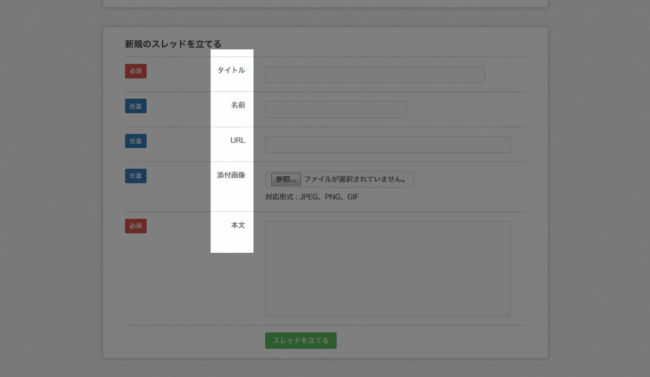
各項目名の下にある英語表記をなくしたい場合
この英語表記を削除したい場合は、cssフォルダの中にあるstyle.cssで以下のようになっている部分を、
form.form-area dl dt span{
display : block;
font-size : 85%;
color : #3377ff;
}
以下のように変更すればOKです。
form.form-area dl dt span{
display : none;
}