
最近の私はページ表示速度のチューニングが趣味である。
どうすればもっと表示速度を速くできるか? を、
- メシを食っているとき
- 車の運転をしているとき
- ジムでトレーニングをしているとき
- 布団に入って寝るとき
など、常に考えている。
寝る直前に考えていた影響で、夢の中でそのチューニング作業をしていたことさえある。
(起きてPCに向かったら、その作業がまったく完了していなくてガッカリした)
ここまで熱心に取り組むヤツは滅多にいないため、このサイトの表示の速さはWordPressを使ったサイトとしては他社の追随を許さないレベルに仕上がっていると自負しています。
まさに天才メカニック。「何人(なんぴと)たりとも俺の前は走らせねぇ」(→ F(漫画)-赤木 軍馬)
注意:私のような人は「メカニック」ではなく「(Web)エンジニア」といいます。
表示速度を速める作業をするには、現在どのぐらいの速度でページが表示されるかを正しく計測する必要があります。
その際、キャッシュが有効な状態での表示速度を計測してもあまり意味がありません。
というわけで、このページではキャッシュの仕組みや、キャッシュを無効にしてページ表示速度を計測する方法を解説します。
なぜキャッシュが無効の状態での表示速度が重要なのか?

このサイトのトップページにも書いてあるように、ブラウザは一度閲覧したページのデータを「キャッシュ」と呼ばれる形で保存します。
そして、次回からの閲覧の際はそのキャッシュを使用してページを表示させるため、キャッシュがある分のデータはダウンロードが省略され、本来よりも短い時間でページを表示することが可能になります。
しかし、初めて閲覧する人はそのページのキャッシュを事前に保存していないので、キャッシュのない本来の表示速度が問われることになります。
つまり、最初の1ページ目の表示が最も時間がかかるのです。
最初の1ページ目の表示に時間がかかれば、あなたのサイトは1ページすら見てもらうことができずに見込み客を逃すことになってしまうのです。
また、Webの知識のない一般の方はキャッシュによって2ページ目以降は表示が速くなるという仕組みを知らないので、もし最初のページの表示が遅かったらそのサイト内の別のページ(2ページ目以降)を見ようという気すら起きなくなると思われます。
表示速度が遅いとどれぐらいの見込み客を逃すことになるのか?

表示が遅いサイトは多くの訪問客(見込み客)を逃しています。
モバイルからのアクセスでは「ページが完全に表示されるまでに3秒以上かかると、53%の人はページを離れる」というGoogleの2017年の調査結果もあるなど、表示速度というのはWebサイトを人に見てもらうためのとても重要な要素なのです。
何かを検索し、見てみようかな、と思ってクリックしたサイトの表示が遅いとき、
- 検索結果ページに戻る。
- 別のサイトをクリックする。
と、たった2クリックするだけで、簡単に競合他社のサイトに移動できてしまうのがインターネットなのです。
そして、ページが表示される前に閉じてしまった人はアクセス解析で取得されないため、サイト管理者はどのぐらいの見込み客を逃したかを把握することができません。
【補足説明】
HTMLのhead要素内にアクセス解析のタグを記述している場合は、ページ表示前に離脱したアクセスを取得できる場合もあります。
履歴とキャッシュの違い
ブラウザには「履歴」というデータがあります。
「履歴」と「キャッシュ」は違うものです。
ブラウザの履歴とは、「それまでに閲覧したURL」のことを意味します。
キャッシュとは、「それまでに閲覧したページを表示させるためのデータ」を意味しています。
それは画像データであったり、CSSファイルやJavaScriptファイルだったりします。
例えば、今ご覧になっているこのサイトの以下の部分はすべてのページで共通しています。(トップページ以外)

このような共通した部分の画像データは、別のページに移動した際にはキャッシュのデータを使って表示させれば済むので、わざわざサーバーからダウンロードする必要がなくなるのです。
それと同様に、CSSやJavaScriptもページごとに共通したファイルを使用していれば、そのファイルのダウンロードは省略されます。
現在のPCやスマホの性能はWebページを画面に表示させるには充分過ぎるほどの性能があるので、表示速度の最大のネックになるのは通信(ダウンロード)の「量」や「速度」と思われます。
キャッシュがあればダウンロードの「量」を減らせるため、表示速度はかなり短縮されることになります。
キャッシュを無効にしてページ表示速度を計測する方法
キャッシュを無効にしてページの表示速度を計測するには、まずPCのブラウザでシークレットウインドウを開きます。(以下からの画像はChromeでの表示です)

ブラウザによっては「シークレットタブ」や「プライベートウインドウ」のような名称かもしれません。
そう、それはキン肉マンの兄貴のことを「キン肉マンソルジャー」と呼ぶのか、それとも「キン肉アタル」と呼ぶのかの違いと同じです。(呼び方が違うだけという意味)

キン肉アタル – Wikipedia
厳密に言えば、シークレットウインドウにするのはキャッシュを無効にするためというよりも、ブラウザの拡張機能(アドオン)の動作によって正確な表示速度が計測できなくなるのを防ぐため、拡張機能を無効にするのが目的です。
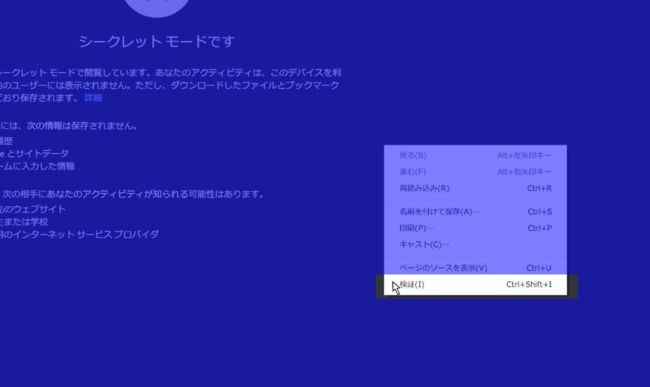
次に、何もない部分で右クリックメニューを表示させ、「検証」を選択します。(Firefoxの場合は「要素を調査」)

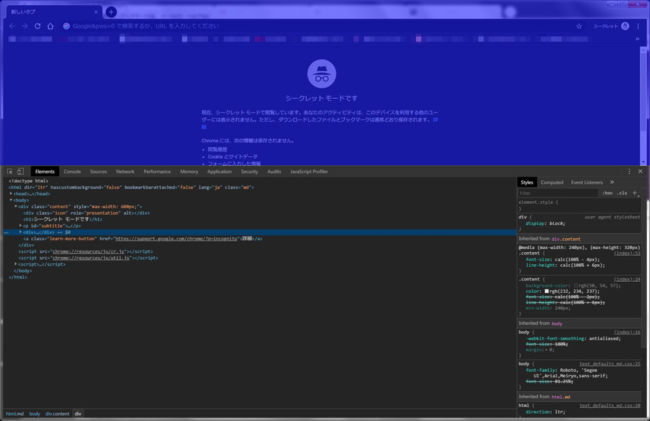
ウインドウの下半分ぐらいに「デベロッパーツール」のウインドウが表示されます。(Firefoxの場合は「開発ツール」と呼びます)

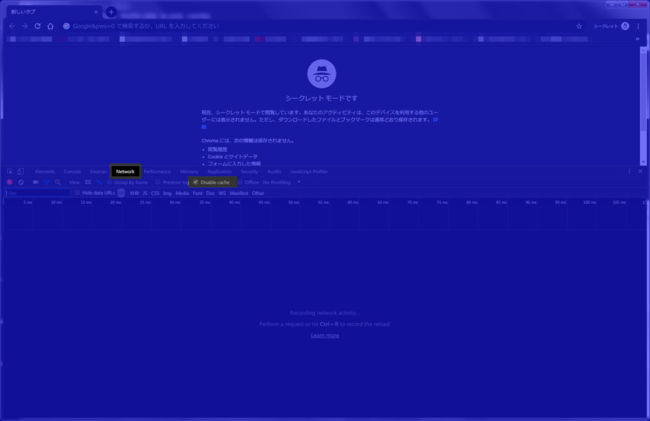
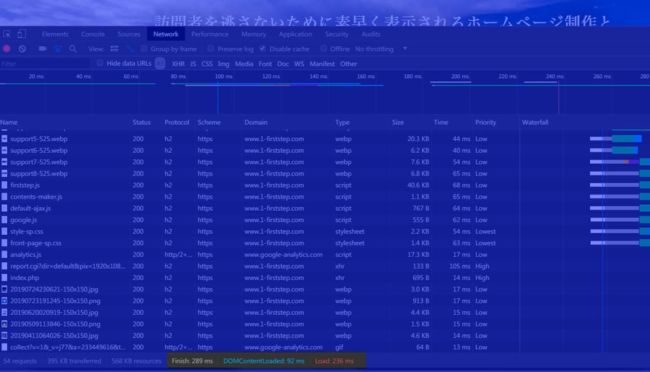
その中で「Network」タブを開き、その中にある「Disable cache」のチェックボックスにチェックを入れます。

この状態で何らかのページを表示させると、ページ表示にかかった時間が以下の部分に表示されます。(sは「秒」、msは「ミリ秒」。つまり1,000msで1秒です)
すでにページを開いていた場合は、再読み込みボタンを押してみてください。

上記画像では3つの速度が表示されていますが、この中で重要なのは青文字のDOMContentLoadedと赤文字のLoadの時間です。
このLoadの時間が3秒を超えているようなら遅いと言えるでしょう。
DOMContentLoadedが何を示しているかの説明は少し専門的になるのでここでは割愛します。
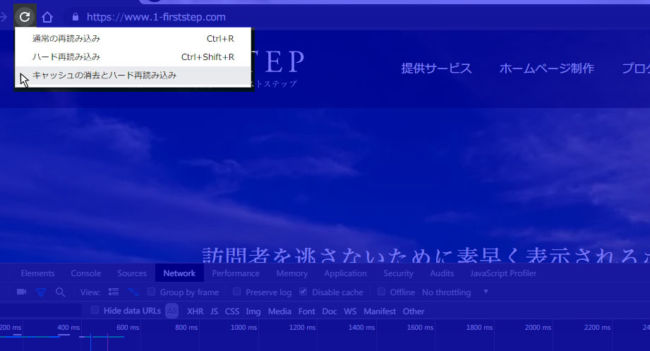
再読み込みのボタンを長押しすることでキャッシュを無効にする方法
Chromeのデベロッパーツールを開いた状態で再読み込みのボタンを長押しすると、以下のように「キャッシュの消去とハード再読み込み」という選択肢が出て、これを選択すればキャッシュを無効にした状態での再読み込みができます。

しかし、上記の「Disable cache」のチェックボックスにチェックを入れていれば、普通に再読み込みボタンを押すだけでも常にキャッシュは無効になるので、毎回長押しをする手間を省くことができます。
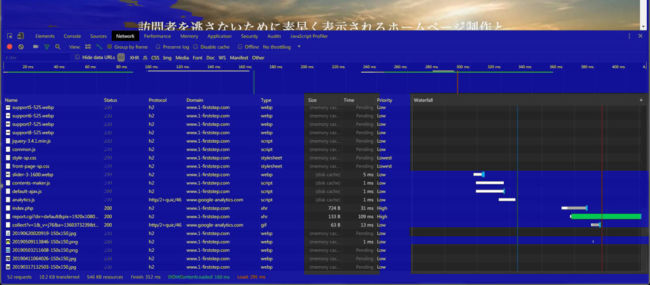
キャッシュがある状態での読み込み時の表示
キャッシュがある状態でページを読み込んだとき、デベロッパーツールの表示はどのように変わるかを紹介しておきます。
「Disable cache」のチェックボックスのチェックを外し、ページの再読み込みのボタンを押すと、以下のように「Size」の欄に「memory cache」や「disc cache」と表示され、「Waterfall」の欄にゲージが存在しなくなります。

つまり上記の部分のデータはPCのメモリや記憶媒体(ハードディスクやSSD)にあるキャッシュから表示させたため、ダウンロードをしなかったことを示しています。





















