
いきなり結論から言ってしまうと、Webサイトの表示速度というものは「そのサイトの制作者 or 運営者が思っている速度」と「訪問者が実際にアクセスして来た時の速度」はかなり異なるケースが大半だと思います。
たいていの場合、様々な理由によって後者のほうが遅いのが現実だと思われます。
このページで紹介する「ページスピード・タイムログ」は、自分のサイトにアクセスしてきた人が「どのページを」「何秒で」表示させたのかを記録するプログラムです。
すべてのアクセスの表示速度を記録します。
また、表示速度だけでなく「アクセス数(日別・月別)」や「ユーザーエージェント」、「IPアドレス」や「ホスト名」なども記録するので、簡易的なアクセス解析としても役に立ちます。
このプログラムを設置後に「ページ表示に3秒以上かかったアクセス数と離脱者数の関係」のページを参考にすることで、「あなたのサイトは見込客をどれぐらい逃しているか?」を可視化することもできるでしょう。
現在の最新バージョンは2023年4月04日公開の2.0です。
参考ページ:プログラムをアップデートするの際の思想について
各バージョンごとのアップデート内容については、このページ最下部の「アップデート履歴」に記載してあります。
事前に知っておくとよい基礎知識
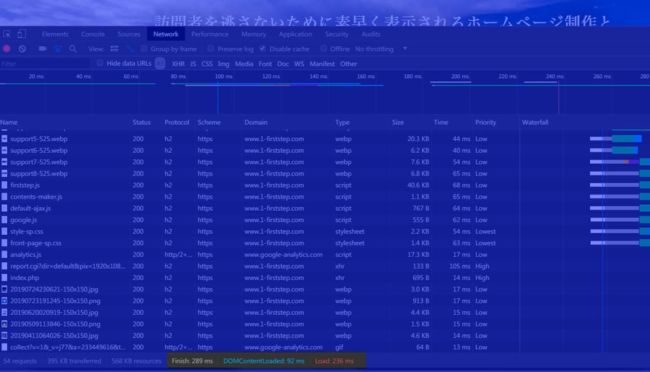
ページの表示速度というものは「キャッシュを無効にしてページ表示速度を計測する方法」のページで解説しているように、ブラウザのデベロッパーツール(開発ツール)を使って計測することが可能です。

しかし、デベロッパーツールで計測する上記の方法はあくまでも自分の環境(PC性能・通信速度)での表示速度でしかなく、他の訪問者がどのぐらいの表示速度でページを表示させているかはわかりません。
また、Pagespeed InsightsやPingdom ToolsのようなWeb上のサービスを使用して計測する場合でも、それは「あらかじめ設定された特定の環境(PC性能・通信速度)での測定」に過ぎないため、実際の訪問者が何秒で表示させているのかはわかりません。
なぜなら、端末の性能や使用している回線の通信速度は人によって千差万別だからです。
また、同じ人でも時間帯によって通信速度が変化するのは普通のことであり、それによってページの表示速度は大きく変わるでしょう。
だからこそ、訪問者すべてのアクセスの表示速度を記録して確認することが重要になるのです。
【Pagespeed Insightsに関する補足説明1】
Pagespeed Insightsは独自の基準によってスコアが算出されます。(要因ごとにスコアに対する比重が違う)
そのため「Pagespeed Insightsのスコアは高いのに、実際にそのサイトにアクセスしてみるとさほど速くない(普通レベル)」というサイトもたまにあります。
そのサイトをディスることになってしまうので、どのサイトなのかはここでは言いませんが。。。
【Pagespeed Insightsに関する補足説明2】
最も重要なことはPagespeed Insightsで高得点を取ることではなく「実際にそのサイトに訪問する閲覧者が速く表示できているか?」です。
目的と手段を間違えないようにしましょう。
Googleアナリティクスではすべてのアクセスを確認できない
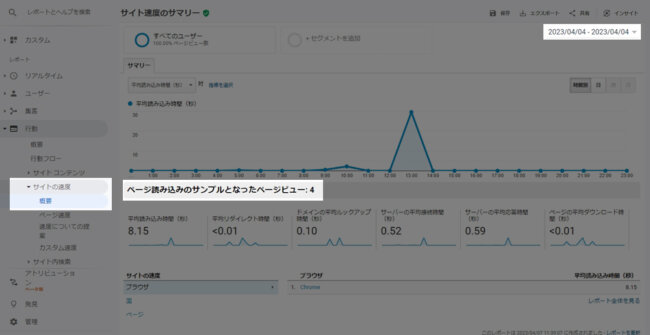
Googleアナリティクスのメニューの中にある「サイトの速度」というのを選択すると、そのサイトの平均読み込み時間などを確認することができます。

この画像では「4月4日」の一日分を表示しているのですが、見てわかりますように「ページ読み込みのサンプルとなったページビュー」は4しかありません。(実際のページビューはもっとあるのに)
これはなぜかと言いますと、Googleアナリティクスではサイトに訪問したすべてのアクセスの1%をサンプルとするようになっているからです。
つまり、仮に1日に1,000アクセスあるサイトだったとしても、Googleアナリティクスの「サイトの速度」で確認できるのは10アクセス程度だけなのです。これでは参考になりません。
処理されないGoogleアナリティクスヒットの送信を避けるため、analytics.jsでは、設定オプション sampleRate および siteSpeedSampleRate で送信されるヒットの割合を指定できます。デフォルトでは、これらのフィールドはそれぞれ 100%、1% に設定されています。
カスタム速度 | ウェブ向けアナリティクス(analytics.js) | Google Developers
なお、設定を変えることで上記のパーセンテージを1%より高くすることは可能なのですが、以下のような最大値が決められているので、結局のところ確認できるのは一部(最大でも10%)だけなのです。
| 前日のページビュー(アクセス数) | サンプリングの最大数 |
|---|---|
| 0〜1,000 | 100 |
| 1,000~100,000 | ページビューの10% |
ページスピード・タイムログの機能の概要
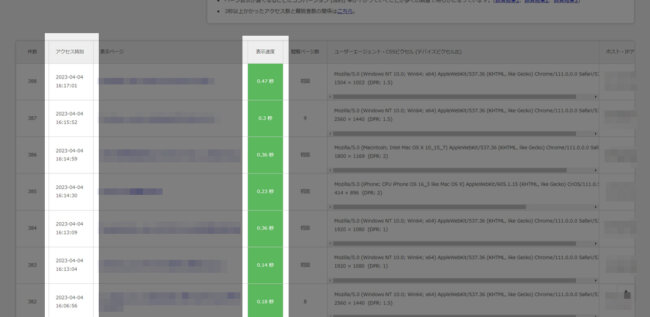
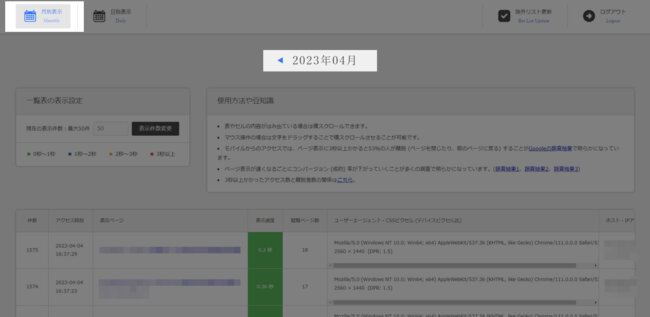
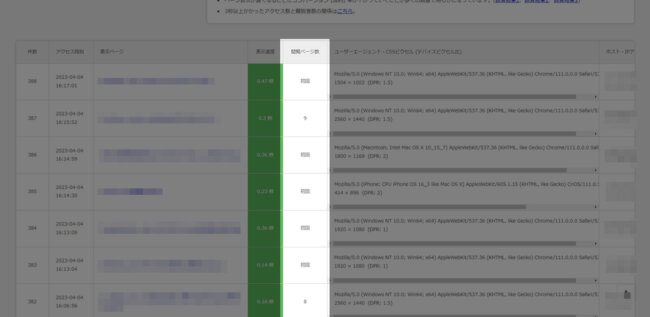
このプログラムでは、サイトに訪問してきたすべてのアクセスの表示速度をすべて記録し、管理画面で一覧表で見ることができます。

「どのページを」「何秒で」表示させたのかをすべて確認することができます。
【補足説明】
IPアドレスやホスト名は個人情報になるので、上記のキャプチャ画像ではモザイクをかけています。
実際の管理画面ではモザイクがかかった部分はありません。
このプログラムによって記録されるものは以下になります。
- 件数(アクセス数)
- アクセス時刻
- 表示したページ
- ページ表示速度
- 閲覧ページ数
- ユーザーエージェント
- その端末のCSSピクセル
- その端末のデバイスピクセル比
- ホスト名
- IPアドレス
また、上記以外にも実は以下も記録されています。
これらは専門知識がないと意味がわからないため、初期状態では非表示にしてあります。(表示させる方法はこちらのページで解説しています)
- 前に表示したページ(リファラ)
- DNSにかかった時間
- TCPにかかった時間
- TLSにかかった時間
- TTFBにかかった時間
以下からは細かな機能を簡単に紹介していきます。
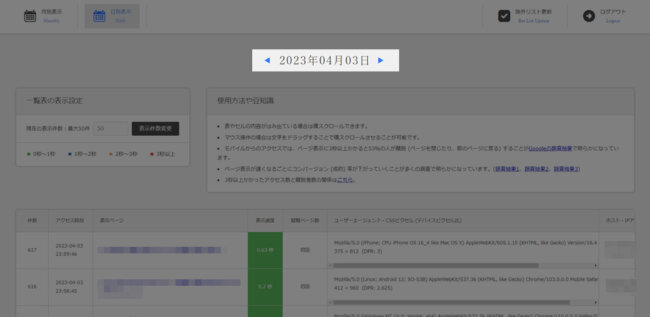
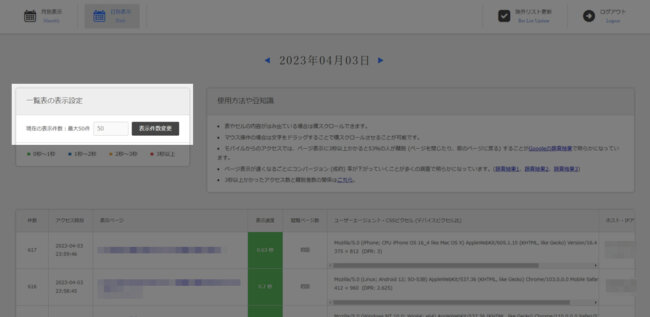
日別・月別表示の切り替え
ログイン直後はその当日1日分の表示になっていますが、前日、前々日など1日単位で遡っていくことが可能です。

ページ左上にある月別切り替えボタンを押すと、月別表示に切り替わります。

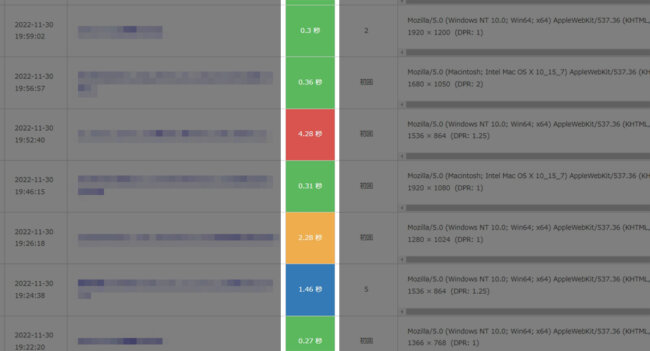
表示速度を色分け表示
ページ表示速度の欄は秒数によって色分けされるので、一目で判別しやすくなっています。
0秒~1秒なら緑色、1秒~2秒なら青色、2秒~3秒なら黄色、3秒以上はすべて赤色で表示されます。

なぜ3秒以上はすべて赤色なのかというと「モバイルからのアクセスの場合、ページ表示に3秒以上かかると53%の人が離脱(ページを閉じたり、前のページに戻る)する」という2017年のGoogleの調査結果があるからです。
3秒以上というのはそれほど問題があるとお考え下さい。
その人が何ページ閲覧したかを記録
このプログラムでは初回訪問での表示か、それとも何ページ目での表示かを判別し、それも記録します。

2ページ目以降の表示はブラウザにキャッシュが保存されているため、表示が速くて当然です。
初回訪問時にどれだけ速く表示できるかが最も重要だと言えるでしょう。
【補足説明】
初回のアクセス時に3秒以上かかるようなサイトは訪問者の印象は悪くなり、ページを閉じてしまう or 次のページ(2ページ目以降)を開く気にならない。などが発生しやすくなるでしょう。
ページ表示に3秒以上かかったアクセス数と離脱者数の関係のページも是非参考にしてください。
表示件数を変更できる機能
一覧表の表示件数はいつでも切り替えることが可能です。

初期状態ではログインしたときに50件表示されるようになっていますが、この「初期状態での表示件数」は同梱の設定ファイル(config.php)のファイル内で変更することが可能です。
このプログラムを組み込むことでページ表示が遅くなるか?

このプログラムを既存のサイトに組み込む際に気になるでしょうから、この点について解説しておきます。
結論から言ってしまえば、99%影響はありません。
後述する「設置方法解説」でも記載しますが、計測するページで読み込ませる必要のあるファイルは pagespeed-timelog.js の1つだけです。
このファイルの容量は1.5KBしかありません。
さらに現在の一般的なレンタルサーバーではgzip圧縮またはBrotli圧縮が有効になっているはずですから、実際にダウンロードする容量は1KB前後あたりまで低くなるはずです。
また、このファイルの読み込みにはdefer属性を付けてあるため、ページの描画(レンダリング)を阻害することもありません。
実際に今ご覧になっているこのサイトではすべてのページにこのプログラムが組み込まれております。
それでいながらこの表示速度を実現していることが一つの証明になるかと思います。安心してご利用ください。
【余談】
このプログラムは元々、2019年に私自身が自分のサイトに使うために作ったものです。
そのため、このプログラムが原因でページ表示が遅くなるようなことは絶対にないように丁寧に作っております。
サンプルとダウンロード
ページスピード・タイムログの管理画面サンプル
ユーザ名はtani、パスワードは0000です。
ログアウトはブラウザを閉じるか、またはログアウトボタンを押すことで可能です。
計測ページのサンプル
このサンプル計測ページではページスピード・タイムログに元々存在していない画像を一枚掲載してあります。
ページスピード・タイムログのダウンロード
無料でダウンロードできます。
動作環境
PHP5.6以降を推奨。
このサイト上にあるサンプルデモはPHP8世代で稼働しています。
ログの保存はSQLite方式になっているので、サーバ側でデータベースを用意する必要はありません。
基本設置方法

管理画面にログインするための「ユーザー名」と「パスワード」は変えておいた方が良いですので、以下の動作確認をした後にそれだけは必ず変更するようにしてください。
0、PHPが動くサーバーが必須です。
PHPが動くサーバであるか確認しましょう。
サーバ側の設定でWAF設定がオンになっていたりすると、プログラムが正常動作しない可能性があるのでご注意ください。
1、zipファイルを展開します。
2、すべてサーバ上にアップロードします。
設置作業は以上です。
計測ページ(このプログラムに同梱されているindex.html)にブラウザでアクセスし、その時の表示速度が管理画面で記録されているか確認してみましょう。
管理画面のログインページは以下です。(ユーザー名はtani、パスワードは0000)
pagespeed/php/login.php
管理者ログインのための「ユーザー名」と「パスワード」を変更する
上記の設置・動作確認が無事に完了したら、管理者ログインのための「ユーザー名」と「パスワード」を必ず変更しておきましょう。
設定ファイルは以下にあります。
pagespeed/php/config.php
【注意点】
ファイル保存の際は必ず文字コード設定を「UTF-8 BOMなし(UTF-8N)」で保存してください。
そのやり方については「文字コードをUTF-8 BOMなし(UTF-8N)でファイル保存をする方法」を参考にしてみてください。
このconfig.phpの中では「一覧表のデフォルト表示件数」や「一覧表で非表示にするIPアドレス」などの設定部分がありますが、すべて任意です。
ですので、説明を読むのが面倒な場合はすべてデフォルトのまま使用しても問題ありません。
とりあえずはユーザー名とパスワードだけ変更しておけばそれでOKです。
既存サイトへの組み込み方法
1、表示速度を計測したいページに以下のコードを追加する。
これはページスピードタイムログに同梱されているindex.htmlの中のコードをコピーすると間違いがないでしょう。
<script src="pagespeed/js/pagespeed-timelog.js" id="pagespeed-timelog-js" defer="defer"></script>
注意点として、上記のpagespeed-timelog.jsの設置場所は変更できません。
初期状態のまま pagespeed/js/ の中に設置しておく必要があります。
もし計測するページからの階層が深い場合は、以下のように上記コードを変更して読み込ませてください。
<script src="ここに階層/ここに階層/pagespeed/js/pagespeed-timelog.js" id="pagespeed-timelog-js" defer="defer"></script>
注意点
サポートに関して
有償メールサポートと設置代行サービスについて
無償サポートの範囲外に関するものは、有償メールサポートや設置代行サービスがありますので、お問い合わせページからご相談ください。
追加アドオン(追加機能)について

アドオンを追加することで、以下の機能を使用できるようになります。
必要な方は導入をご検討ください。
すべて併用することが可能ですので、必要な機能だけを組み合わせて使うことができます。
- 【グラフ表示アドオン】
- 「すべてのアクセス」と「初回アクセスのみ」のそれぞれの円グラフが表示されるようになり、表示速度ごとの割合を一目で把握できるようになります。
- 【CSVダウンロードアドオン】
- 管理画面の一覧表の内容をCSVファイルとしてダウンロードできるようになります。
- 【絞り込みアドオン】
- 管理画面の一覧表の内容を「初回アクセスのみ」や「0秒~1秒のみ」「1秒~2秒のみ」など、絞り込んで表示できるようになります。
ページスピード・タイムログのアドオン互換表
| ページスピード・タイムログ 本体バージョン |
グラフ表示 アドオン |
CSVダウンロード アドオン |
絞り込み アドオン |
|---|---|---|---|
| 1.0 | × | × | × |
| 2.0 | 1.0 | 1.0 | 1.0 |
※ 上記表は横スクロールできます。
※ バージョンが少しズレていても正常に動作する場合もありますが、上記表の通りの組み合わせなら間違いがありません。
アップデート履歴
- 2019/08/13 バージョン1.0
-
- 公開・発売。
- 2020/05/20 バージョン1.1
-
- JSファイルの名前を「pagespeed-timelog-js.php」から通常版と同じ「pagespeed-timelog.js」に変更。
(中に書かれているコードは通常版とは異なりますので、間違えないようにしてください) - 測定誤差が小さくなるようにわずかな修正。
- その他、わずかな微調整。
- JSファイルの名前を「pagespeed-timelog-js.php」から通常版と同じ「pagespeed-timelog.js」に変更。
- 2021/02/26 バージョン1.2
-
- ホスト名やユーザーエージェントによる除外設定を追加。
- 除外設定(IPアドレス・ホスト名・ユーザーエージェント)を後から追加した場合に、過去の記録からも除外されるように修正。
- 2023/04/04 バージョン2.0
-
- グラフ機能を有料アドオン化し、本体を無料化。
- 「グラフ表示アドオン」に対応。
- 「CSVダウンロードアドオン」に対応。
- 「絞り込みアドオン」に対応。
- ボット(クローラーなど自動巡回プログラム)のアクセスを除外するためのリストを追加。
- その他、様々な点の修正。





















