
サイト表示速度の高速化についてある程度調べたりしていると、「パーサーブロック」や「レンダリングブロック」という用語に必ずぶち当たる時が来るでしょう。
これらを理解しないと表示高速化の道は歩めない。
「パーサーブロック」と「レンダリングブロック」の違いは何か?
この点について検索してもわかりやすく解説してあるページが見つからなかったので、このページではこれらについて詳しく解説していきます。
Webの知識のない一般の方からすると理解できない内容になるかもしれませんが、このページにたどり着く人はページ表示速度の高速化に興味のある人でしょうから、それなりの知識があるものだと期待しています。
Webブラウザがページを画面に表示させるまでの流れ
事前に知っておくと良い知識として、先に解説しておきます。
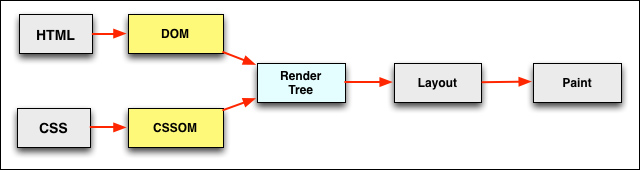
Webブラウザがページを画面に表示させるためには、内部的に以下のような処理を行う必要があります。(以下の画像はDeciphering the Critical Rendering Pathより引用)

この画像の内容を解説すると、
- HTMLを解析してDOMを構築する。
- CSSを解析してCSSOMを構築する。
- DOMとCSSOMからレンダリングツリーを構築する。
- レンダリングツリーを基に、画面表示のためのレイアウト計算をする。
- 画面上に描画(Paint)する。
というような処理があって、初めて画面上にページが表示されるのです。
【補足説明】
DOMやCSSOMが具体的にどのような構造なのかは、ここでは詳しく知る必要はありません。
この流れを知ったうえで以下からの解説を読んでいくと、その内容がわかりやすくなるでしょう。
パーサーブロックとは何か?

Webブラウザがページを表示させる時、一番最初にダウンロード・読み込みをするのはHTMLファイルです。
WordPressの場合であれば静的なHTMLファイルというものは存在しませんが、動的にHTMLファイルが生成されているので同じです。
この辺りの仕組みについて詳しく知りたい方は「なぜWordPressのサイトは表示速度が遅くなるのか?その原因を解説」のページを参考にしてください。
一番最初にHTMLファイルをダウンロードし、以下のような処理の流れになります。
- HTMLファイルをダウンロードする。
- その内容を1行目から順番に解析(パース)していく。
- DOMを構築する。
上記2の解析処理を途中でストップさせてしまうものがパーサーブロックの要素になります。
パース(解析)をブロックするから「パーサーブロック」です。
例えば、HTMLの中に以下のようなインライン形式のJSのコードがあったり、
<script>
ここにJSのコード。
</script>
または、以下のような外部JSファイルの読み込みコードがあったりすると、
<script src="ここに外部JSファイルへのパス"></script>
その時点でHTMLの解析は一時中断され、そのJSの内容を解析・実行をした後に再開されることになります。
外部JSファイルの場合はそのファイルのダウンロードの時間も必要になるので、HTMLの解析が中断されている時間がさらに長くなります。
レンダリングブロックとは何か?

HTMLを1行目から順に解析していく中で、以下のようなインライン形式でのCSSコードがあったり、
<style>
ここにCSSのコード
</style>
または、以下のような外部CSSファイルの読み込みコードがあった時は、
<link rel="stylesheet" href="ここに外部CSSファイルへのパス" />
その時点でそのCSSの解析が開始され、CSSOMの構築が行われていきます。
外部CSSファイルの場合はそのファイルのダウンロードの時間も発生します。
しかし、これらのCSSはパーサーブロック要素ではありません。
つまり、これらがあったとしてもHTMLの解析は中断されず、その後の行が継続して解析されていきます。
CSSOMの構築は、HTMLの解析やDOMの構築と並行して行われます。
しかし、これらのCSSはレンダリングブロックの要素になります。
CSSの解析が完了してCSSOMが構築されないと、画面への描画は行われません。
パーサーブロックとレンダリングブロックのまとめ

パーサーブロックとレンダリングブロックをまとめると以下のようになります。
| パーサーブロック | レンダリングブロック | |
|---|---|---|
| 原因 | インラインのJS 外部JSファイル |
インラインのCSS 外部CSSファイル |
| 問題点 | DOMの構築が遅くなる | レンダリングツリーの構築が遅くなる |
現在のPCやスマホの性能からすれば、CSSやJSの解析にはほとんど時間はかかりません。
それに比べると、1つのファイルをダウンロードするほうがその何倍もの時間がかかります。
それはつまり、インラインで記述されているものはそれほど問題にはならないが、外部ファイルのダウンロードが必要になると明らかに遅延が大きくなる。ということです。
表示速度を速めるために、「ファーストビューに関するCSSだけをインラインで記述し、それ以外のCSSファイルは遅延読み込みさせると良い」と言われたりするのは、そのような理由になります。
「画面描画開始(First Paint)までの間に、余計なファイルダウンロード時間によるブロックを発生させるな」という意味です。
【補足説明】
遅延読み込みさせたCSSはレンダリングブロックの要素ではなくなります。





















