これを書いている2020年現在はウェブサイト(ホームページやブログ)を作るとなると、WordPressが組み込まれることがごく普通になった。
一般の方のために一応説明しておくとWordPressは「CMS」の一種であり、CMSとは簡単に言ってしまえばブログシステムのようなものです。
コンテンツ(Content)をマネージメント(Management)するシステム(System)だから、CMSです。
本来、インターネット上のページを作成・更新するためには「HTML」や「CSS」といった言語を使う必要があるのですが、CMSをサイトに組み込んでおけばHTMLやCSSを知らない人でも簡単にページの作成や更新ができるようになるのです。
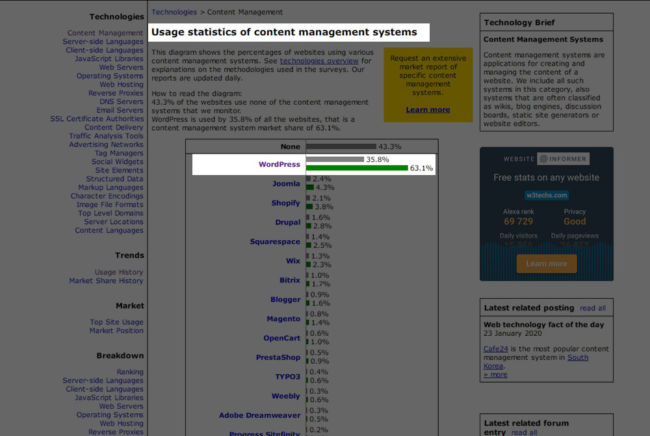
W3Techsの調査結果によると、2020年4月の世界中のウェブサイトの中でWordPressが使用されているサイトは35.8%にもなるそうです。
CMSの中でのWordPressのシェアは63.1%らしい。

引用元:Usage Statistics and Market Share of Content Management Systems, April 2020
WordPressが世界中でこれだけのシェアを獲得できている理由は、
- 無料だから。
- 完成度が高いから。
- ユーザーが多いため、カスタマイズ方法やトラブルの際の解決法が見つけやすいから。
などが大きな理由でしょう。
しかし、WordPressを使ったサイトは「表示速度が遅くなる」という大きな弱点があります。
この場合の「遅くなる」とは、「HTMLやCSSでできているスタティック(静的)なサイトと比較して」という意味です。
このページではなぜWordPressサイトは表示速度が遅くなるのかを解説していきます。
なお、これ以降は「HTMLやCSSでできているスタティック(静的)なサイト」のことを「静的サイト」と呼ぶこととします。
WordPressサイトの表示速度が遅くなりやすい理由
WordPressサイトの表示速度が遅くなりやすい理由は「ページを動的に生成しているから」です。
わかりやすいように図で解説します。
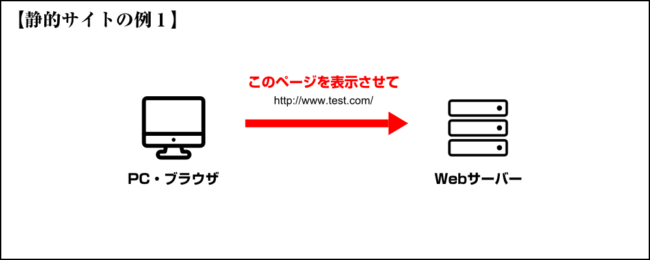
【静的サイトの例】
PCやスマホのブラウザでWebページを表示させる時は、ブラウザがWebサーバーへ「リクエスト」を送ります。そのような通信が内部的に発生しているとお考え下さい。

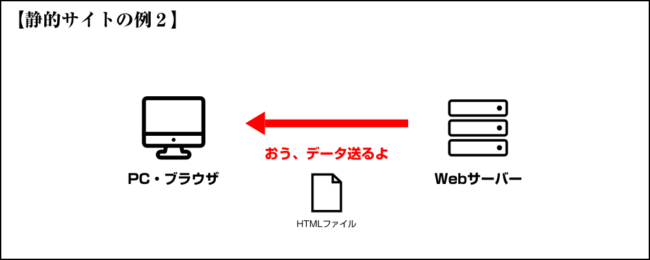
リクエストを受け取ったサーバーは、それに対応するファイルをブラウザに送り返します。これを「レスポンス」といいます。

ブラウザは受け取ったHTMLファイルを解析して画面上にページを表示させるわけですが、この時「静的サイト」の場合は上記のHTMLファイルがすでにサーバー上に存在しているため、そのファイルを送り返すだけで済みます。
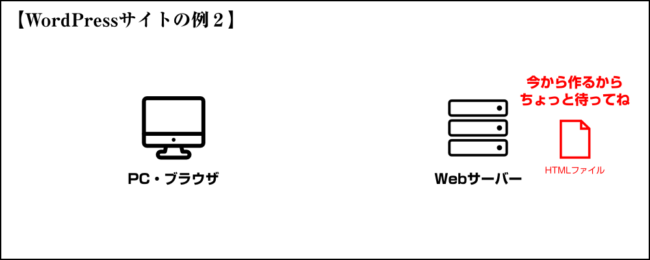
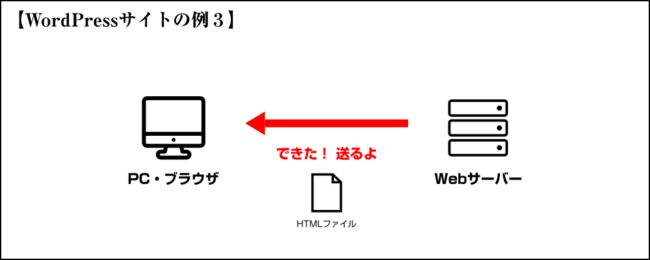
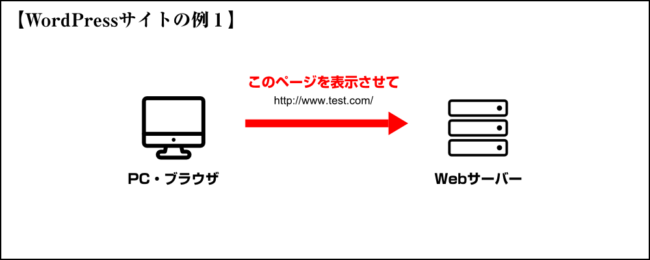
【WordPressサイトの例】
しかしWordPressサイトの場合は、上記のHTMLファイルがサーバー上に存在しません。
WordPressサイトの場合はリクエストがあった際、

つまり、WordPressサイトでは「HTMLファイルの生成」という工程が必要になる分、静的サイトに比べて表示速度が遅くなってしまうのです。
ちなみに、HTMLファイルを受信すればすぐにページが表示されるわけではなく、その後にCSSやJSファイル・画像ファイルなどのダウンロードも完了して、ようやくページが表示されることになります。
HTMLの生成が遅いサイトの症状

HTMLの生成が遅いサイトは以下のような症状になります。
- 検索結果ページのリンクをクリックしても、なかなかページが切り替わらない。
- 次のページへのリンクをクリックしても、なかなかページが切り替わらない。
- ページ表示前の真っ白な状態が長い。
要するに「ページ表示速度が遅い」ということになりますから、離脱(ページを閉じる)する人がかなり多いと推測できます。
「HTMLの生成」にかかった時間の確認方法
WordPressサイトで発生する「HTMLの生成」にどのぐらいの時間がかかるかは、Chromeのデベロッパーツール(Firefoxなら開発ツール)で大まかな確認ができます。
注意点:以下からの測定をする際は、サーバー側のキャッシュ機能をオフにする必要があります。
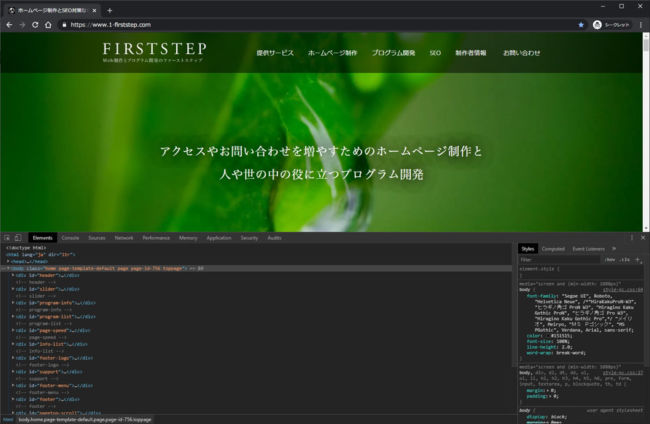
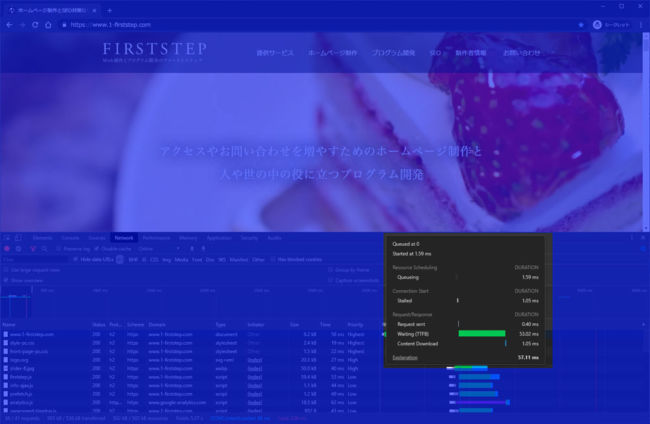
F12キーを押すと以下のようなウインドウが下から出現します。

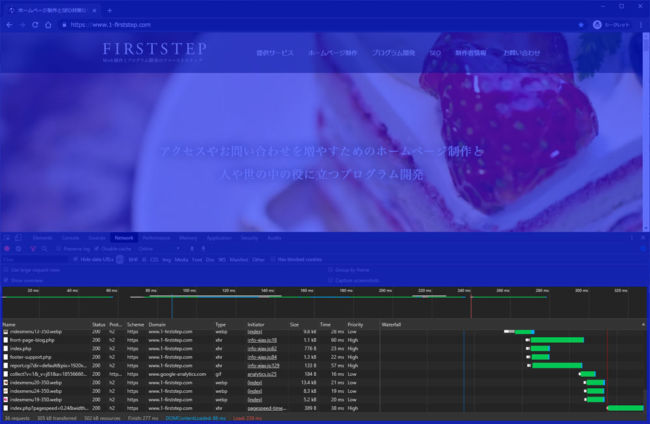
表示を「Network」タブに切り替えて、ページを再読み込みさせます。
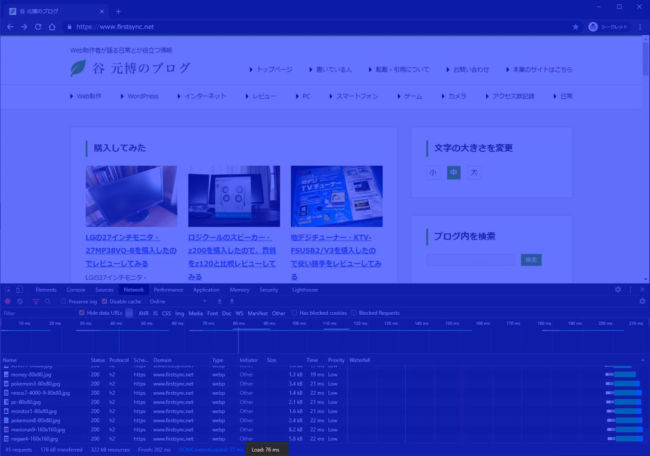
すると、以下のように読み込まれたファイルの一覧が表示されます。

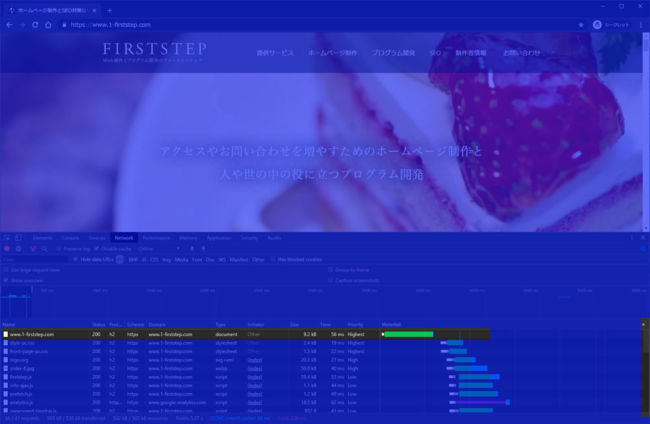
右にあるスクロールバーでファイル一覧の最上部に移動させ、一番上にあるファイルに注目します。
Typeが「document」になっているものがそのページのHTMLファイルです。

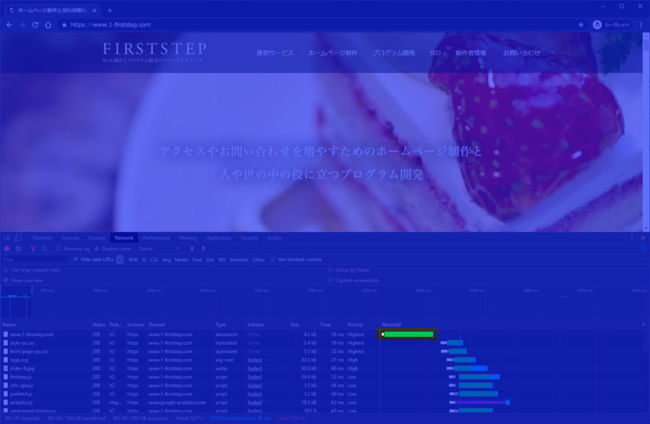
このHTMLファイルの緑色のゲージ部分にマウスカーソルを乗せると、

以下のような詳細ウインドウが表示されます。

この「Waiting(TTFB)」の秒数が重要です。
例えば上画像の例だと、TTFBは53.02msとなっていますね?
これがWordPressサイトにおける「HTMLの生成」にかかった大まかな時間です。
(msとは「ミリ秒」を意味します。つまり1000msで1秒です)
【補足説明】
TTFBとは「Time To First Byte」の略であり、「リクエストをした時から最初の1バイト目を受信するまで」の時間を意味しています。
そのため、厳密にはHTMLの生成時間だけでなく、行きと帰りの通信時間分も含まれています。
通信が速かろうが遅かろうがサーバーでのHTML生成時間はだいたいいつも一定ですから、なるべく通信速度が速い環境で上記のTTFBの確認をしたほうが、HTMLの生成時間がどのぐらいか捉えやすくなるでしょう。(サーバー側が込み合っている時は別ですが)
HTMLの生成時間が長くなる原因
WordPressサイトにおけるHTMLの生成時間は以下の要因によって決まります。
- サーバーの性能
- WordPressのテンプレートファイルの構造
- WordPressプラグインの構造
HTMLの生成はサーバー側での処理の時間なので、通信速度が速いか遅いかは全く関係ありません。
つまり今後5Gが普及したとしても、HTMLの生成時間は短くならないということです。
TTFBの一般的な参考値

静的サイトのdocument(HTML)ファイルのTTFBは20msぐらいが一般的です。(往復の通信が含まれていますので、HTMLの容量の大きさによって多少前後します)
それに対し、WordPressサイトは最低でも200ms前後はかかるでしょう。およそ10倍です。
サーバーの性能が悪かったり、プラグインをたくさん入れているWordPressサイトの場合は600ms以上かかったり、中には1秒(1000ms)以上かかるサイトもちょくちょく見かけます。
その間、前のページから切り替わらなかったり真っ白な状態が続いたりわけですから、体感としてはかなり遅く感じられるでしょう。
また、サーバーキャッシュを使用している場合は、アクセスがあったページのHTMLがキャッシュサーバーに一定時間保存されているため、その時間内に再度アクセスすれば静的サイトと同じく20msぐらいのTTFBになります。
ちなみに、このサイトではサーバーキャッシュは使用しておりません。(後述の追記も参照)
それなのに上の例のように常に53.02msぐらいのTTFBになるのは、エックスサーバーの性能の高さ + 私のチューニング作業の努力の賜物です。
私がサーバーキャッシュを使わない理由は、プログラムなどの表示・動作確認の際にページが更新されなくて邪魔になるからという点と、このサイトの仕組みとしてキャッシュされると都合が悪い点があるからです。
【補足説明】
サーバーキャッシュを使えば、過去に運用していた私のブログのようなさらに一段階上の速さになります。世界最速レベルのWordPressサイトといって良いでしょう。(自称)

2020年12月追記:最近はごくたま~にテストのためにサーバーキャッシュをオンにしている時があります。
その時は上記のTTFBは20msぐらいになっていることでしょう。
HTMLのTTFBの改善方法

HTMLのTTFB時間を短くするためには、上記の「HTMLの生成時間が長くなる原因」で紹介したものを直す必要があります。
- 速度の速いサーバーに替える。
- テンプレートファイル内で余計な処理をしない。
- どうしても必要なもの以外のプラグインを削除する。
この中で最も専門知識がいらず実施可能なのは「速度の速いサーバーに替える」でしょう。
しかも、これが上記3つの中で最も効果が出やすいものでもあります。
WordPressのような動的にHTMLを生成するCMSを使う以上は、それなりの性能・料金のサーバーを使う必要があると割り切ってください。
無料ではほぼ不可能でしょうし、仮にできたとしても表示の遅いサイトになってしまえば、誰も見たくありません。
逆に、WordPressを使わずに静的サイトで運用するならば、安くて性能の低いサーバーでも問題ない表示速度が出せるでしょう。
そのような選択をするのも一つのやり方ですし、静的サイトだからSEOに弱いなんていうことはないので、人によってはそのやり方のほうが合っている場合もあります。