
ここではスマートフォンに対応したウェブサイトを「スマホサイト」または「スマホ対応化」と呼ぶことにします。
従来のPC用サイトをスマホで表示すると、文字が小さいので頻繁に拡大・縮小の操作を必要とし、閲覧する人にとってはとても面倒です。
リンクをタップ(クリック)する際にも文字や画像の表示が小さいせいで、思い通りの箇所をタップできずにイライラすることも起こります。
その結果、ページに書かれている内容をきちんと読まないうちにページを閉じてしまうことも起こりえます。
お問い合わせや売り上げに繋がるかもしれないお客さんをみすみす逃してしまうことは、ウェブサイト運営側にとって非常に大きな機会損失です。
さらに、Googleは2015年4月21日からはGoogle検索において「スマホからの検索の際はスマホ対応化しているサイトをより優遇して順位付けする」という新ルールを発表しました。
日本ではGoogleよりもYahooからの検索をする人が多いのが現状ですが、日本のYahooの検索はGoogleのアルゴリズム(順位付けのルールのようなもの)を使用しているので、Googleのルール変更はそのままYahooにも及びます。
@niftyやBIGLOBE、gooやInfoseek楽天などの検索サイトも同様にGoogleのアルゴリズムを使用しているので、Googleのルールがそのまま影響します。
2015年現在においてはそれほどスマホ対応化が重要視されるようになっています。
スマホサイトを制作する際の料金について
PCサイトだけを制作するのに比べて、追加でスマホサイトを制作すると、当然ですが料金が高くなります。
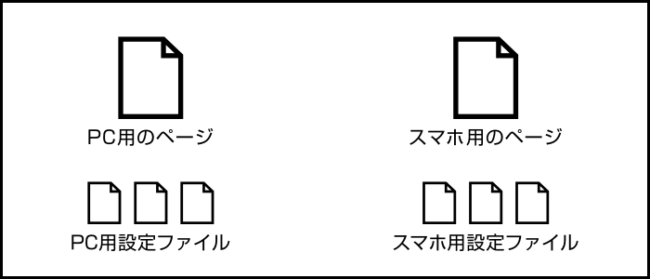
従来からの手法での作り方の場合、1つのページにつき「PC用ページ」と「スマホ用ページ」の2つのページを用意しておく必要がありました。
そして、アクセスしてきた人がPCからなのかそれともスマホからなのかを判別し、それぞれのページへとアクセスを振り分ける。というやり方をしていました。

このような従来の手法だと、1つのページにつき2ページ分の制作料金が発生するので、PCサイトに加えてスマホサイトを制作する場合は単純に料金が2倍ぐらいになってしまいます。
もしそれらに加えて「タブレット用ページ」も用意するとなれば、料金は3倍近くになってしまうことになります。
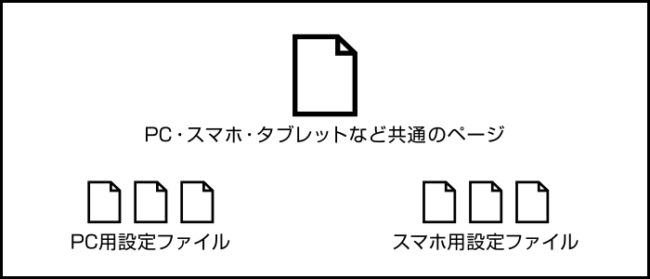
しかし現在主流になっている制作手法は1つのページにつき1ページ用意したままで、アクセスしてきた人の機種(正確には表示領域)に応じてページの表示を変化させる。という手法です。(レスポンシブといいます)

この手法の場合、各種設定ファイルを用意するのは従来の手法とあまり変わりませんが、ページ自体は1つで済むために制作料金はPCページだけを作る場合の1.5倍程度で済むことになります。
また新たに「タブレット用ページ」を用意するとしても、タブレット表示用の設定ファイルを作成するだけで済むため、間違っても制作料金が3倍になることはありえません。
制作手法の違いによるランニングコストの差
これまでに説明したような理由から、スマホサイトは後者の手法で制作いたします。
それによって制作料金を抑えることができるだけでなく、公開後の更新費用も抑えることができるようになります。編集するファイル数が少ないからですね。





















